Bootstrap Breakpoints Working
Introduction
Taking in consideration each of the available display sizes where our online pages could eventually display it is important to compose them in a way providing undisputed understandable and highly effective appeal-- generally working with the assistance of a efficient responsive system just like easily the most popular one-- the Bootstrap framework which newest edition is right now 4 alpha 6. However what it truly executes to assist the webpages show up great on any kind of screen-- why don't we have a glance and notice.
The major idea in Bootstrap typically is placing certain order in the countless possible gadget screen widths ( or else viewports) placing them into a number of ranges and styling/rearranging the material as needed. These particular are as well named grid tiers or else screen sizes and have evolved quite a bit throughout the different variations of the absolute most prominent lately responsive framework around-- Bootstrap 4. ( helpful hints)
Effective ways to utilize the Bootstrap Breakpoints Default:
Normally the media queries get identified with the following format
@media ( ~screen size condition ~) ~ styling rules to get applied if the condition is met ~min-width: 768pxmin-width: 768pxImprovements of Bootstrap editions
Within Bootstrap 4 in contrast to its predecessor there are actually 5 display screen sizes but considering that recent alpha 6 build-- just 4 media query groups-- we'll get back to this in just a sec. Considering that you very likely know a
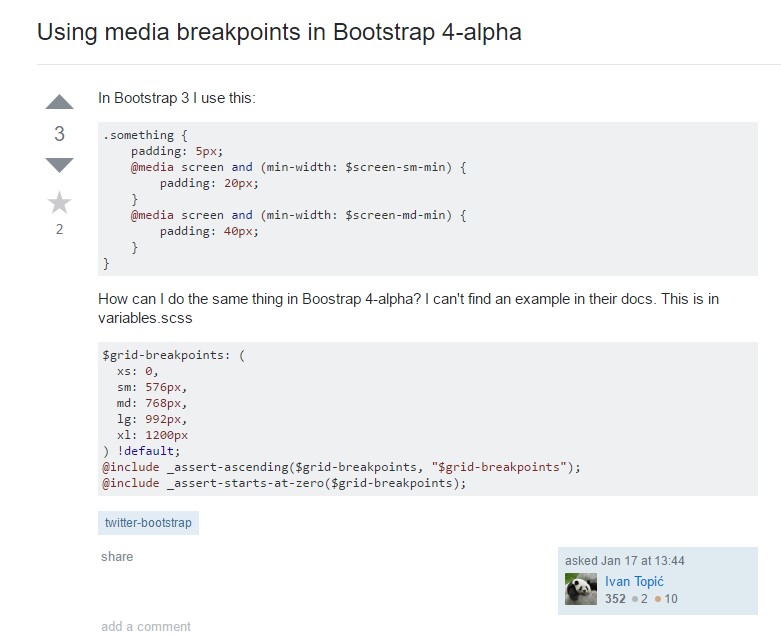
.row.col -Screen measurements
The display scales in Bootstrap typically employ the
min-widthExtra small – widths under 576px –This screen actually doesn't have a media query but the styling for it rather gets applied as a common rules getting overwritten by the queries for the widths above. What's also new in Bootstrap 4 alpha 6 is it actually doesn't use any size infix – so the column layout classes for this screen size get defined like
col-6Extra small-- sizes under 576px-- This display actually doesn't have a media query but the designing for it instead gets employed just as a usual rules becoming overwritten by queries for the widths above. What is certainly also brand-new inside Bootstrap 4 alpha 6 is it basically does not use any dimension infix-- and so the column style classes for this specific display dimension get specified just like
col-6Small screens-- applies
@media (min-width: 576px) ...-sm-.col-sm-6Medium display screens-- makes use of
@media (min-width: 768px) ...-md-.col-md-6Large display screens - uses
@media (min-width: 992px) ...-lg-And as a final point-- extra-large displays -
@media (min-width: 1200px) ...-xl-Responsive breakpoints
Considering that Bootstrap is undoubtedly designed to get mobile first, we work with a small number of media queries to design sensible breakpoints for formats and user interfaces . These kinds of Bootstrap Breakpoints Grid are primarily based on minimal viewport widths and also allow us to size up elements when the viewport changes. ( click this)
Bootstrap primarily uses the following media query stretches-- or breakpoints-- in source Sass documents for arrangement, grid program, and elements.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Considering that we create resource CSS in Sass, every media queries are simply accessible through Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We occasionally use media queries that proceed in the various other path (the granted display size or even smaller):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthOnce again, these media queries are also obtainable through Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are in addition media queries and mixins for targeting a one sector of display screen dimensions employing the lowest and maximum Bootstrap Breakpoints Using widths.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These kinds of media queries are likewise readily available through Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...Similarly, media queries may well cover numerous breakpoint widths:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...
<code/>
The Sass mixin for aim at the identical screen size range would certainly be:
<code>
@include media-breakpoint-between(md, xl) ...Final thoughts
With specifying the width of the webpage's elements the media queries arrive around the Bootstrap framework usually getting specified simply by it
- ~screen size ~Examine a couple of youtube video training about Bootstrap breakpoints:
Connected topics:
Bootstrap breakpoints official documentation

Bootstrap Breakpoints issue

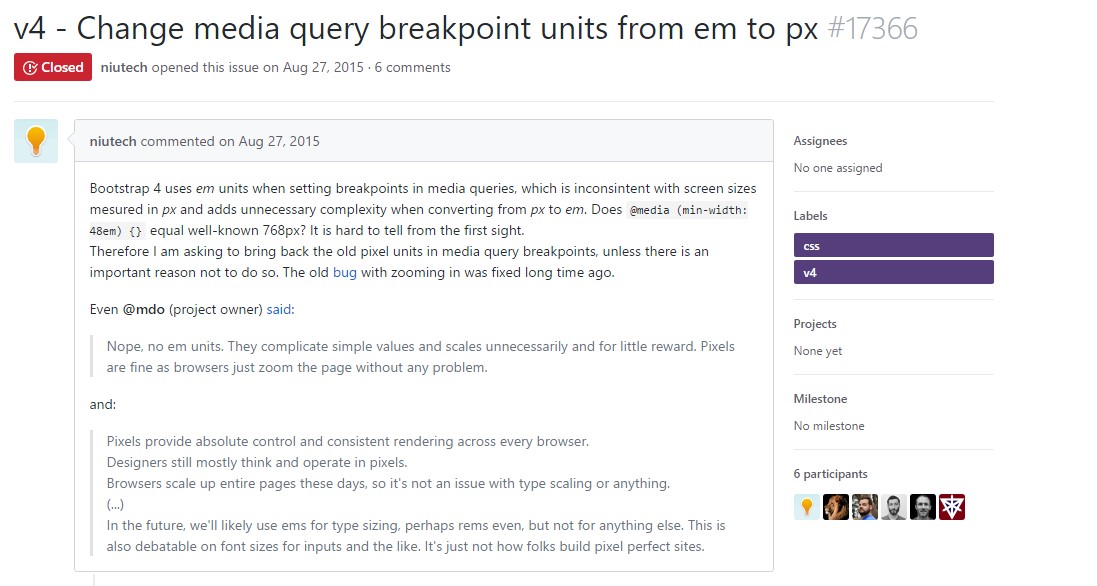
Alter media query breakpoint units from 'em' to 'px'