Bootstrap Button Group
Intro
The button components besides the urls covered within them are possibly one of the most significant features making it possible for the users to interact with the web pages and move and take various actions from one page to another. Especially now in the mobile first industry when a minimum of half of the webpages are being observed from small touch screen devices the large comfortable rectangular areas on screen simple to find with your eyes and touch with your finger are even more necessary than ever. That's reasons why the brand new Bootstrap 4 framework advanced giving even more comfortable experience dropping the extra small button size and incorporating some more free space around the button's captions to get them much more easy and legible to use. A small touch adding in a lot to the friendlier looks of the brand new Bootstrap Button Group are at the same time just a bit more rounded corners which along with the more free space around helping make the buttons more pleasing for the eye.
The semantic classes of Bootstrap Button Styles
In this version that have the same amount of great and easy to use semantic styles providing the ability to relay indicating to the buttons we use with just adding in a single class.
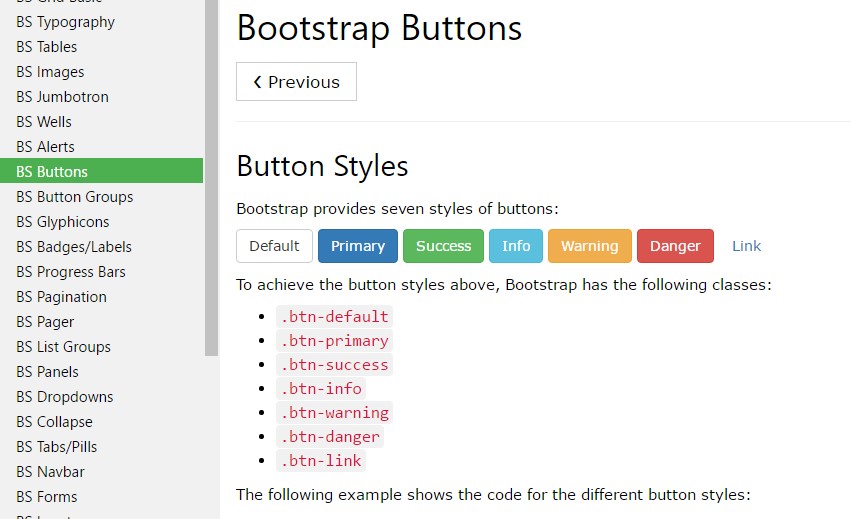
The semantic classes are the same in number just as in the latest version still, with several enhancements-- the hardly ever used default Bootstrap Button basically coming with no meaning has been dismissed in order to get substituted by the a lot more intuitive and subtle secondary button designing so right now the semantic classes are:
Primary
.btn-primarySecondary
.btn-secondary.btn-default.btn-infoSuccess
.btn-successWarning
.btn-warningDanger
.btn-dangerAnd Link
.btn-linkJust make sure you first bring the main
.btn<button type="button" class="btn btn-primary">Primary</button>
<button type="button" class="btn btn-secondary">Secondary</button>
<button type="button" class="btn btn-success">Success</button>
<button type="button" class="btn btn-info">Info</button>
<button type="button" class="btn btn-warning">Warning</button>
<button type="button" class="btn btn-danger">Danger</button>
<button type="button" class="btn btn-link">Link</button>Tags of the buttons
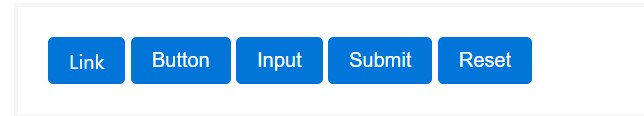
While making use of button classes on
<a>role="button"
<a class="btn btn-primary" href="#" role="button">Link</a>
<button class="btn btn-primary" type="submit">Button</button>
<input class="btn btn-primary" type="button" value="Input">
<input class="btn btn-primary" type="submit" value="Submit">
<input class="btn btn-primary" type="reset" value="Reset">These are however the one-half of the practical visual aspects you can put into your buttons in Bootstrap 4 due to the fact that the brand-new version of the framework additionally provides us a new suggestive and appealing solution to style our buttons always keeping the semantic we just have-- the outline mode ( read here).
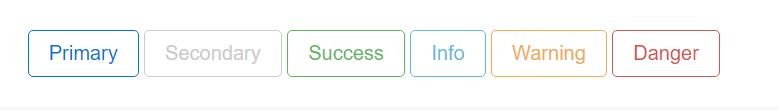
The outline process
The solid background with no border gets replaced by an outline with some text message with the related colour. Refining the classes is truly easy-- simply provide
outlineOutlined Primary button comes to be
.btn-outline-primaryOutlined Second -
.btn-outline-secondaryVery important aspect to note here is there is no such thing as outlined web link button in such manner the outlined buttons are actually six, not seven .
Take the place of the default modifier classes with the
.btn-outline-*
<button type="button" class="btn btn-outline-primary">Primary</button>
<button type="button" class="btn btn-outline-secondary">Secondary</button>
<button type="button" class="btn btn-outline-success">Success</button>
<button type="button" class="btn btn-outline-info">Info</button>
<button type="button" class="btn btn-outline-warning">Warning</button>
