Bootstrap Textarea Input
Overview
Within the webpages we create we work with the form features to receive several info directly from the visitors and send it back to the internet site founder fulfilling different functions. To do it properly-- suggesting receiving the proper replies, the appropriate questions needs to be questioned so we architect out forms construction with care, thought of all the possible circumstances and types of relevant information really needed and actually presented.
And yet it doesn't matter how precise we operate in this, there certainly always are some cases when the information we want from the visitor is instead blurred just before it gets really supplied and requires to extend over a lot more than simply just the normal a single or a couple of words normally filled in the input fields. That is actually where the # element shows up-- it is certainly the only and irreplaceable element through which the website visitors may freely write back several lines offering a responses, providing a purpose for their actions or just a couple of notions to ideally support us making the product or service the webpage is about even better. ( more info)
Tips on how to apply the Bootstrap textarea:
Located in newest edition of some of the most popular responsive framework-- Bootstrap 4 the Bootstrap Textarea Placeholder feature is fully assisted instantly adapting to the size of the screen page becomes presented on.
Developing it is pretty simple - all you need is a parent wrapper
<div>.form-grouplabel<textarea>for = “ - the textarea ID - "Next we want to create the
<textarea>.form-controlfor = ""<label><textarea>rows=" ~ number ~ "<textarea>Due to the fact that this is certainly a responsive element by default it expands the whole size of its parent element.
A bit more ideas
On the contrast-- there are definitely certain circumstances you might want to limit the responses provided inside a
<textbox>maxlenght = " ~ some number here ~ "Situations
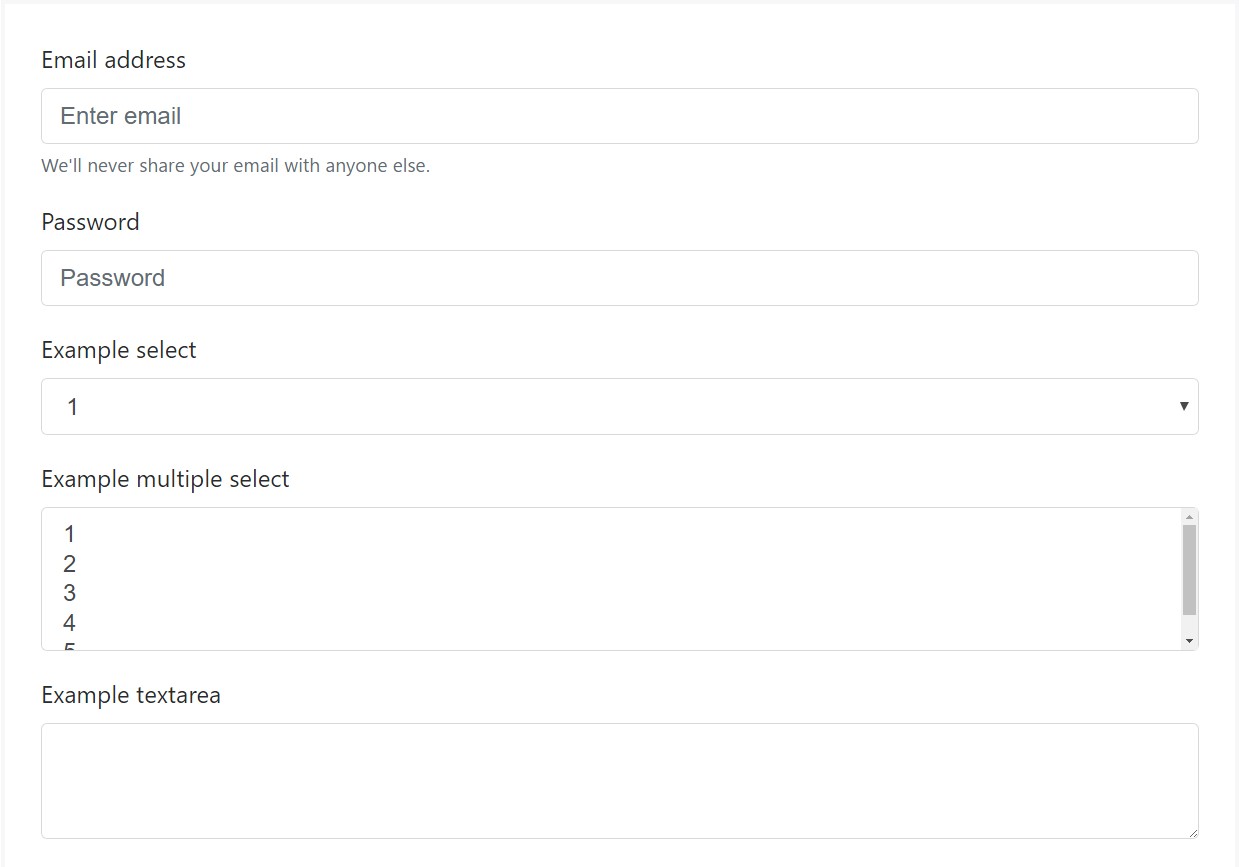
Bootstrap's form manages expand on Rebooted form styles with classes. Use these classes to opt in their modified displays for a more regular rendering across devices and web browsers . The example form shown below illustrates basic HTML form elements that receive upgraded formats from Bootstrap with additional classes.
Remember, since Bootstrap employs the HTML5 doctype, all of the inputs must have a
type<form>
<div class="form-group">
<label for="exampleInputEmail1">Email address</label>
<input type="email" class="form-control" id="exampleInputEmail1" aria-describedby="emailHelp" placeholder="Enter email">
<small id="emailHelp" class="form-text text-muted">We'll never share your email with anyone else.</small>
</div>
<div class="form-group">
<label for="exampleInputPassword1">Password</label>
<input type="password" class="form-control" id="exampleInputPassword1" placeholder="Password">
</div>
<div class="form-group">
<label for="exampleSelect1">Example select</label>
<select class="form-control" id="exampleSelect1">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleSelect2">Example multiple select</label>
<select multiple class="form-control" id="exampleSelect2">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleTextarea">Example textarea</label>
<textarea class="form-control" id="exampleTextarea" rows="3"></textarea>
</div>
<div class="form-group">
<label for="exampleInputFile">File input</label>
<input type="file" class="form-control-file" id="exampleInputFile" aria-describedby="fileHelp">
<small id="fileHelp" class="form-text text-muted">This is some placeholder block-level help text for the above input. It's a bit lighter and easily wraps to a new line.</small>
</div>
<fieldset class="form-group">
<legend>Radio buttons</legend>
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>
</fieldset>
<div class="form-check">
<label class="form-check-label">
<input type="checkbox" class="form-check-input">
Check me out
</label>
</div>
<button type="submit" class="btn btn-primary">Submit</button>
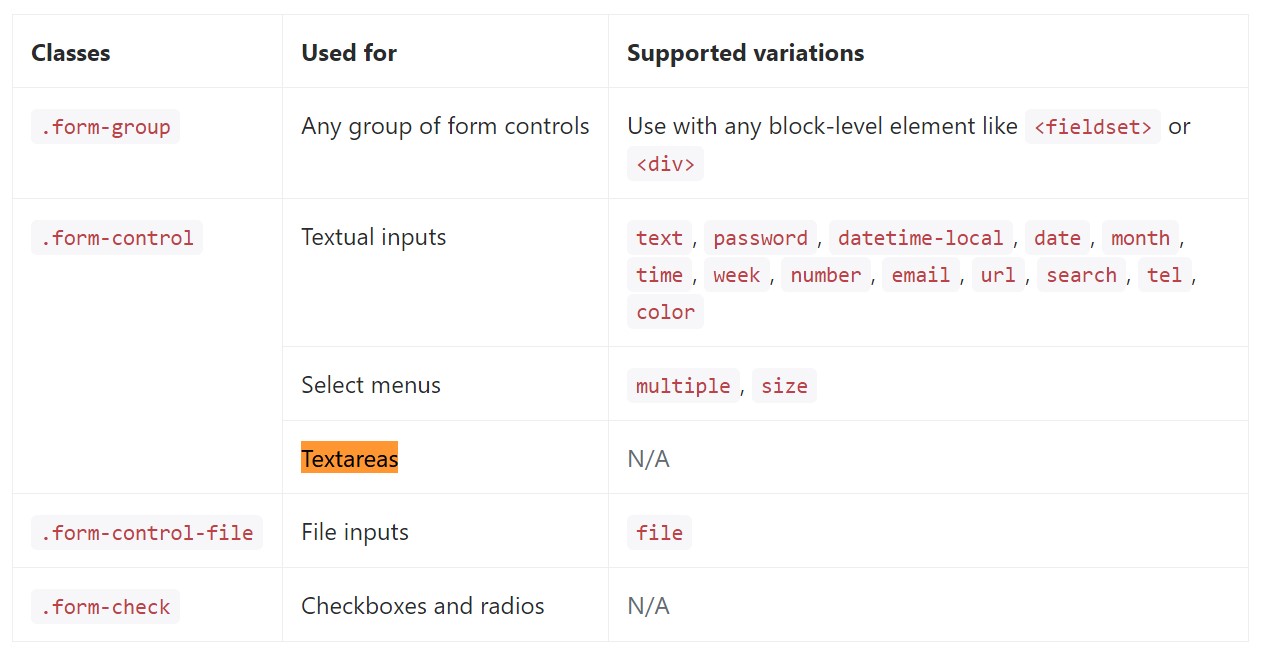
</form>Here is a full listing of the particular form controls supported by Bootstrap and the classes that modify them. Supplementary documentation is obtainable for each and every group.

