Bootstrap Carousel Slide
Overview
Exactly who does not like shifting reputations including a number of awesome titles and text revealing things that they point to, more effective delivering the text message or even why not indeed more useful-- also having a several switches as well talking to the visitor to have some action at the very beginning of the web page ever since these types of are generally applied in the start. This stuff has been taken care of in the Bootstrap framework with the installed carousel element that is perfectly supported and extremely simple to get as well as a clean and plain construction.
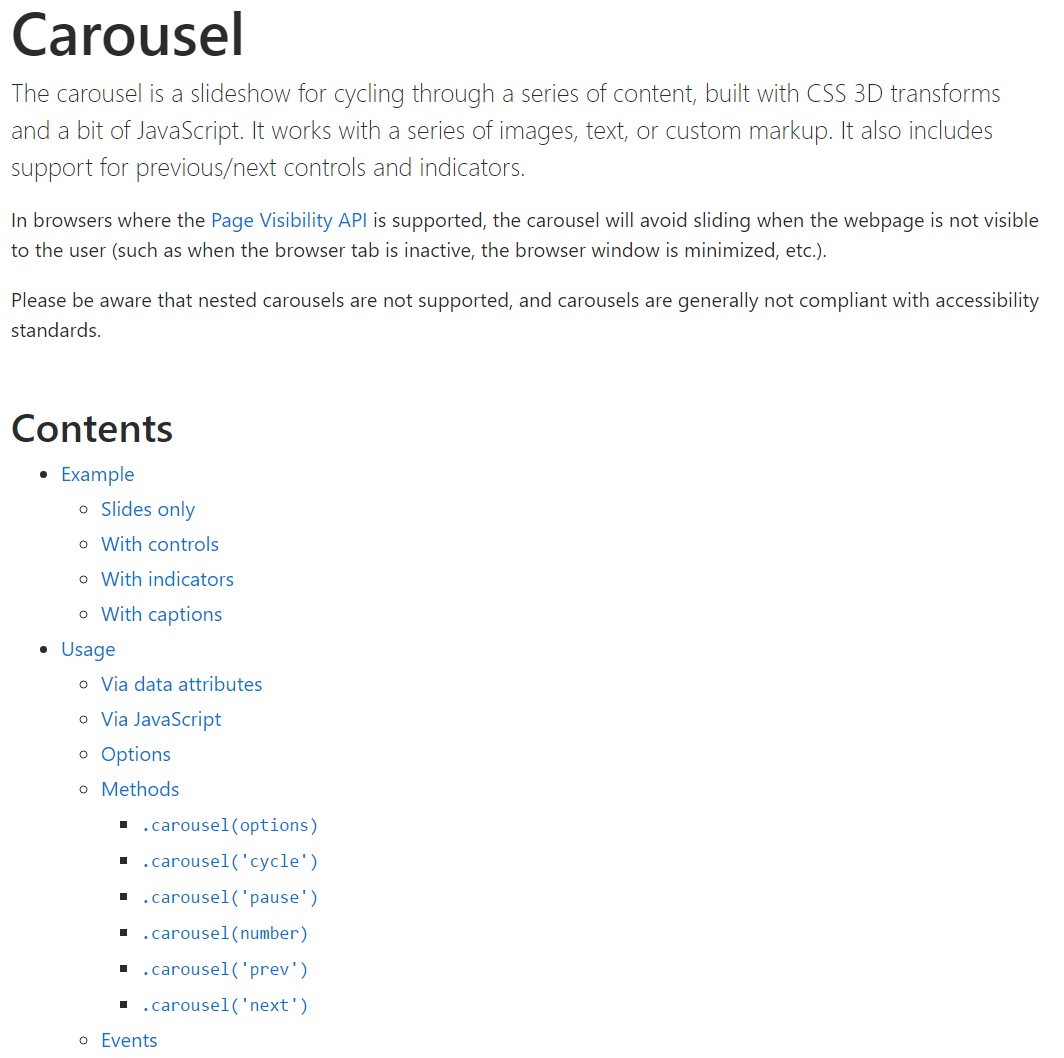
The Bootstrap Carousel Responsive is a slideshow for cycling into a series of information, developed with CSS 3D transforms and a piece of JavaScript. It deals with a set of images, text, as well as custom made markup. It usually includes assistance for previous/next commands and indicators.
