Bootstrap Button groups set
Overview
Inside the web pages we generate we often have a couple of possible solutions to introduce or else a number of actions which may be ultimately required involving a certain product or a topic so it would undoubtedly be pretty practical in the case that they got an simple and handy solution designating the controls behind the visitor taking one path or another inside a compact group with common appeal and designing.
To manage this type of cases the most recent edition of the Bootstrap framework-- Bootstrap 4 has full support to the so knowned as Bootstrap Button groups form which in turn ordinarily are just what the title mention-- bunches of buttons wrapped as a single feature with all of the components in appearing nearly the similar and so it is actually easy for the visitor to pick out the right one and it's less worrieding for the sight given that there is certainly no free area amongst the some elements in the group-- it seems like a one button bar having numerous opportunities.
The best ways to work with the Bootstrap Button groups toogle:
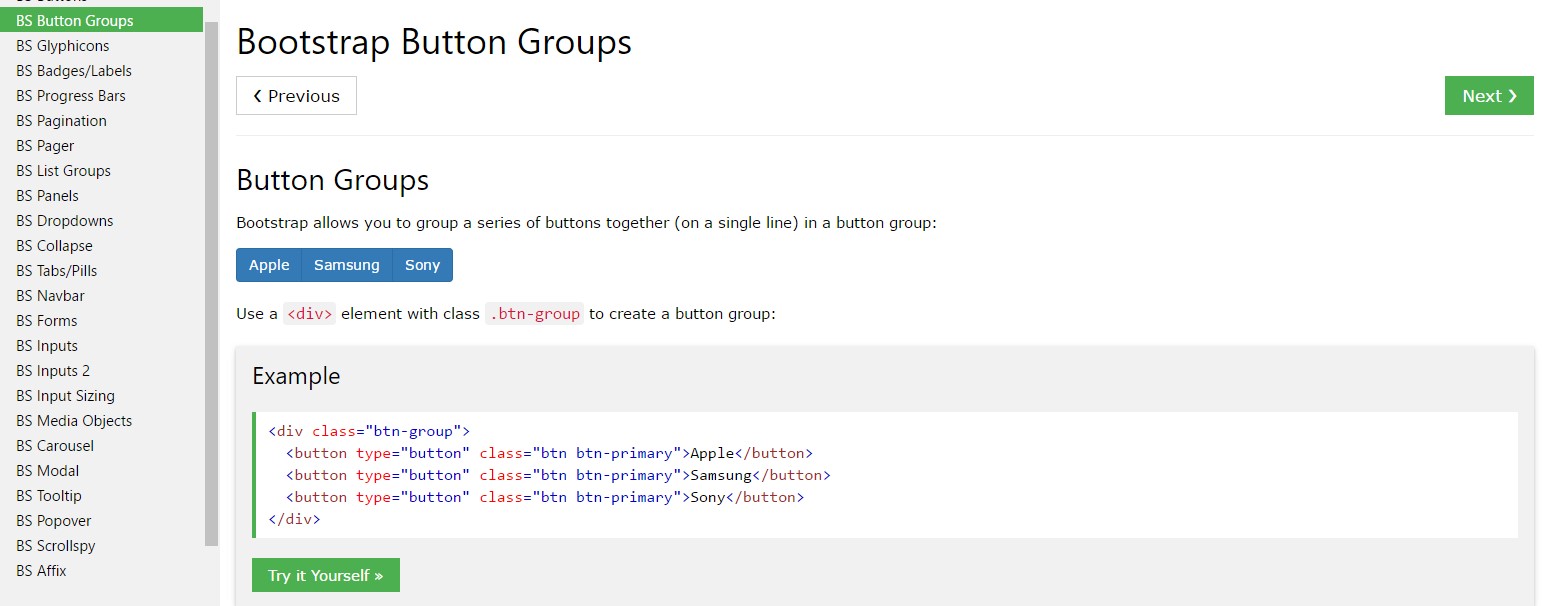
Making a button group is actually really easy-- all you need is an element utilizing the class
.btn-group.btn-group-verticalThe overal size of the buttons in a group can possibly be widely regulated so with specifying a single class to the whole group you can surely obtain either large or small buttons within it-- just put in
