Bootstrap Checkbox Example
Introduction
In certain cases the most basic details might actually become quite vital-- especially once you get to need them. For example just how do your visitors interact with the webpages you set up stating a simple Boolean act-- simply yes or no referring to a couple of the issues you have to ask, just how they do consent to the conditions and terms or else line up a handful of the practical preferences they might have. We typically surpass this without paying a lot of an attention to the element chargeable for these types of actions however the Bootstrap Checkbox Class is certainly a quite important feature-- one our forms cannot actually do without.
Within newest fourth edition of the Bootstrap system we are offered with the
.form-check.form-check-label<div>.form-check.form-check-label<label><input>.form-check-inputWays to apply the Bootstrap checkbox:
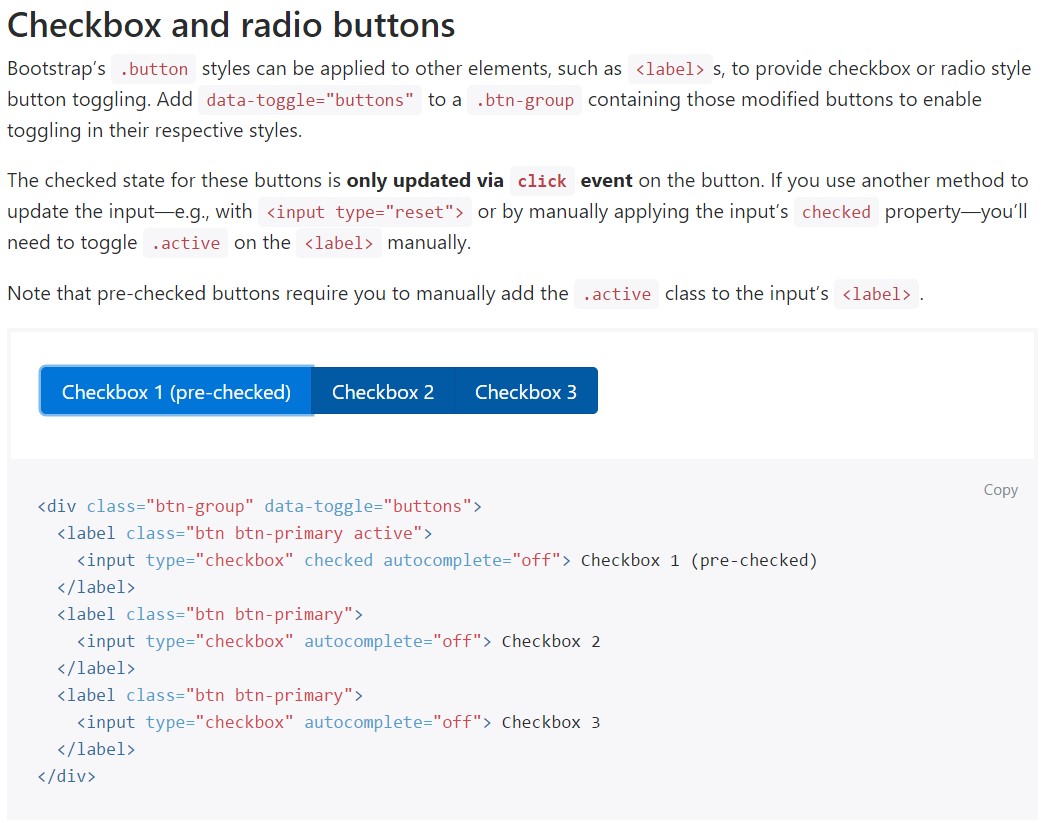
Bootstrap's
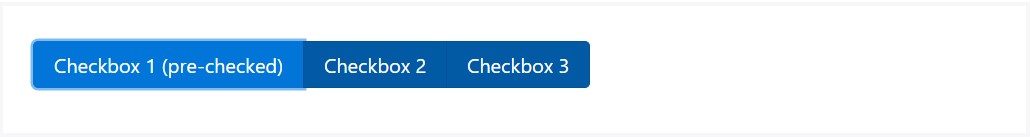
.button<label>data-toggle=" buttons".btn-group<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
</div>From time to time we need to have the checkboxes to arrive inside our forms without the customer actually having the opportunity to have any action clicking on them-- that's where exactly the disabled option appears.
In order to disable properly a checkbox in Bootstrap 4 working with the common HTML attribute
disabledIn case you enjoy the tip and really desire to execute this you need to designate the
.disabled.form-checkOne more scenario
Any time you are using checkboxes, wrap all of them in a
<label>.custom-control.custom-checkboxUtilize
.custom-control-input<input>Additionally put into action two
<span>.custom-control-indicator.custom-control-description
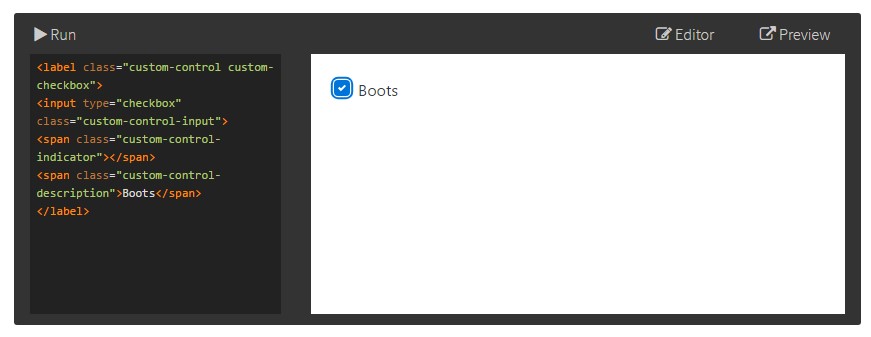
<label class="custom-control custom-checkbox">
<input type="checkbox" class="custom-control-input">
<span class="custom-control-indicator"></span>
<span class="custom-control-description">Boots</span>
</label>Bootstrap Checkbox Input forms
Default radios and checkboxes are developed upon with the help of
.form-checkDisabled checkboxes and radios are supported, still, to give a
not-allowed<label>.disabled.form-checkA brand-new detail for the Bootstrap version 4 system is the initiation of the so called custom-made form elements. These are actually the same elements we are knowing inside performance though designated far more beautiful and also with the Bootstrap way. By having them you are able to incorporate amazing excitement as well as personality to your information by simply simply just assigning a number of extra classes to the controls you involve in your forms.