Tips on how to apply the Bootstrap Carousel Effect:
All you need is a wrapper feature with an ID to feature the whole carousel component carrying the
.carousel.slidedata-ride="carousel"carousel-inner.carousel-innerRepresentation
Slide carousels really don't systematically stabilize slide sizes. As such, you may possibly will need to put into action added functions or possibly custom-made looks to correctly shape material. Even though carousels uphold previous/next directions and indications, they're not clearly demanded. Custom and bring in as you see fit.
Ensure to establish a special id on the
.carouselPurely slides
Here's a Bootstrap Carousel Slide together with slides only . Note the company of the
.d-block.img-fluid<div id="carouselExampleSlidesOnly" class="carousel slide" data-ride="carousel">
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
</div>In addition
You can certainly also specify the time each and every slide becomes presented on page with putting in a
data-interval=" ~ number in milliseconds ~". carouselSlideshow together with regulations
The navigation among the slides becomes accomplished through defining two web link components having the class
.carousel-control.left.rightrole=" button"data-slide="prev"nextThis so far comes to guarantee the regulations will get the job done effectively but to also ensure that the website visitor realizes these are certainly there and understands what exactly they are performing. It additionally is a excellent idea to apply a couple of
<span>.icon-prev.icon-next.sr-onlyNow for the main part-- setting the concrete images which should go on inside the slider. Each and every image element ought to be wrapped inside a
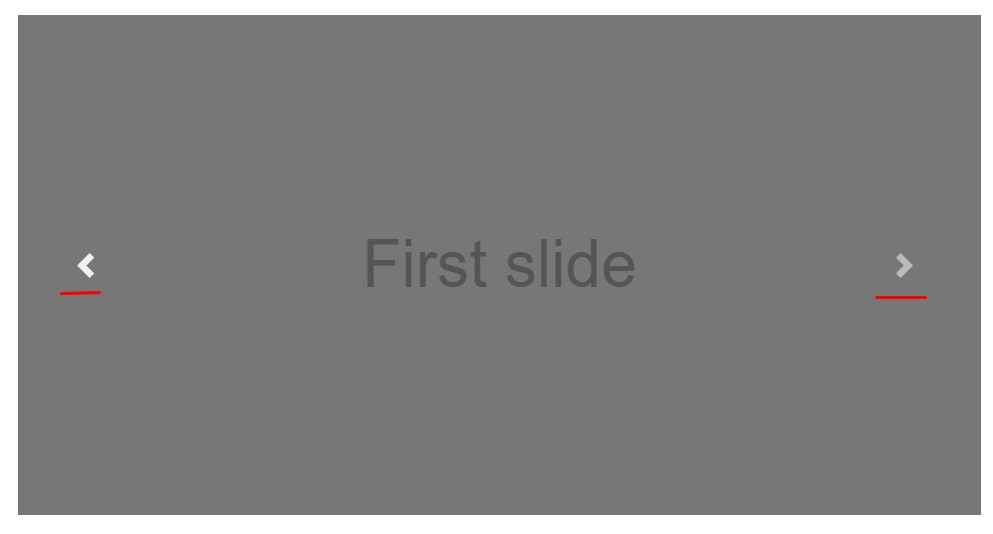
.carousel-item.item classIncluding in the next and previous directions:

<div id="carouselExampleControls" class="carousel slide" data-ride="carousel">
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleControls" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleControls" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
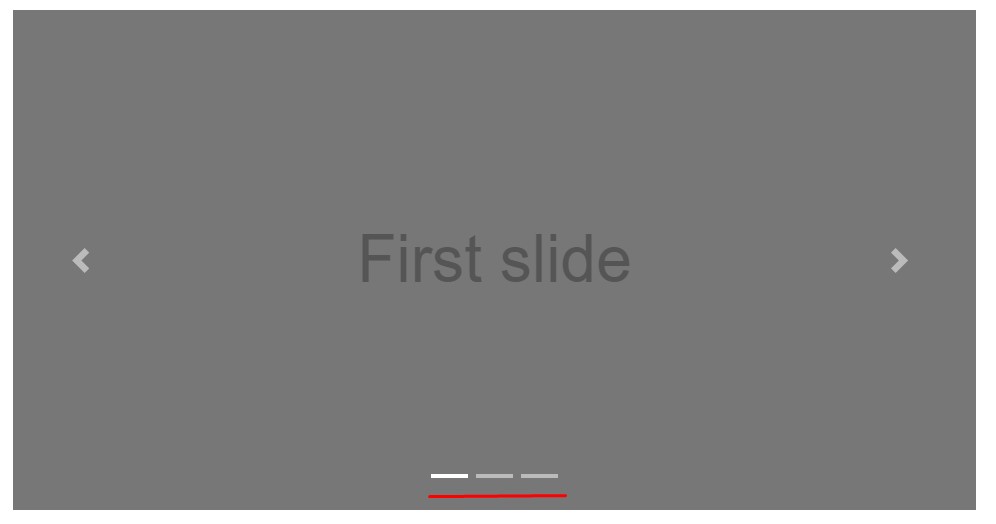
</div>Making use of indicators
You can absolutely in addition bring in the indicators to the slide carousel, alongside the controls, too
In the main
.carousel.carousel-indicatorsdata-target="#YourCarousel-ID" data-slide-to=" ~ correct slide number ~"
<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
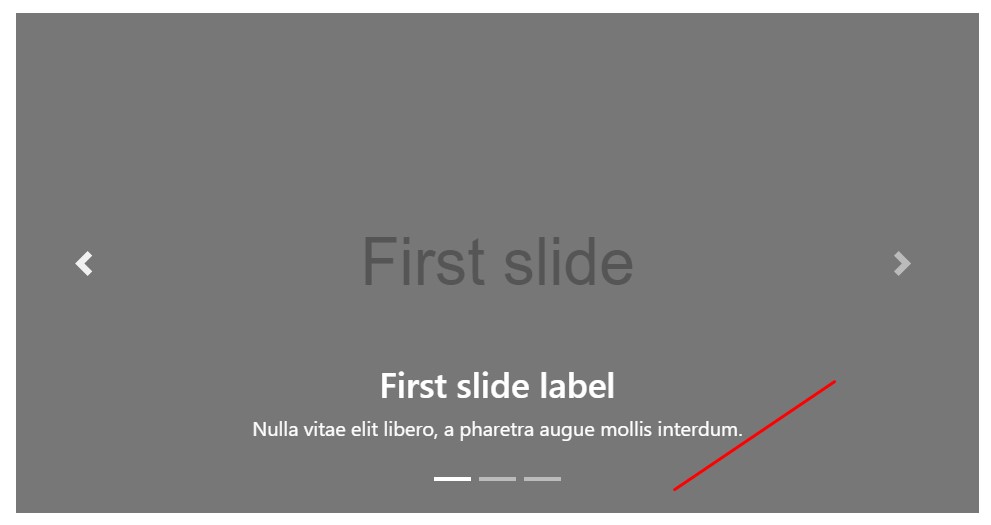
</div>Add in several captions additionally.
Include titles to your slides efficiently with the .carousel-caption element inside any .carousel-item.
