Bootstrap Switch Example
Overview
Each and every day| Every day} we pay nearly equivalent time employing the Internet on our computers and mobile phones. We became so used to them so in fact, several basic concerns coming from the frequent dialogues get moved to the phone and receive their responses as we continue speaking to one more real world individual-- as if it is going to rain today or else exactly what time the movie begins. So the mobile gadgets with the comfort of carrying a number of explanations in your pocket definitely got a component of our life and along with this-- their structured for supplying easy touch navigating throughout the online and adjusting various setups on the gadget in itself with the same as the real world objects graphic user interface like the hardware switches styled switch controls.
These are simply just common checkboxes under the hood yet look somehow closer to a real world hardware keeps it much more comfortable and direct to work with due to the fact that there could probably be a person unknowning exactly what the thick in a box signifies but there is almost none which in turn have certainly never turned the light flipping up the Bootstrap Switch Form. ( more hints)
The way to apply the Bootstrap Switch Class:
Due to the fact that when anything goes proven to be operating in a sphere it oftentimes gets also shifted to a comparable one, it is simply form of common from a while the requisite of implementing this sort of Bootstrap Switch Form appearance to the checkboxes in our standard HTML web pages also-- undoubtedly inside basically limited cases when the overall form line comes along with this certain component.
When it comes to one of the most famous framework for making mobile friendly website page-- its fourth version which is still in alpha release will probably include some original classes and scripts for carrying this out job still, as far as knowned this is yet in the to do checklist. Nevertheless there are actually some useful third party plugins that can help you get this visual appeal quickly. Also a lot of developers have provided their solutions as markup and styling examples all over the internet.
Over here we'll look at a third party plugin having practical style sheet and also a script file which in turn is pretty customizable, simple to use and super importantly-- very well recorded and its web page-- filled with clear good example snippets you can certainly work with as a beginning place for being familiar with the plugin much better and afterward-- obtaining just what you desired for styling your form controls at the start. However as usually-- it is really a take and give scheme-- exactly like the Bootstrap 4 framework in itself you'll require to spend some time becoming familiar with the thing, examining its own options right before you finally choose of it is certainly the one for you and exactly how exactly to implement what you need to have with its assistance.
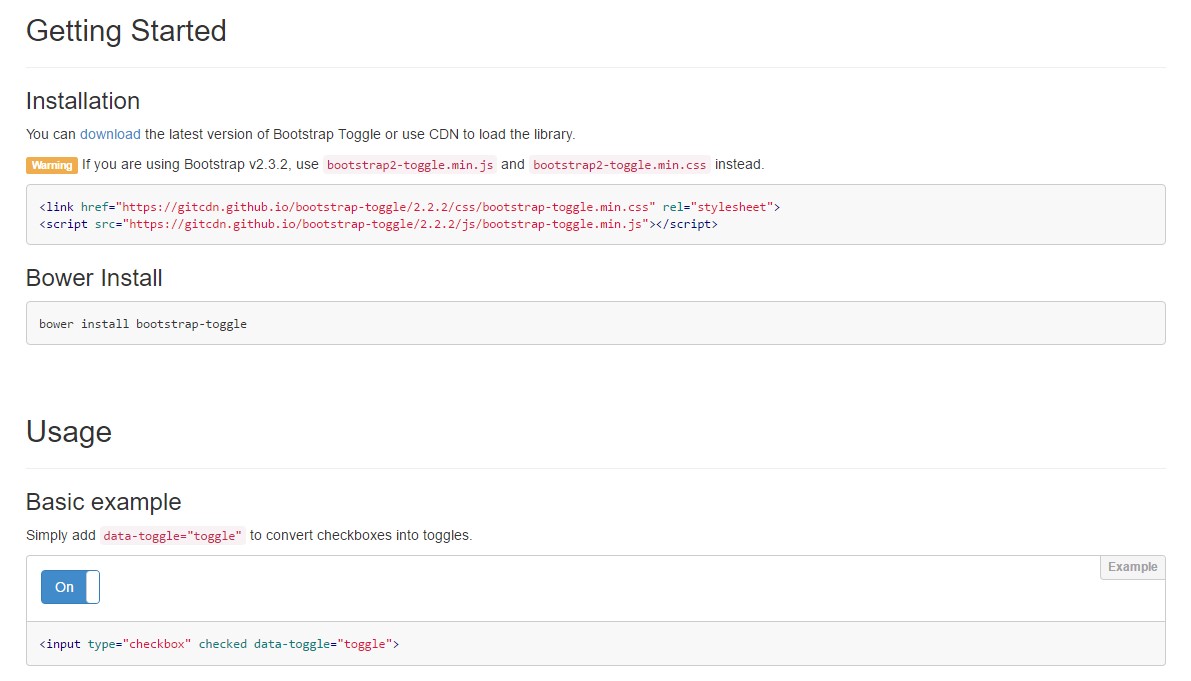
The plugin is titled Bootstrap Toggle and dates back form the earliest versions of the Bootstrap system increasing together with them so in the primary web page http://www.bootstraptoggle.com you will certainly additionally find some early history Bootstrap editions guidelines in addition to a download url to the styles heet and the script file desired for featuring the plugin in your projects. These particular files are simply also held on GitHub's CDN so in case you select you have the ability to additionally use the CDN links that are also delivered. ( more tips here)
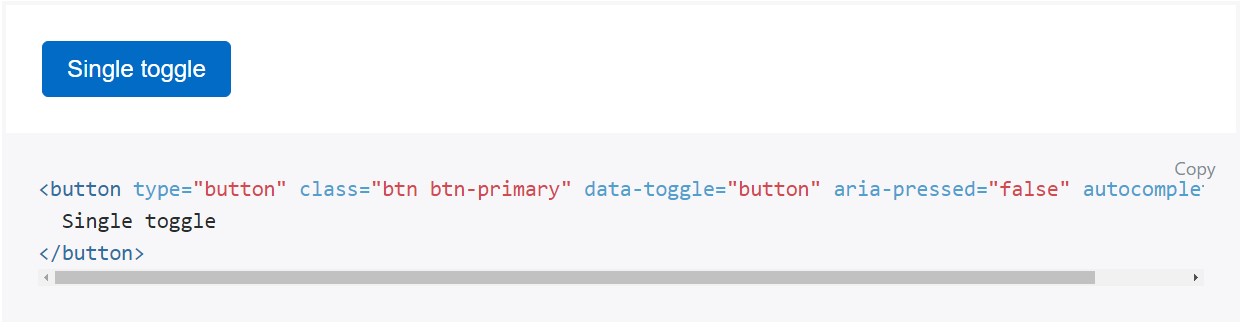
Toggle states supplied from Bootstrap buttons
Put in
data-toggle="button"active.activearia-pressed="true"<button><button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Final thoughts
Basically it is really a great idea utilizing the style sheet link into your webpages # tag plus the # - in the end of web page's # to ensure them load simply once the all page has been read and displayed.
