Bootstrap Header Content
Overview
Just as in set documentations the header is one of the more necessary components of the web pages we build and get to operate regularly. It nicely keeps one of the most necessary information on the identification of the company or else individual behind the page itself and the importance of the entire site-- its navigation structure which together with the Bootstrap Header Class itself should really be thought and create in this type of means that a website visitor rushing or certainly not actually having an idea which way to head to just take a peek at plus locate the required info. This is the preferred instance-- in the real life getting as close as possible to this visual aspect and activity likewise goes considering that we nearly each moment have some project specific limitations to think about. On top of that as opposed to the written files around the world of cyberspace we should always remember the variety of possible devices on which our pages could actually get exhibited-- we ought to confirm their responsive attitude or in other words-- ensure they will show most effective at any display screen size attainable.
So let's have a look and see how a navbar gets developed in Bootstrap 4. ( find out more)
Effective ways to work with the Bootstrap Header Content:
Initially if you want to generate a web page header or since it gets knowned as in the framework-- a navbar-- we need to wrap the whole item into a
<nav>.navbar.navbar-toggleable- ~ screen size ~.bg-*.navbar-light.navbar-lightWithin this parent component we should start off by inserting a tab component which shall certainly be employed to display the collapsed content on a smaller sized display screen sizes-- to complete that create a
<button>.navbar-toggler.navbar-toggler-left.navbar-toggler-righttype = " button "data-toggle ="collapse"data-target = " ~ the collapse element ID ~What is certainly bright fresh for current alpha 6 release of the Bootstrap 4 framework is that within the
.navbar-togler<span>.navbar-toggler-icon<a>.navbar-brand<div class="img"><img></div>Now-- the crucial part-- developing the collapsible container for the fundamental web site navigating-- to do it create an element by using the
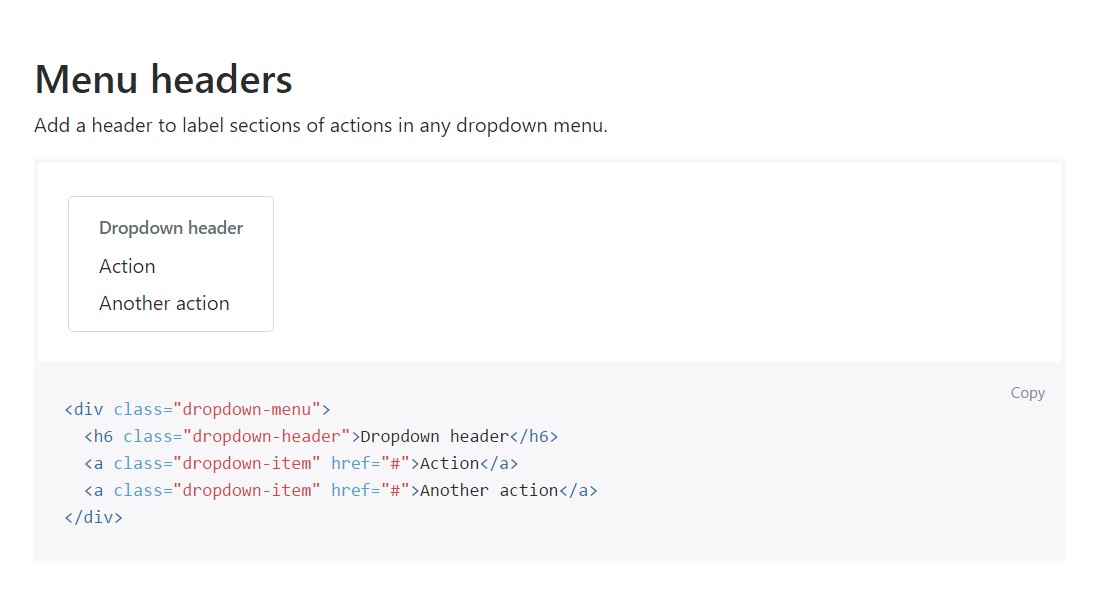
.collapse.navbar-collapseid =" ~ same as navbar toggler data-target ~ ".collapse<ul>.navbar-nav<ul><li>.nav-item<a>.nav-link.nav-item.nav-link.nav-item.dropdown<li>.dropdown-toggle.nav-link.nav-item<div>.dropdown-menu.dropdown-itemExample of menu headers
Add a header to label areas of actions in any dropdown menu.
<div class="dropdown-menu">
<h6 class="dropdown-header">Dropdown header</h6>
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
</div>Additional capabilities
An additional brand new feature for this particular version is the possibility to fit an inline forms in your
.navbar.form-inline<span>.navbar-textFinal thoughts
The moment it goes to the header items in the current Bootstrap 4 edition this is being really dealt with with the built in Collapse plugin and a number of site navigation certain web content classes-- a number of them created specifically for maintaining your brand's identity and others-- to make sure the actual page navigating system will present best collapsing in a mobile style menu when a defined viewport width is accomplished.
Check a couple of youtube video training regarding Bootstrap Header
Connected topics:
Bootstrap Header: authoritative information

Bootstrap Header tutorial

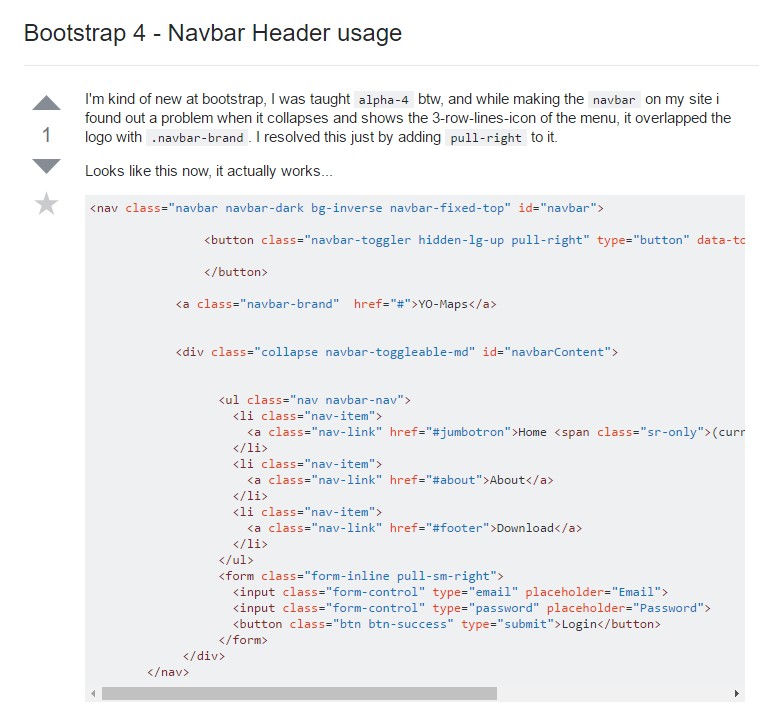
Bootstrap 4 - Navbar Header utilization