In order to put in a few explanations, definition together with tabs to the slide include an extra
.carousel-captionThey have the ability to be simply hidden on small viewports, just as revealed here, utilizing optional display services. We hide all of them primarily using
.d-none.d-md-block
<div class="carousel-item">
<div class="img"><img src="..." alt="..."></div>
<div class="carousel-caption d-none d-md-block">
<h3>...</h3>
<p>...</p>
</div>
</div>Extra secrets
A nice secret is in the event that you prefer a url or maybe a button on your page to guide you to the slide carousel and yet at the same time a particular slide in it as being visible at the time. You are able to certainly do this simply by assigning
onclick=" $(' #YourCarousel-ID'). carousel( ~ the wanted slide number );"Handling
By data attributes
Make use of data attributes in order to simply manage the placement of the slide carousel
.data-slideprevnextdata-slide-todata-slide-to="2"The
data-ride="carousel"By means of JavaScript
Call carousel personally having:
$('.carousel').carousel()Capabilities
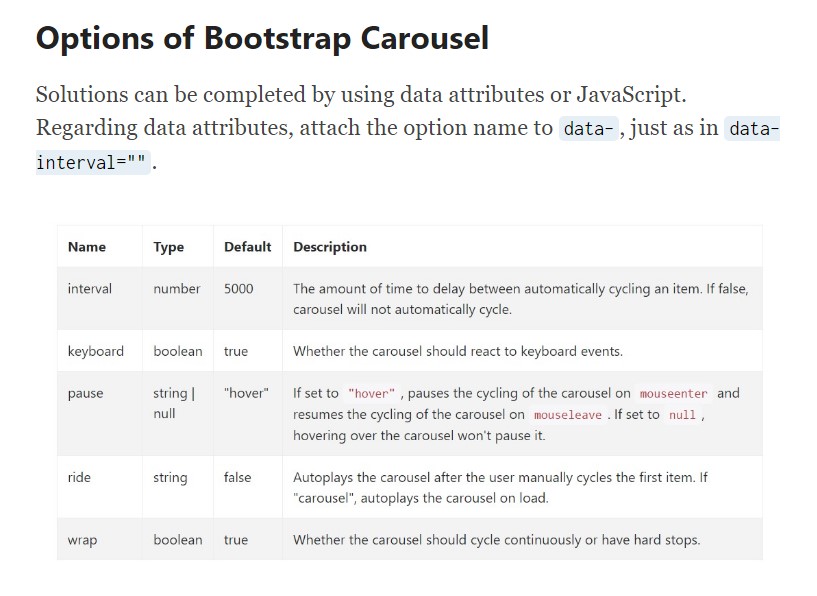
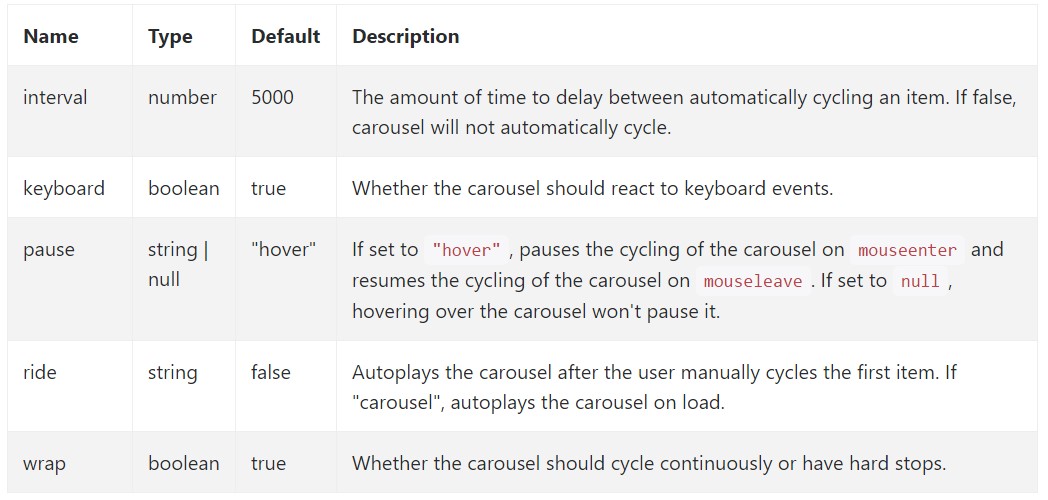
Opportunities may be completed through data attributes or JavaScript. With regard to data attributes, attach the option title to
data-data-interval=""
Methods
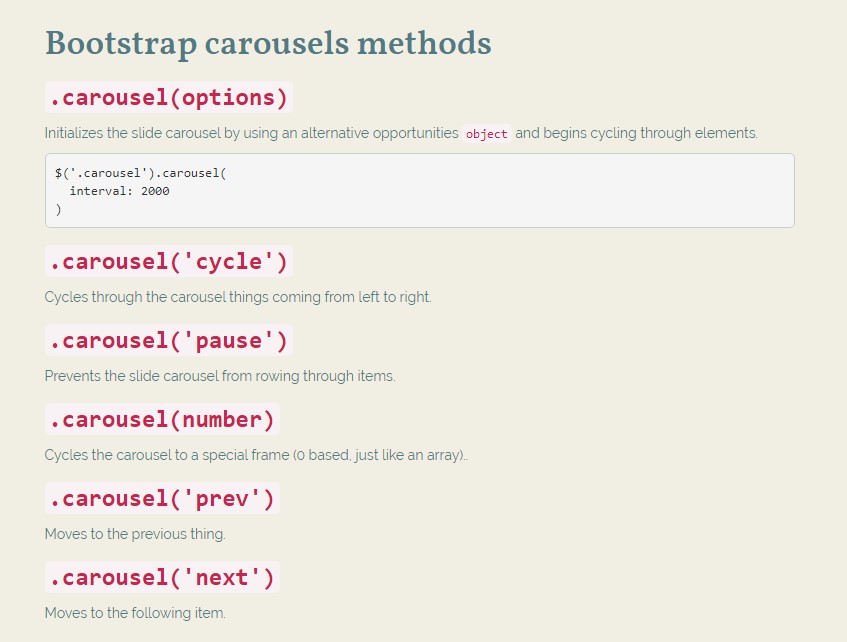
.carousel(options)
.carousel(options)Initializes the slide carousel having an alternative opportunities
object$('.carousel').carousel(
interval: 2000
).carousel('cycle')
.carousel('cycle')Cycles through the carousel objects coming from left to right.
