Bootstrap Clearfix Style
Overview
Power in our expression signifies and greater adaptability-- that is definitely what's never sufficient anytime we're developing the very next design for our brand-new project since there usually is a strong visual aspect strategy or even two of them we keep behind to make an effort executing next time. However the thought something isn't very finished still remains till we look for a method really employing this superb thought we had even though the project was still being sketched on a piece of note pad.That's the way several clever workarounds like the Bootstrap Clearfix Form get to life in order to produce maybe not the most effective in all times however still functioning services and help us implement what we at first were thought. ( find more)
Efficient ways to utilize the Bootstrap Clearfix Example:
Commonly just what Clearfix does is resisting the zero height container trouble when it approaches containing floated components-- for instance-- in the event that you possess simply two elements inside a container one floated left and the other one - right and you would like to design the component containing them with a special background colour without having the help of the clearfix plugin the whole workaround will finish with a thin line in the needed background color occurring over the floated elements nonetheless the background colored element is actually the parent of the two floated ones.
To manage this the Bootstrap framework has the clearfix plugin integrated so to reach the desired end result from the earlier instance everything you need is just utilizing the class
.clearfixRepresentations
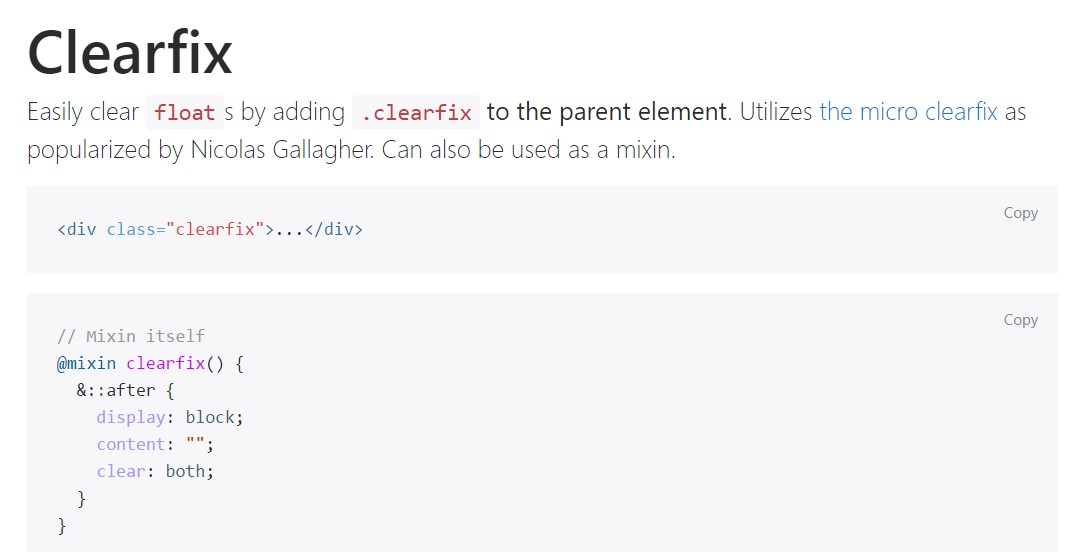
Conveniently clear
float.clearfix<div class="clearfix">...</div>// Mixin itself
@mixin clearfix()
&::after
display: block;
content: "";
clear: both;
// Usage as a mixin
.element
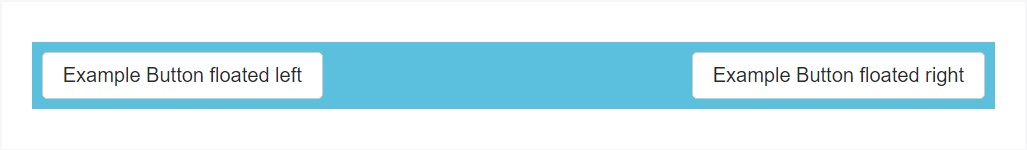
@include clearfix;The following situation proves the way the clearfix can possibly be utilized. Without having the clearfix the wrapping div would not really span around the buttons which in turn would trigger a defective format.
<div class="bg-info clearfix">
<button class="btn btn-secondary float-left">Example Button floated left</button>
<button class="btn btn-secondary float-right">Example Button floated right</button>
</div>New Options
In the most recent edition of one of the most favored responsive framework-- Bootstrap 4 alpha 6 the clearfix is still fully supported but in time will probably acquire less and less utilized and possibly -- even left due to the fact that the dev team has decided accepting the flexbox format for much of the basic page parts-- it is definitely a much more modern-day and powerful method for sizing, installing and distributing a specific element's children without having the need of floats and for that reason-- the
.clearfixThis concept is bright new for newest alpha 6 of Bootstrap 4 and might just be looked at fairly a strong procedure since it additionally means going down the IE9 assistance for and optimal appearance of the web pages generated on current web browsers only yet as the innovation evolution goes on this does not feel like a potential problem in any way. Undoubtedly there still be certain situations when we will currently need the excellent classic float approaches hence the moment we handle that-- we also have the
.clearfixFinal thoughts
So now you realise just what the # inside Bootstrap 4 indicate-- do have it in head when you are you run into unforeseen presence of certain wrappers incorporating floated elements however the most ideal thing to accomplish is truly using com time having a glance at the way the new star in town-- flexbox helps make the things accomplished since it delivers a fistful of convenient and pretty neat layout sollutions to make our pages to the very next level.
Look at some on-line video short training relating to Bootstrap Clearfix
Connected topics:
Bootstrap clearfix approved information

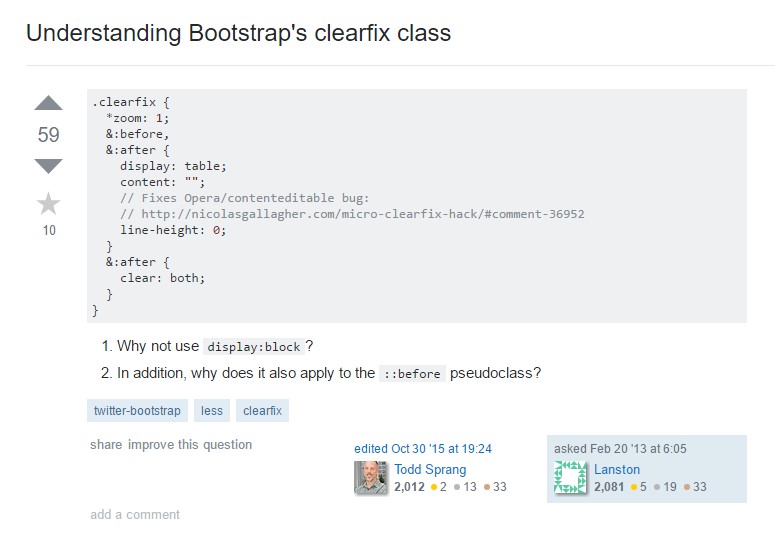
Recognizing Bootstrap's clearfix class

Bootstrap v4 - Add in responsive clearfix utility classes