Conclusions
And so now you realize ways to set up a
<textarea>Check out several online video training about Bootstrap Textarea Table:
Linked topics:
Fundamentals of the textarea

Bootstrap input-group Textarea button with

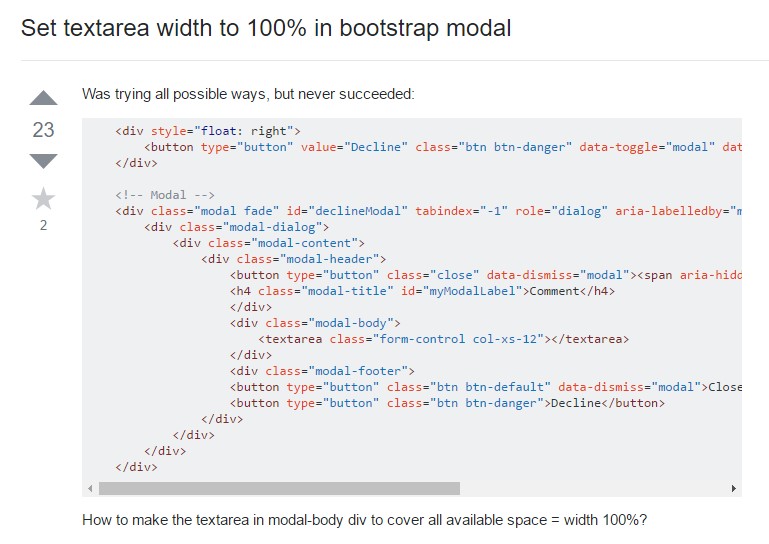
Install Textarea size to 100% in Bootstrap modal