Bootstrap Tabs Panel
Overview
In certain cases it is really quite effective if we can certainly just place a few sections of info providing the exact same place on web page so the visitor easily could surf throughout them without any really leaving behind the screen. This becomes easily obtained in the brand-new 4th version of the Bootstrap framework using the
.nav.tab- *How to work with the Bootstrap Tabs Panel:
Initially for our tabbed control panel we'll desire a number of tabs. In order to get one make an
<ul>.nav.nav-tabs<li>.nav-item.nav-link.activedata-toggle = “tab”href = “#MyPanel-ID”What is simply new within the Bootstrap 4 framework are the
.nav-item.nav-link.active<li>Right now once the Bootstrap Tabs View system has been made it is actually time for developing the control panels maintaining the concrete information to get displayed. First off we need to have a master wrapper
<div>.tab-content.tab-pane.fade.active.in.fade.tab-panelid = ”#MyPanel-ID”You have the ability to likewise build tabbed panels working with a button-- like appearance for the tabs themselves. These are in addition referred as pills. To accomplish it just make certain in place of
.nav-tabs.nav-pills.nav.nav-linkdata-toggle = “pill”data-toggle = “tab”Nav-tabs practices
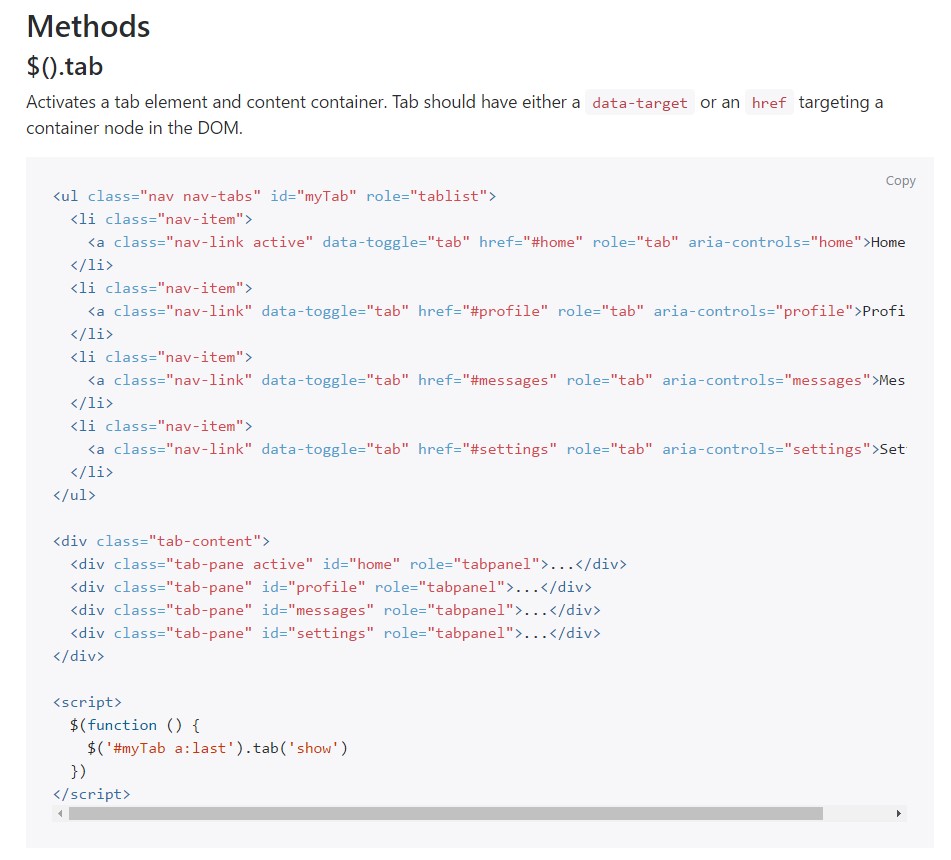
$().tab
$().tabActivates a tab component and web content container. Tab should have either a
data-targethref<ul class="nav nav-tabs" id="myTab" role="tablist">
<li class="nav-item">
<a class="nav-link active" data-toggle="tab" href="#home" role="tab" aria-controls="home">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#profile" role="tab" aria-controls="profile">Profile</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#messages" role="tab" aria-controls="messages">Messages</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#settings" role="tab" aria-controls="settings">Settings</a>
</li>
</ul>
<div class="tab-content">
<div class="tab-pane active" id="home" role="tabpanel">...</div>
<div class="tab-pane" id="profile" role="tabpanel">...</div>
<div class="tab-pane" id="messages" role="tabpanel">...</div>
<div class="tab-pane" id="settings" role="tabpanel">...</div>
</div>
<script>
$(function ()
$('#myTab a:last').tab('show')
)
</script>.tab(‘show’)
.tab(‘show’)Picks the given tab and reveals its involved pane. Other tab which was previously chosen comes to be unselected and its linked pane is covered. Come backs to the caller right before the tab pane has certainly been shown ( id est just before the
shown.bs.tab$('#someTab').tab('show')Activities
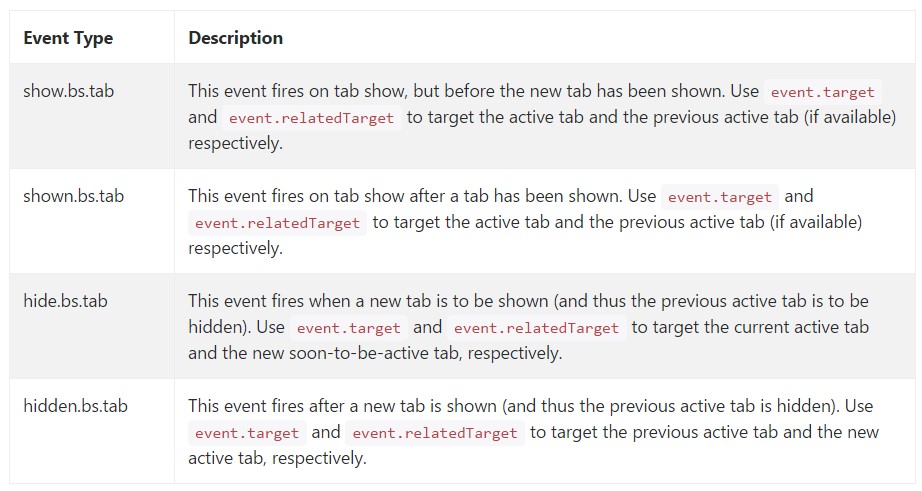
When showing a brand-new tab, the events fire in the following ordination:
1.