<button type="button" class="btn btn-outline-danger">Danger</button>Special text
The semantic button classes and outlined appearances are really great it is important to remember some of the page's visitors won't actually be able to see them so if you do have some a bit more special meaning you would like to add to your buttons-- make sure along with the visual means you also add a few words describing this to the screen readers hiding them from the page with the
. sr-onlyButtons proportions
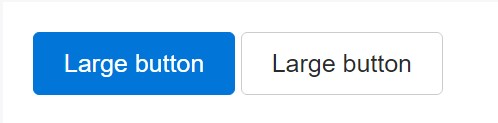
Just as we mentioned earlier the updated version of the framework goes for readability and convenience so when it comes to button sizings as well as the default button size which requires no more class to be selected we also have the large
.btn-lg.btn-sm.btn-xs.btn-block
<button type="button" class="btn btn-primary btn-lg">Large button</button>
<button type="button" class="btn btn-secondary btn-lg">Large button</button>
<button type="button" class="btn btn-primary btn-sm">Small button</button>
<button type="button" class="btn btn-secondary btn-sm">Small button</button>Make block level buttons-- those that span the full width of a parent-- by adding
.btn-block
<button type="button" class="btn btn-primary btn-lg btn-block">Block level button</button>
<button type="button" class="btn btn-secondary btn-lg btn-block">Block level button</button>Active setting
Buttons are going to appear clicked (with a darker background, darker border, and inset shadow) while active. There's no need to add a class to
<button>. activearia-pressed="true"
<a href="#" class="btn btn-primary btn-lg active" role="button" aria-pressed="true">Primary link</a>
<a href="#" class="btn btn-secondary btn-lg active" role="button" aria-pressed="true">Link</a>Disabled setting
Make buttons look out of service through bring in the
disabled<button>
<button type="button" class="btn btn-lg btn-primary" disabled>Primary button</button>
<button type="button" class="btn btn-secondary btn-lg" disabled>Button</button>Disabled buttons using the
<a>-
<a>.disabled- Several future-friendly styles are involved to disable each of the pointer-events on anchor buttons. In internet browsers that assist that property, you will not see the disabled cursor in any way.
- Disabled buttons really should incorporate the
aria-disabled="true"
<a href="#" class="btn btn-primary btn-lg disabled" role="button" aria-disabled="true">Primary link</a>
<a href="#" class="btn btn-secondary btn-lg disabled" role="button" aria-disabled="true">Link</a>Link capability caution
The
.disabled<a>tabindex="-1"Toggle component
Include
data-toggle=" button"active classaria-pressed=" true"<button>.

<button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>A bit more buttons: checkbox and radio
The checked state for these buttons is only updated via click event on the button.
Take note of that pre-checked buttons require you to manually add in the
.active<label>
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
</div>
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="radio" name="options" id="option1" autocomplete="off" checked> Radio 1 (preselected)
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option2" autocomplete="off"> Radio 2
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option3" autocomplete="off"> Radio 3
</label>
</div>Solutions
$().button('toggle')Final thoughts
Generally in the new version of the most popular mobile first framework the buttons evolved aiming to become more legible, more easy and friendly to use on smaller screen and much more powerful in expressive means with the brand new outlined appearance. Now all they need is to be placed in your next great page.
Check a few video information relating to Bootstrap buttons
Related topics:
Bootstrap buttons formal documentation

W3schools:Bootstrap buttons tutorial

Bootstrap Toggle button