.carousel('pause')
.carousel('pause')Stops the slide carousel from cycling through things.
.carousel(number)
.carousel(number)Cycles the slide carousel to a certain frame (0 based, just like an array)..
.carousel('prev')
.carousel('prev')Cycles to the prior thing.
.carousel('next')
.carousel('next')Cycles to the following element.
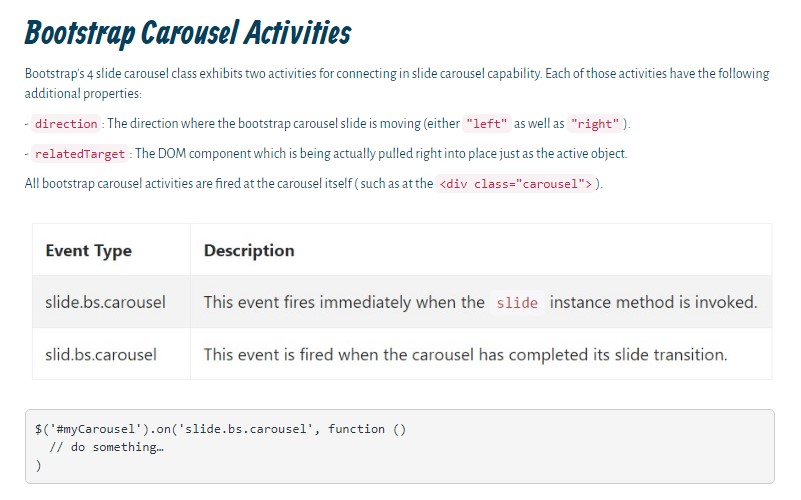
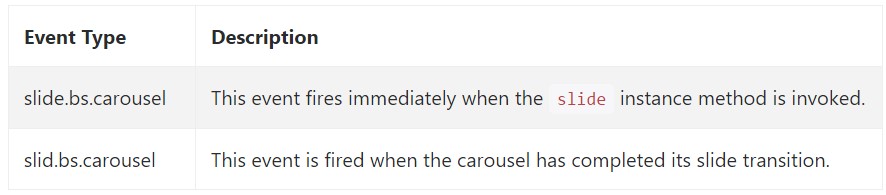
Occasions
Bootstrap's carousel class displays two events for connecteding into carousel capability. Each of the occasions have the following extra properties:
direction"left""right"relatedTargetAll of the slide carousel activities are fired at the carousel in itself such as at the
<div class="carousel">
$('#myCarousel').on('slide.bs.carousel', function ()
// do something…
)Final thoughts
And so primarily this is the solution the carousel element is structured in the Bootstrap 4 framework. It is definitely uncomplicated as well as really elementary . Nevertheless it is very an useful and beautiful method of display a numerous content in a lot less space the carousel feature really should however be employed thoroughly considering the clarity of { the text message and the website visitor's convenience.
Too much images might be failed to see being discovered by scrolling down the web page and in case they slide very speedily it might become difficult actually spotting them or read the text messages which might at some point mislead or else anger the web page visitors or perhaps an significant appeal to decision could be missed-- we absolutely don't want this stuff to materialize.