hide.bs.tab2.
show.bs.tab3.
hidden.bs.tabhide.bs.tab4.
shown.bs.tabshow.bs.tabAssuming that no tab was readily active, then the
hide.bs.tabhidden.bs.tab$('a[data-toggle="tab"]').on('shown.bs.tab', function (e)
e.target // newly activated tab
e.relatedTarget // previous active tab
)Conclusions
Well generally that's the way the tabbed control panels get set up by using the most recent Bootstrap 4 edition. A detail to look out for when making them is that the other contents wrapped inside each and every tab section need to be nearly the exact size. This will definitely assist you stay away from several "jumpy" behavior of your webpage once it has been already scrolled to a specific position, the website visitor has begun exploring via the tabs and at a particular moment comes to open a tab along with extensively more web content then the one being actually noticed right before it.
Examine a number of youtube video tutorials regarding Bootstrap tabs:
Linked topics:
Bootstrap Nav-tabs: approved documentation

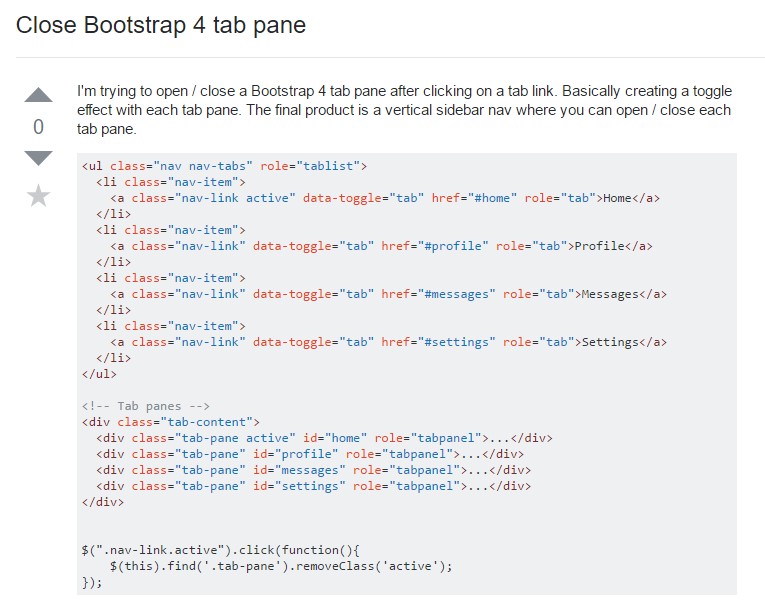
How to close Bootstrap 4 tab pane

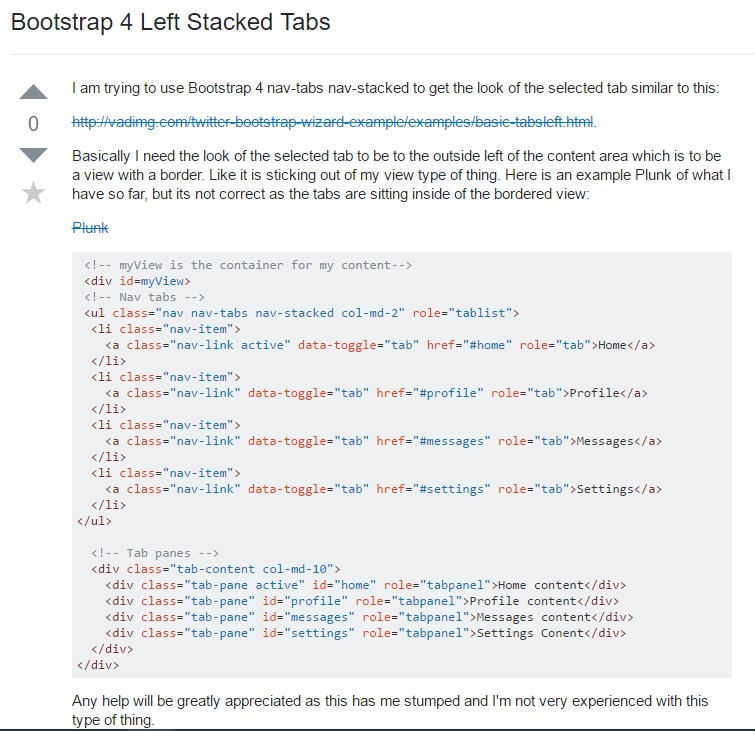
Bootstrap 4 Left Stacked Tabs