Bootstrap Radio Example
Introduction
Sometimes the little things happen to be really the very most necessary since the full image is really a all featuring numerous very small aspects finished and collected to display and check as a well-oiled bright machine. These kinds of spicy phrases might look a little too much when it goes to form regulations but in the event that you just think about it for a bit there is actually just a single component helping the site visitor to grab one out of a several provided alternatives.So in the event you are actually having a couple of forms with this sort of options controls over your several websites does this suggest they are going to all look similar? And more significantly-- would you choose that?
Fortunately for us the current edition of the absolute most favored mobile friendly framework - Bootstrap 4 comes fully filled with a bright brand-new treatment to the responsive activity of the Bootstrap Radio Button controls and just what is bright new for this edition-- the so called custom made form commands-- a palette of predefined appearances you are able to simply just involve and operate if you want to include the so preferred at presents assortment in the functional demonstrations of nearly uninteresting form elements. In this way let's inspect exactly how the radio buttons are expected to be defined and designated in Bootstrap 4. ( recommended reading)
How to put into action the Bootstrap radio button:
For you to design a radio tab we initially really need a
<div>.form-check.form-check-inline.radio.radio-inline.disabledInside the
.form-check<label>.form-check-label<input>.form-check-inputtype = “radio”name = “ ~ same name for all the options ~ ”id = “ ~ unique ID ~ “value=” ~some value here ~ ”disabled<input>This is additionally the place to define in the event that you wish the radio control to first load like checked once the web page gets loaded. In the event that this is certainly what you are actually after-- as opposed to
disabledchecked<input>checkedCheckbox and also Bootstrap Radio Value for examples
The checked state for these buttons is only updated via click event on the button.
Bear in mind that pre-checked buttons need you to manually put in the
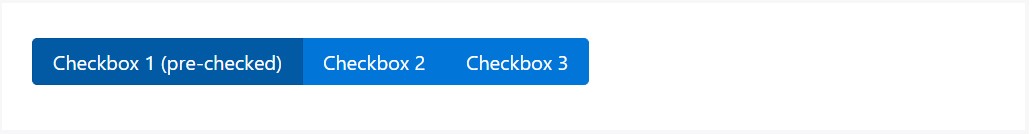
.active<label>Checkbox
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
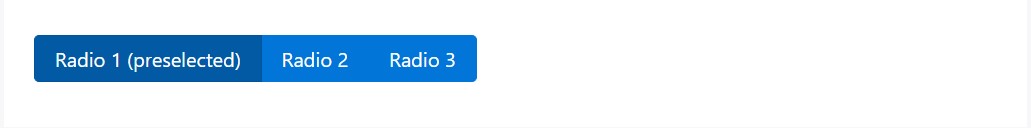
</div>Radio

<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="radio" name="options" id="option1" autocomplete="off" checked> Radio 1 (preselected)
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option2" autocomplete="off"> Radio 2
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option3" autocomplete="off"> Radio 3
</label>
</div>Radio button solution
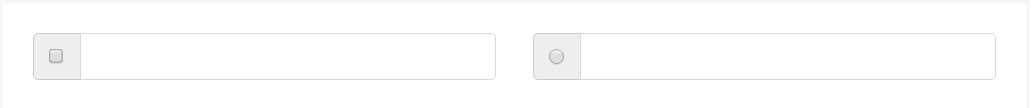
We can apply input elements of the radio option when we wish the user to pick just one of a set of possibilities. ( useful reference)
Whenever there is more than a single feature of this option along with the identical value inside the name attribute, just one have the ability to be picked.

<div class="row">
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="checkbox" aria-label="Checkbox for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with checkbox">
</div>
</div>
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="radio" aria-label="Radio button for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with radio button">
</div>
</div>
</div>Final thoughts
Generally this is the strategy the default radio buttons get determined and carry on along in Bootstrap 4-- in a moment all you really need are some opportunities for the visitors to select from.
Check out a few on-line video short training relating to Bootstrap Radio Button:
Connected topics:
Bootstrap buttons main information

Bootstrap Radio button - tutorial

Checkbox radio buttons break entire toolbar styling