Look at a number of video training relating to Bootstrap Switch
Linked topics:
Bootstrap Toggle Switch plugin

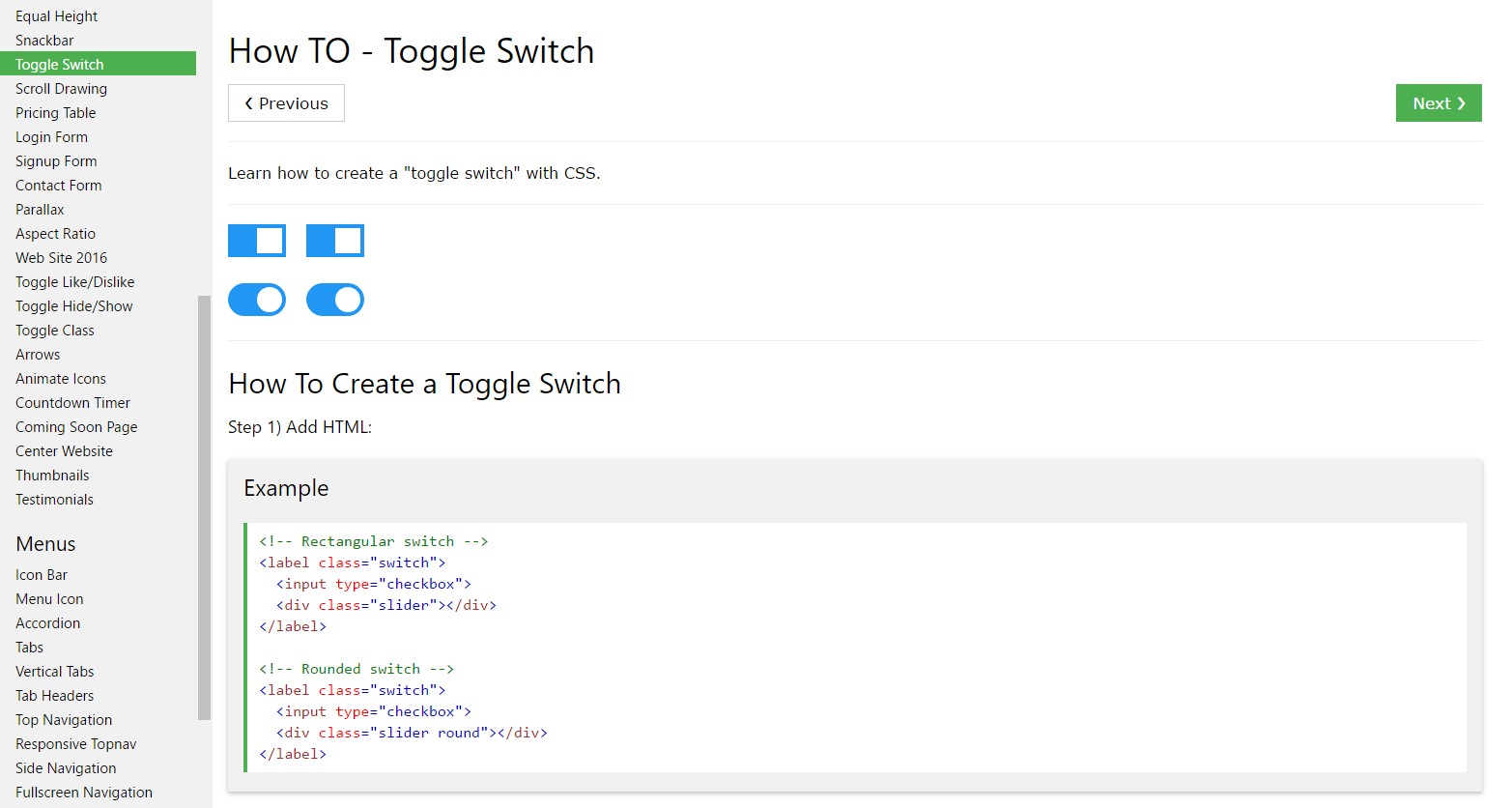
The ways to make Toggle Switch

Providing CSS toggle switch inside Bootstrap 4