Bootstrap Collapse Content
Introduction
As you probably learn, Bootstrap by default builds your site responsive, utilizing its elements as a reference for positioning, proportions, and so on.
Realizing this, when we are to design a menu making use of Bootstrap for front-end, we will ought to follow a number of the standards and standards established by Bootstrap to make it immediately structure the elements of the web page to make responsive appropriately.
One of the most interesting options of utilizing this particular framework is the generation of menus demonstrated on demand, depending on the behaviors of the site visitors .
{ A fabulous solution when it comes to utilizing menus on small-sized screens is to join the options in a kind of dropdown that only opens up each time it is activated. That is , make a button to trigger the menu as needed. It's pretty easy to complete this by using Bootstrap, the capability is all set.
Bootstrap Collapse Content plugin allows you to button content in your web pages with a few classes because of some practical JavaScript. ( additional info)
Steps to work with the Bootstrap Collapse Group:
To make the Bootstrap Collapse Button within small displays, just simply incorporate 2 classes in the
<ul>collapsenavbar-collapse<Ul class = "nav navbar-nav collapse navbar-collapse">With this, you have the ability to make the menu fade away upon the smaller screens.
Inside the
navbar-header<a>navbar-toggle<Button class = "navbar-toggle" type = "button"
Data-target = ". Navbar-collapse" data-toggle = "collapse">
menu
</ Button>Everything within this feature will be rendered inside of the framework of the menu. With decreasing the personal computer display screen, it compacts the inner features and conceal, showing only through clicking the
<button class = "navbar-toggle">This way the menu definitely will materialize yet will certainly not do the job when moused click. It is actually as a result of this capability in Bootstrap is employed with JavaScript. The excellent information is that we do not actually ought to produce a JS code line at all, however, for every thing to function we should add Bootstrap JavaScript.
At the end of the webpage, prior to shutting down
</body><Script src = "js / jquery.js"> </ script>
<Script src = "js / bootstrap.js"> </ script>Some examples
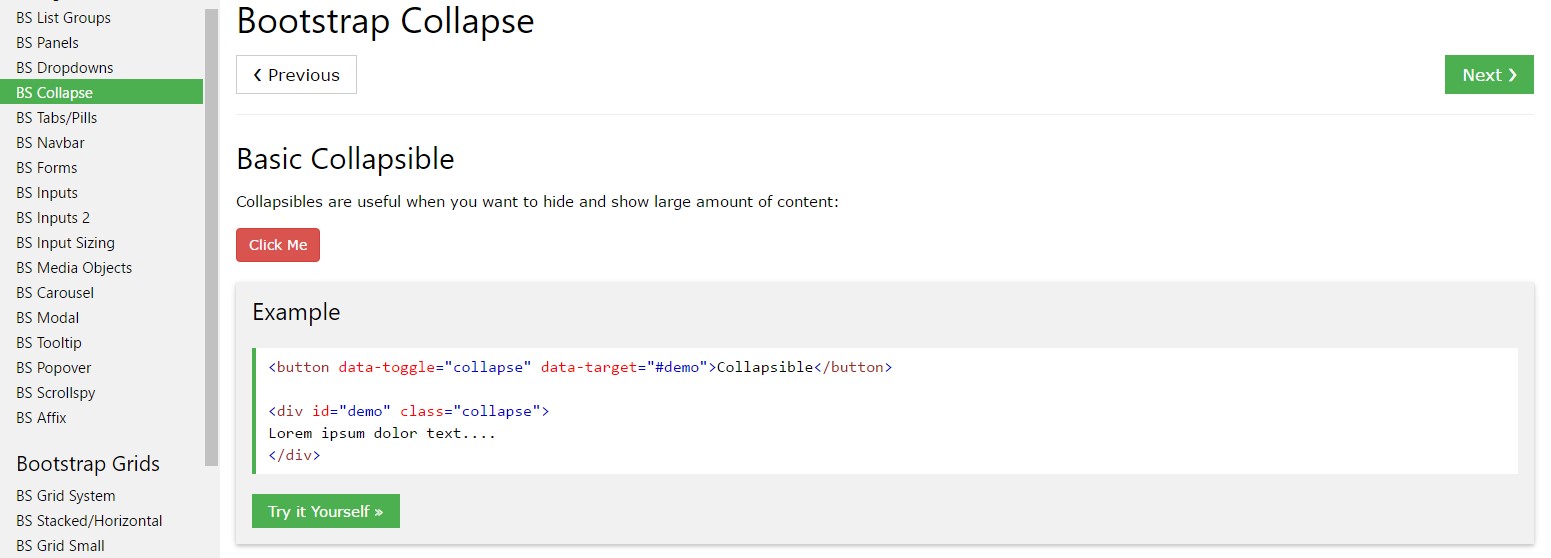
Select the buttons listed below to display and cover up some other element through class changes:
-
.collapse-
.collapsing-
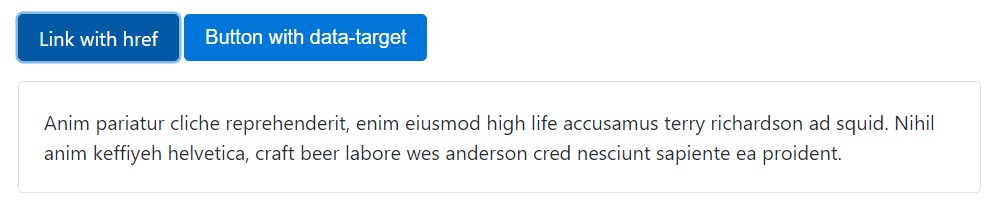
.collapse.showYou have the ability to put into action a backlink with the
hrefdata-targetdata-toggle="collapse"
<p>
<a class="btn btn-primary" data-toggle="collapse" href="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
Link with href
</a>
<button class="btn btn-primary" type="button" data-toggle="collapse" data-target="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
Button with data-target
</button>
</p>
<div class="collapse" id="collapseExample">
<div class="card card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident.
</div>
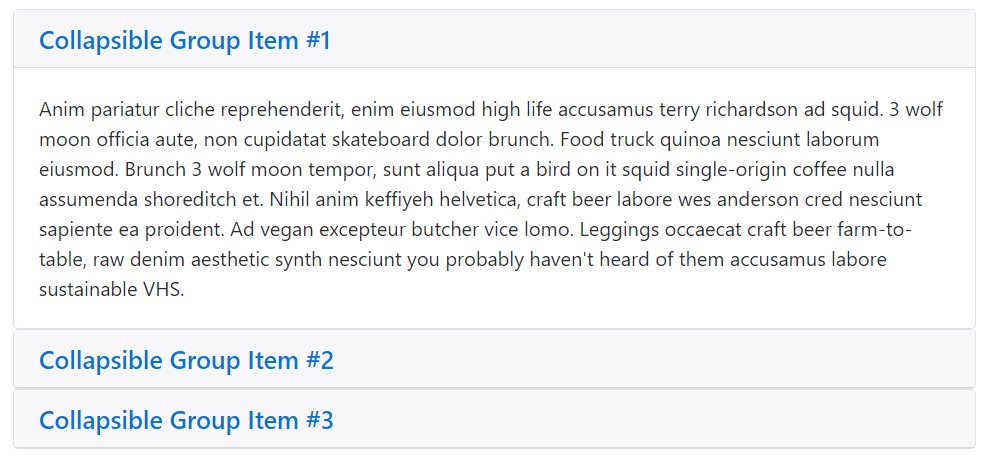
</div>Accordion for example
Extend the default collapse behavior in order to make an accordion.

