Bootstrap Toggle Dropdown
Intro
Regardless the attractive pictures wonderful functionality and smashing effects near the bottom line the website pages we develop purpose narrows down to handing on certain material to the website visitor and therefore we may likely call the web the new type of document container due to the fact that more and more facts gets released and accessed online alternatively as documents on our local personal computers or the classical technique-- imprinted on a hard copy media. ( learn more)
It all decreases to content but in the conditions where the website visitor focus gets gotten from nearly everywhere simply releasing what we need to share is certainly not much enough-- it needs to be structured and shown in this manner that even a large numbers of dry helpful plain message find a way helping keep the site visitor's attention and be really uncomplicated for searching and identifying simply the needed part easily and fast-- if not the website visitor might possibly get annoyed and even disappointed and look away nonetheless someplace out there in the message's body get hidden several valuable jewels.
In this way we desire an element which takes less space attainable-- extensive clear text zones push the visitor out-- and ultimately some motion as well as interactivity would be additionally significantly enjoyed because the audience became quite used to clicking buttons around.
Luckily the Bootstrap 4 system has exactly that-- handy collapsible screens with the ability of keeping big quantity of information showing simply a heading line to assist us much better navigate and enlarging to display what's needed upon clicking on the header. These are actually the accordion and toggle panels which in turn operate practically the exact same having a one variation-- while the name proposes in the accordion control panel growing a particular collapsible item collapses all the others at the same time inside of the toggle element you are able to have just as numerous expanded parts just as you want to-- everything depends upon the certain web content of the large size text concealed inside the collapsible panels and the way you're thinking the site visitor will sooner or later utilize it. (read this)
The best ways to employ the Bootstrap Toggle Modal:
The real utilization of a toggle block is quite convenient in current version of the Bootstrap framework-- it uses the freshly suggested
.cardid = " ~element's unique name ~ "The real implementation of a Bootstrap Toggle Dropdown block is quite easy in the latest edition of the Bootstrap framework-- it employs the recently offered
.cardid = " ~element's unique name ~ "Next it is certainly time for producing the certain toggle component-- we'll utilize the brilliant fresh for Bootstrap 4
.card.card-header<h1>–<h6><a>href = " ~ the collapsed element ID here ~ "<a>data-parent = " ~ the main wrapper ID ~ "Presently if the trigger has been certainly created it's time for generating the collapsing part-- to launch generate a
<div>.collapsedid = " ~should match trigger's from above href ~ ".show.in.showFinally within the collapsing element we ought to set a container for our material having the
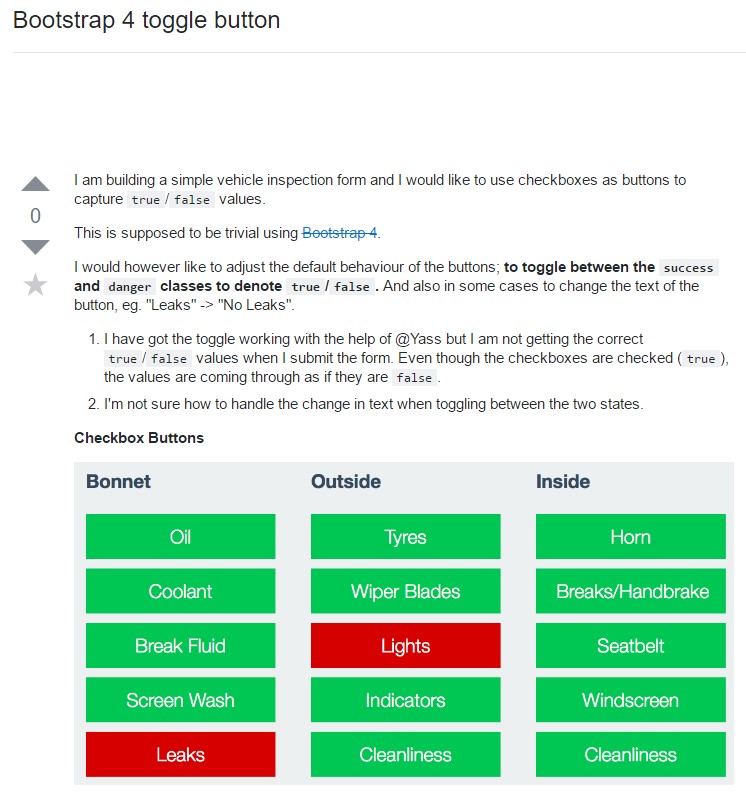
.card-blockExample of toggle states
Put in
data-toggle=" button"activeactive classaria-pressed="true"<button><button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Final thoughts
In essence that is actually the way a single collapsible component gets designed in Bootstrap 4. Just to generate the entire control panel you need to repeat the actions directly from above making as many
.cardCheck several video training about Bootstrap toggle:
Connected topics:
Bootstrap toggle main documents

Bootstrap toogle trouble

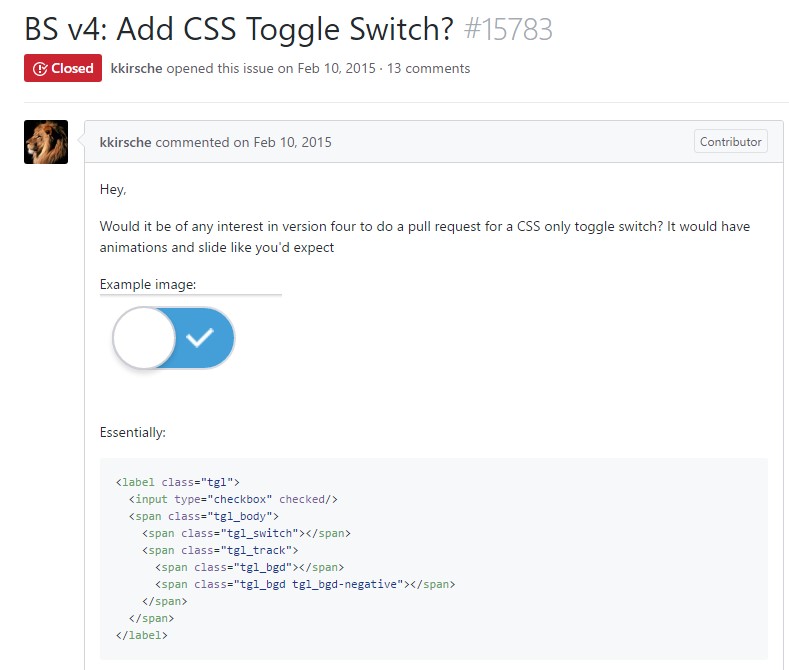
Effective ways to add in CSS toggle switch?