Bootstrap Menu Design
Intro
Even the easiest, not mentioning the more challenging webpages do need special sort of an index for the visitors to easily navigate and discover exactly what they are actually searching for in the first couple of secs avter their arrival over the page. We should regularly have in thoughts a site visitor could be in a rush, visiting numerous pages quickly scrolling over them searching for a specific product or make a decision. In these kinds of situations the obvious and well presented navigating menu might possibly make the difference when comparing one unique customer and the page being simply clicked away. So the design and behavior of the web page navigating are critical in fact. Additionally our websites get more and more observed from mobiles so not possessing a web page and a navigating in certain acting on scaled-down sreens basically comes up to not possessing a webpage in any way and even worse.
Luckily the fresh 4th version of the Bootstrap system supplies us with a efficient tool to manage the case-- the so called navbar feature or else the list bar people got used viewing on the top of the majority of the web pages. It is definitely a simple still powerful instrument for covering our brand's status relevant information, the pages design and even a search form or else a handful of call to action buttons. Let's see just how this whole thing gets completed inside Bootstrap 4.
The best way to make use of the Bootstrap Menu Styles:
First off we desire a
<nav>.navbar.navbar-light.bg-fadedbg-inverse.navbar-inverseYou can easily also utilize some of the contextual classes like
.bg-primary.bg-warningAnother bright new element presented in the alpha 6 of Bootstrap 4 system is you should likewise assign the breakpoint at which the navbar must collapse to become presented as soon as the menu button gets pressed. To do this include a
.navbar-toggleable- ~the desired viewport size ~<nav>Following step
Next we have to generate the so called Menu switch which in turn will appear in the place of the collapsed Bootstrap Menu Styles and the site visitors will utilize to carry it back on. To perform this create a
<button>.navbar-togglerdata-toggle =“collapse”data-target =“ ~ the ID of the collapse element we will create below ~ ”.navbar-toggler-rightSustained information
Navbars come up using integrated assistance for a handful of sub-components. Select from the following as desired :
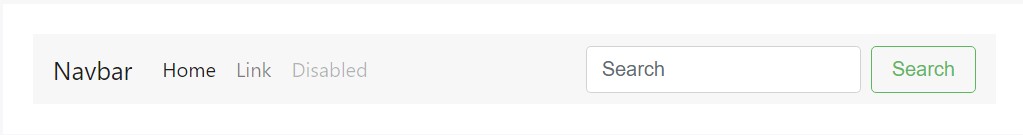
.navbar-brand.navbar-nav.navbar-toggler.form-inline.navbar-text.collapse.navbar-collapseHere is simply an example of each of the sub-components featured in a responsive light-themed navbar that immediately collapses at the
md<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</div>
</nav>Brand
The
.navbar-brand
<!-- As a link -->
<nav class="navbar navbar-light bg-faded">
<a class="navbar-brand" href="#">Navbar</a>
</nav>
<!-- As a heading -->
<nav class="navbar navbar-light bg-faded">
<h1 class="navbar-brand mb-0">Navbar</h1>
</nav>Nav
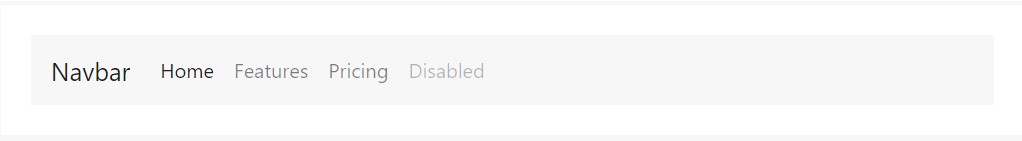
Navbar navigation urls based on Bootstrap
.navActive forms-- with
.active.nav-links.nav-items
<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
</div>
</nav>Forms
Situate several form commands and elements in a navbar by using
.form-inline
<nav class="navbar navbar-light bg-faded">
<form class="form-inline">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</nav>Text
Navbars may likely include bits of content with the aid of
.navbar-text
<nav class="navbar navbar-light bg-faded">
<span class="navbar-text">
Navbar text with an inline element
</span>
</nav>Another element
One more bright brand-new capability-- inside the
.navbar-toggler<span>.navbar-toggler-icon.navbar-brandNext we require to establish the container for our menu-- it will expand it in a bar along with inline items above the specified breakpoint and collapse it in a mobile view below it. To execute this create an element using the classes
.collapse.navbar-collapse.collapse.navbar-togglerUltimate aspect
Finally it is definitely moment for the real site navigation menu-- wrap it in an
<ul>.navbar-nav.nav<li>.nav-item.nav-linkConclusions
So typically this is actually the construction a navigational Bootstrap Menu Styles in Bootstrap 4 have to carry -- it's intuitive and quite simple -- right now all that's left for you is thinking out the correct system and eye-catching captions for your material.
Review several youtube video guide regarding Bootstrap Menu
Connected topics:
Bootstrap menu authoritative documentation

Mobirise Bootstrap menu

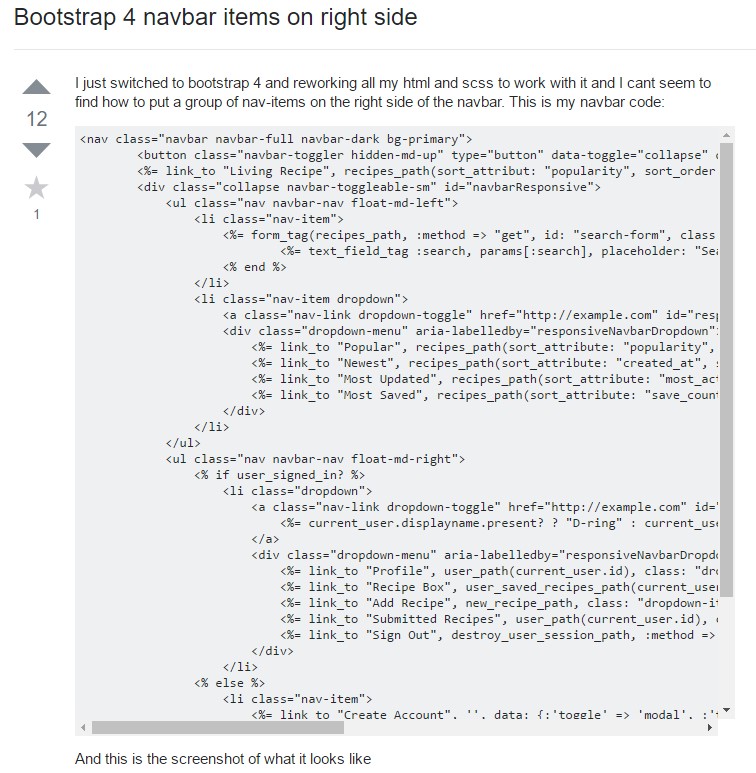
Bootstrap Menu on the right side