<div id="accordion" role="tablist" aria-multiselectable="true">
<div class="card">
<div class="card-header" role="tab" id="headingOne">
<h5 class="mb-0">
<a data-toggle="collapse" data-parent="#accordion" href="#collapseOne" aria-expanded="true" aria-controls="collapseOne">
Collapsible Group Item #1
</a>
</h5>
</div>
<div id="collapseOne" class="collapse show" role="tabpanel" aria-labelledby="headingOne">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingTwo">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseTwo" aria-expanded="false" aria-controls="collapseTwo">
Collapsible Group Item #2
</a>
</h5>
</div>
<div id="collapseTwo" class="collapse" role="tabpanel" aria-labelledby="headingTwo">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingThree">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseThree" aria-expanded="false" aria-controls="collapseThree">
Collapsible Group Item #3
</a>
</h5>
</div>
<div id="collapseThree" class="collapse" role="tabpanel" aria-labelledby="headingThree">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
</div>Availableness
Be sure to add in
aria-expandedaria-expanded="false"showaria-expanded="true"And additionally, in the event that your control element is aim for a single collapsible feature-- i.e. the
data-targetidaria-controlsidTreatment
The collapse plugin applies a few classes to handle the hefty lifting:
-
.collapse-
.collapse.show-
.collapsingThese classes can be discovered in
_transitions.scssBy information attributes
Just add in
data-toggle="collapse"data-targetdata-targetcollapseshowTo incorporate accordion-like group management to a collapsible control, provide the data attribute
data-parent="#selector"Using JavaScript
Enable by hand through:
$('.collapse').collapse()Possibilities
Features can easily be passed by using data attributes as well as JavaScript. For data attributes, add the feature name to
data-data-parent=""Practices
.collapse(options)
.collapse(options)Activates your content as a collapsible element. Takes on an optional selections
object$('#myCollapsible').collapse(
toggle: false
).collapse('toggle')
.collapse('toggle')Button a collapsible element to shown or else concealed.
.collapse('show')
.collapse('show')Shows a collapsible element.
.collapse('hide')
.collapse('hide')Covers a collapsible element.
Events
Bootstrap's collapse class presents a few events for hooking into collapse useful functionality.
$('#myCollapsible').on('hidden.bs.collapse', function ()
// do something…
)Conclusions
We apply Bootstrap JavaScript implicitly, for a practical and fast good result, without having perfect programming work we will certainly have a awesome end result.
Yet, it is not only valuable when it comes to making menus, but as well some other components for revealing or covering on-screen parts, baseding on the decisions and interests of users.
As a whole these capabilities are also practical for concealing or revealing massive sums of details, facilitating even more dynamism to the internet site and also keeping the layout cleaner.
Check several online video training relating to Bootstrap collapse
Connected topics:
Bootstrap collapse formal documents

Bootstrap collapse tutorial

Bootstrap collapse difficulty