.btn-group-sm.btn-group-lg.btn-group.btn-group-xs.btn-toolbarTypical illustration
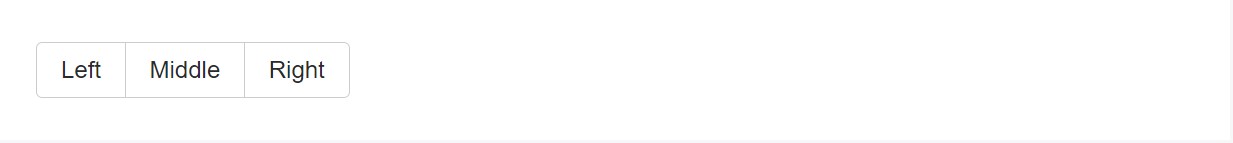
Wrap a set of buttons through
.btn.btn-group<div class="btn-group" role="group" aria-label="Basic example">
<button type="button" class="btn btn-secondary">Left</button>
<button type="button" class="btn btn-secondary">Middle</button>
<button type="button" class="btn btn-secondary">Right</button>
</div>Instance of the Button Toolbar
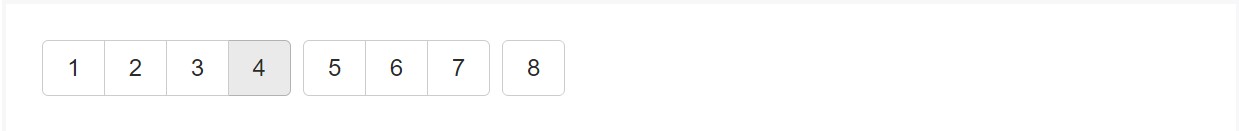
Mix bunches of Bootstrap Button groups responsive right into button toolbars for additional complex elements. Apply utility classes like demanded to space out groups, buttons, and even more.

<div class="btn-toolbar" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group mr-2" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="btn-group mr-2" role="group" aria-label="Second group">
<button type="button" class="btn btn-secondary">5</button>
<button type="button" class="btn btn-secondary">6</button>
<button type="button" class="btn btn-secondary">7</button>
</div>
<div class="btn-group" role="group" aria-label="Third group">
<button type="button" class="btn btn-secondary">8</button>
</div>
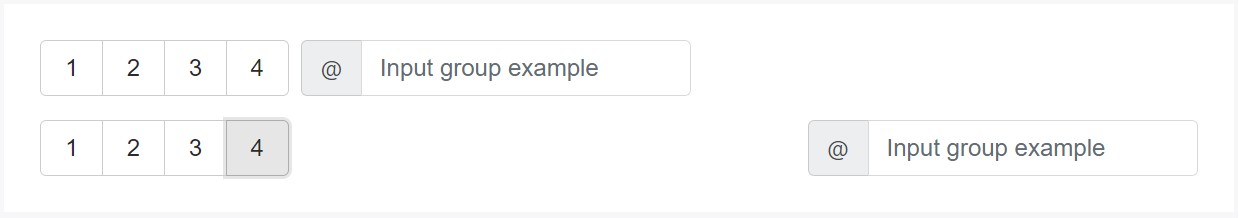
</div>Do not hesitate to merge input groups together with button groups in your toolbars. Just like the good example mentioned above, you'll most likely need to have some utilities though to space stuffs successfully.