Inspect some online video guide about Bootstrap Carousel:
Linked topics:
Bootstrap Carousel formal documents

Mobirise Bootstrap Carousel & Slider

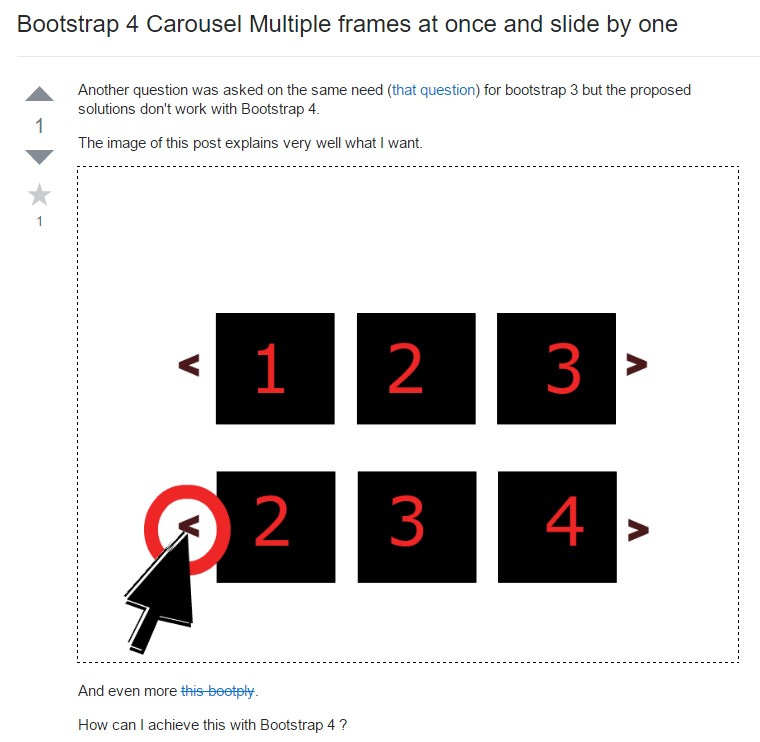
Bootstrap 4 Сarousel issue

CSS Bootstrap 4 Carousel with Swipe
HTML Bootstrap Image Carousel Slide
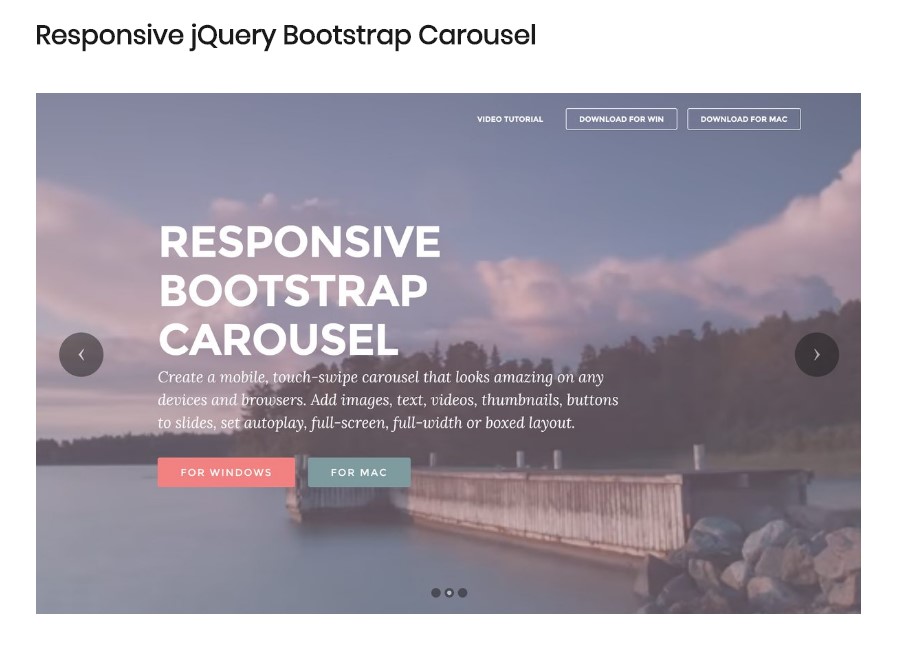
jQuery Bootstrap Carousel Slider