Bootstrap Offset Center
Intro
It is certainly excellent when the web content of our pages just fluently spreads over the entire width accessible and easily switches size and also structure when the width of the display screen changes though in some cases we require letting the components some area around to breath with no excess components around them due to the fact that the balance is the solution of receiving light and friendly look quickly relaying our web content to the ones looking around the webpage. This free territory as well as the responsive behavior of our web pages is certainly an important element of the design of our pages .
In the current edition of the most famous mobile friendly framework-- Bootstrap 4 there is actually a specific set of tools assigned to situating our features exactly the places we need them and altering this arrangement and appeal according to the width of the screen webpage gets shown.
These are the so called Bootstrap Offset Popover and
pushpull-sm--md-Effective ways to apply the Bootstrap Offset Button:
The standard syntax of these is pretty much basic-- you have the action you ought to be brought-- like
.offset-md-3This whole thing put together results
.offset-md-3.offsetThis whole entire stuff put together results
.offset-md-3.offsetFor example
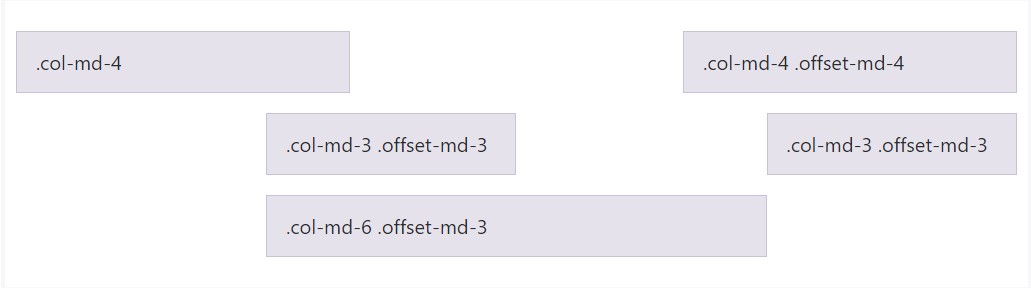
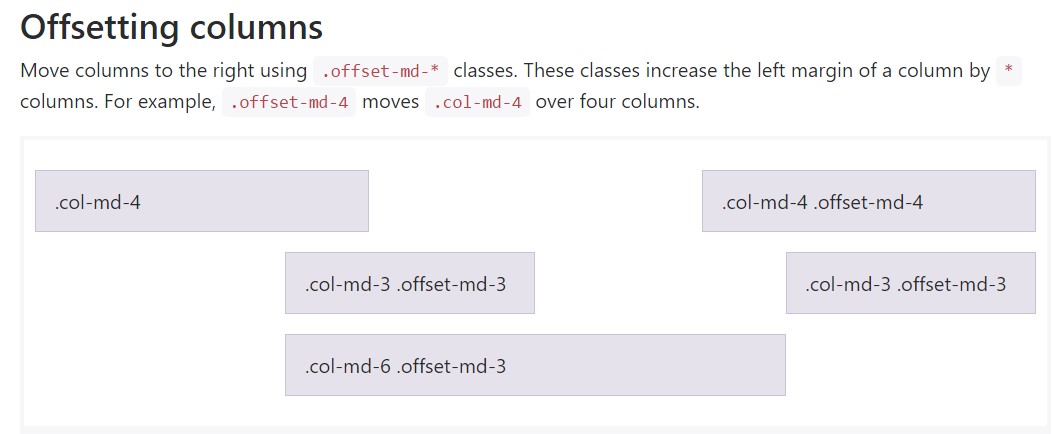
Move columns to the right using
.offset-md-**.offset-md-4.col-md-4<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 offset-md-4">.col-md-4 .offset-md-4</div>
</div>
<div class="row">
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
</div>
<div class="row">
<div class="col-md-6 offset-md-3">.col-md-6 .offset-md-3</div>
</div>Significant item
Important thing to keep in mind here is up from Bootstrap 4 alpha 6 the
-xs.offset-3.offset- ~ some viewport size here ~ - ~ some number of columns ~This approach performs in situation when you ought to style a single element. In the event that you however for some sort of factor really want to exile en element inning accordance with the ones besieging it you can surely apply the
.push -.pull.push-sm-8.pull-md-4–xs-And finally-- since Bootstrap 4 alpha 6 launches the flexbox utilities for positioning material you have the ability to likewise utilize these for reordering your content applying classes like
.flex-first.flex-lastFinal thoughts
So basically that is simply the solution one of the most critical components of the Bootstrap 4's grid structure-- the columns become specified the intended Bootstrap Offset Using and ordered precisely as you need them regardless the way they take place in code. Nevertheless the reordering utilities are quite powerful, the things should certainly be revealed primarily ought to also be defined first-- this will certainly additionally keep it a much easier for the guys going through your code to get around. But certainly everything relies on the specific instance and the goals you're focusing to realize.