<div class="btn-toolbar mb-3" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group mr-2" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="input-group">
<span class="input-group-addon" id="btnGroupAddon">@</span>
<input type="text" class="form-control" placeholder="Input group example" aria-describedby="btnGroupAddon">
</div>
</div>
<div class="btn-toolbar justify-content-between" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="input-group">
<span class="input-group-addon" id="btnGroupAddon2">@</span>
<input type="text" class="form-control" placeholder="Input group example" aria-describedby="btnGroupAddon2">
</div>
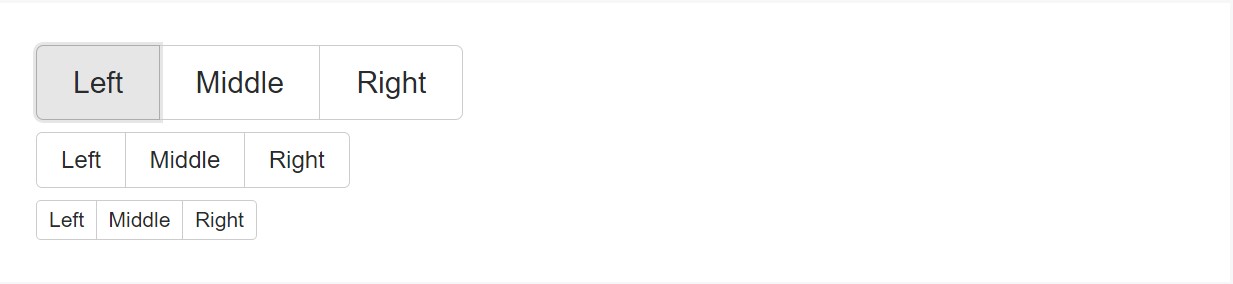
</div>Proportions
Rather than employing button sizing classes to each button inside a group, just include
.btn-group-*.btn-group
<div class="btn-group btn-group-lg" role="group" aria-label="...">...</div>
<div class="btn-group" role="group" aria-label="...">...</div>
<div class="btn-group btn-group-sm" role="group" aria-label="...">...</div>Nesting
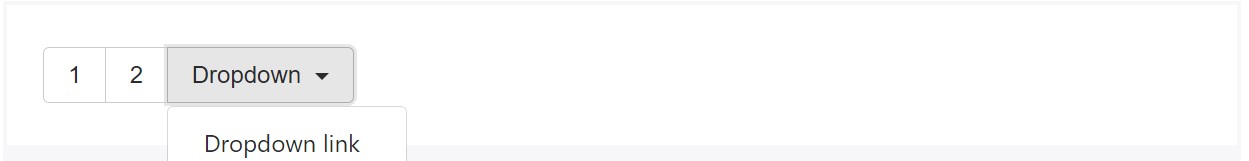
State a
.btn-group.btn-group
<div class="btn-group" role="group" aria-label="Button group with nested dropdown">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<div class="btn-group" role="group">
<button id="btnGroupDrop1" type="button" class="btn btn-secondary dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown
</button>
<div class="dropdown-menu" aria-labelledby="btnGroupDrop1">