For you to operate custom made checkboxes wrap them within a
<label>.custom-control.custom-checkbox<input>.custom-control-input<span>.custom-control-indicator.custom-control-descriptionFinal thoughts
That's practically all you should perform in order to insert a checkbox element inside of your Bootstrap 4 powered web pages and provide a number of customized flavor to it adding it a beautiful appearances. Currently everything you have to do is repeat the drill before you have actually examined every one of the checkboxes desired are actually on the webpage.
Check several on-line video training relating to Bootstrap checkbox
Linked topics:
Bootstrap checkbox approved information

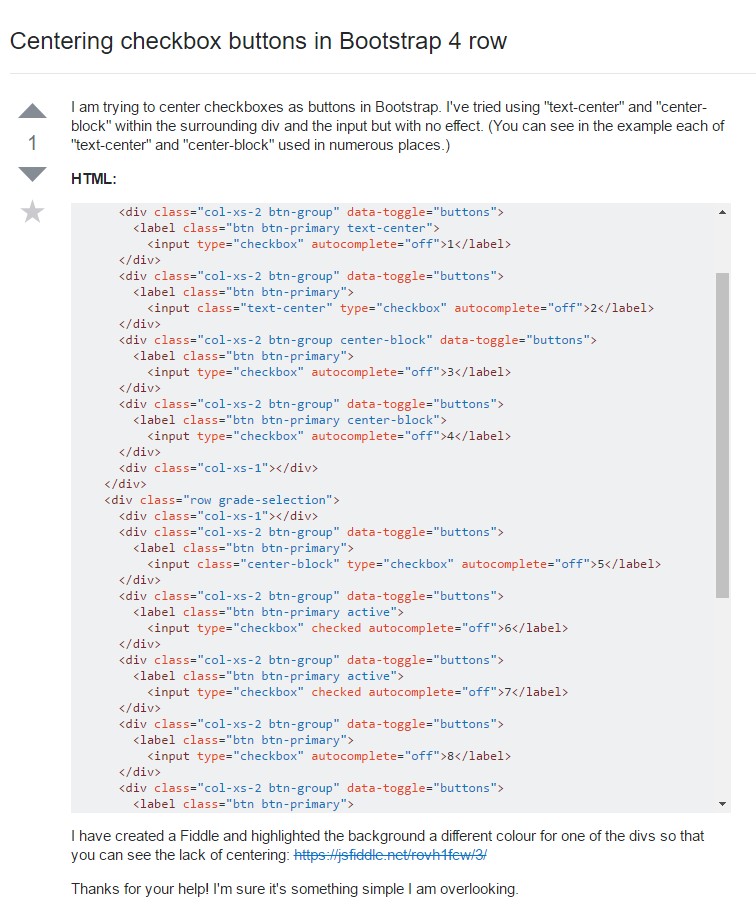
Centering checkbox buttons in Bootstrap 4 row

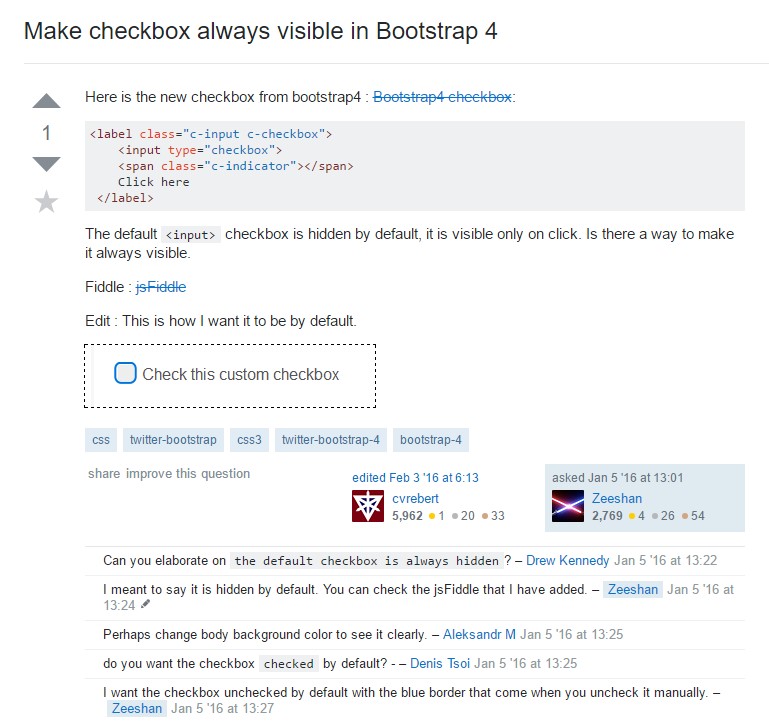
Make checkbox always visible in Bootstrap 4