Examine several on-line video information relating to Bootstrap Offset:
Connected topics:
Bootstrap offset approved documents

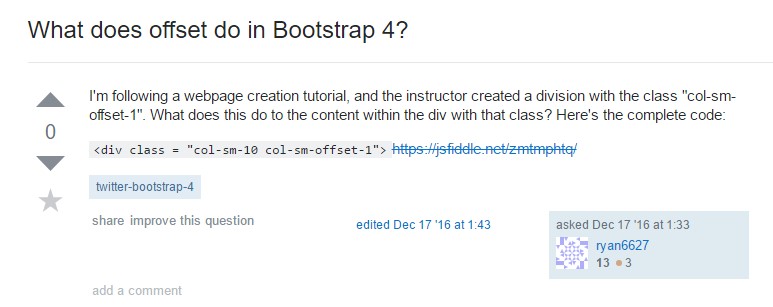
What does offset do in Bootstrap 4?

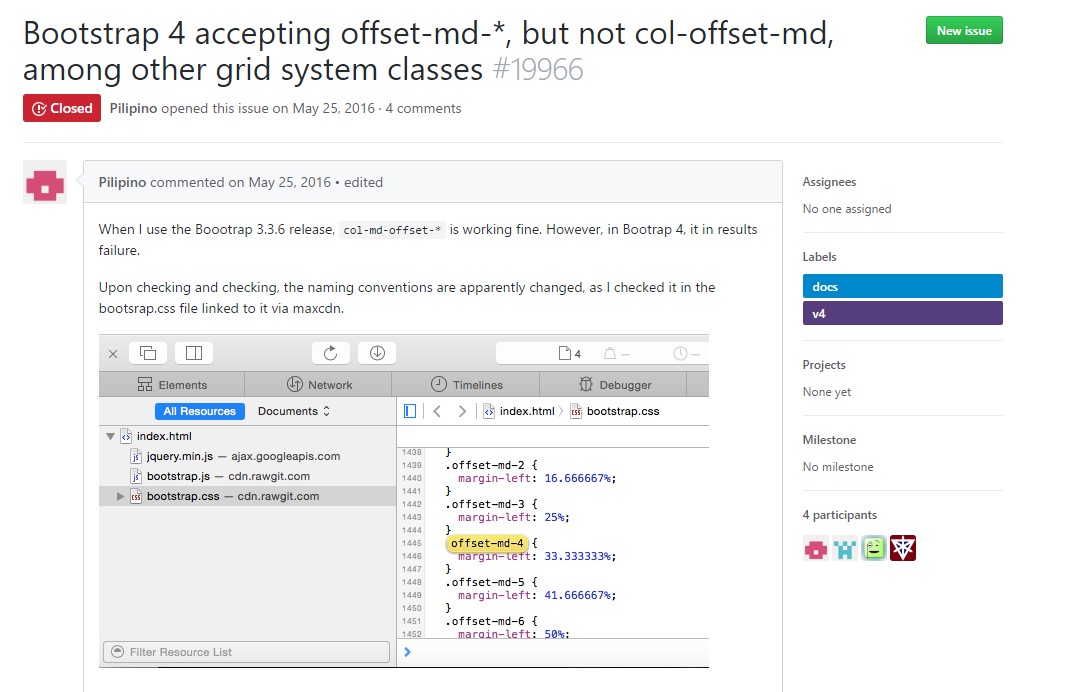
Bootstrap Offset:question on GitHub