<a class="dropdown-item" href="#">Dropdown link</a>
<a class="dropdown-item" href="#">Dropdown link</a>
</div>
</div>
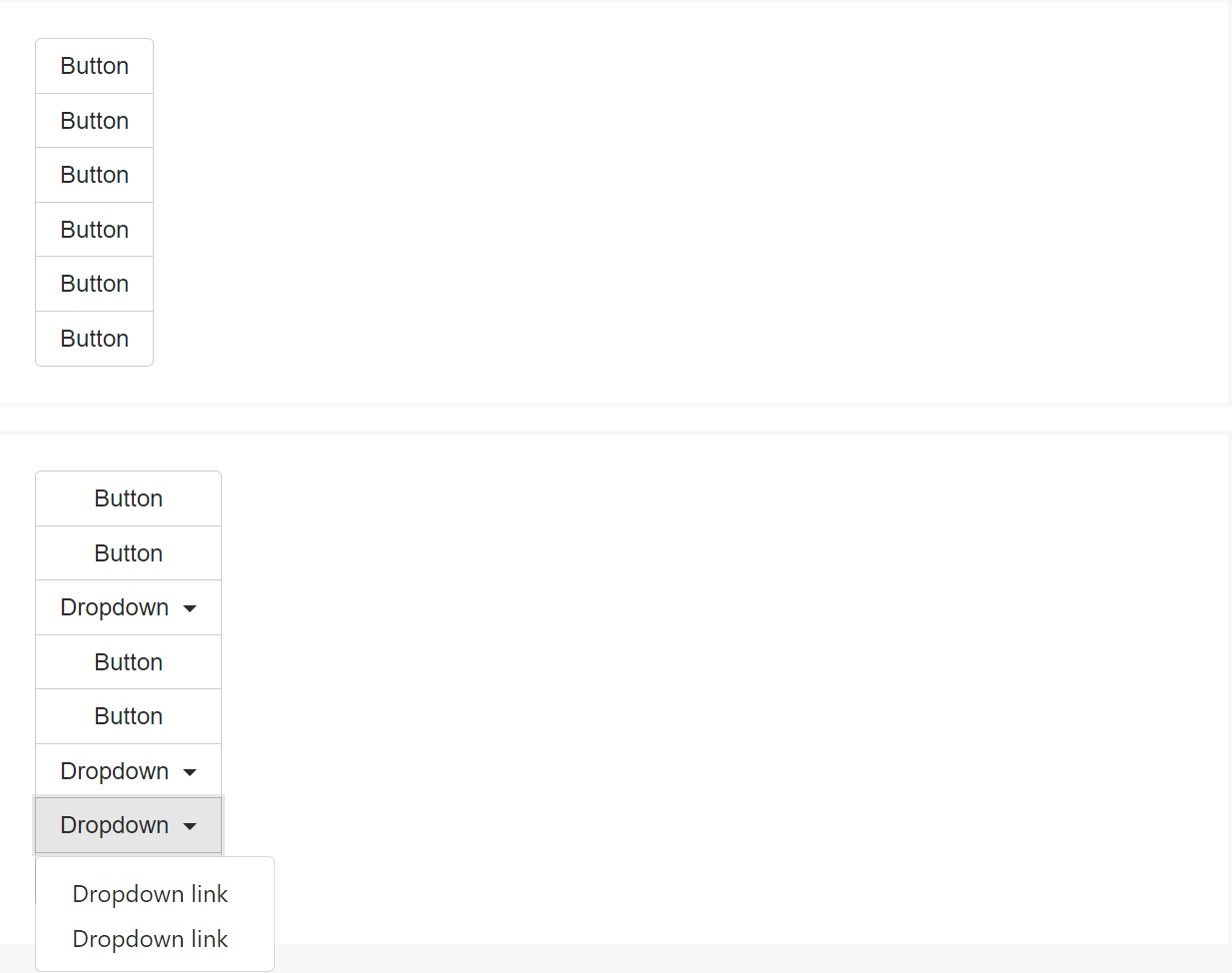
</div>Upright version
Generate a group of buttons show up upright loaded as opposed to horizontally. Split button dropdowns are not supported here.

<div class="btn-group-vertical">
...
</div>Popovers and Tooltips
Because of the certain application ( and also some other components), a piece of special casing is required for tooltips and popovers inside of button groups. You'll need to point out the option
container: 'body'Yet another factor to note
To get a dropdown button inside a
.btn-group<button>.dropdown-toggledata-toggle="dropdown"type="button"<button><div>.dropdown-menu.dropdown-item.dropdown-toggleFinal thoughts
Actually that is normally the technique the buttons groups get developed with help from probably the most famous mobile friendly framework in its newest edition-- Bootstrap 4. These can be quite useful not just exhibit a couple of achievable selections or a courses to take but additionally as a secondary navigation items coming about at certain places of your page coming with constant visual appeal and easing up the navigating and general user appeal.
Look at a number of video tutorials about Bootstrap button groups:
Connected topics:
Bootstrap button group official documents

Bootstrap button group information

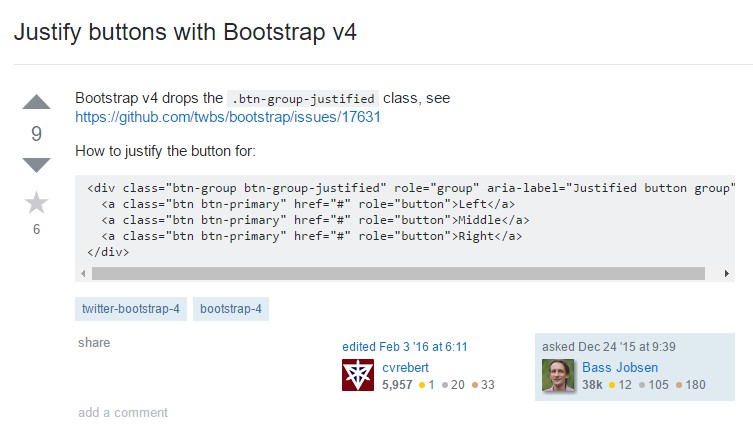
Justify buttons along with Bootstrap v4