Bootstrap Label Form
Introduction
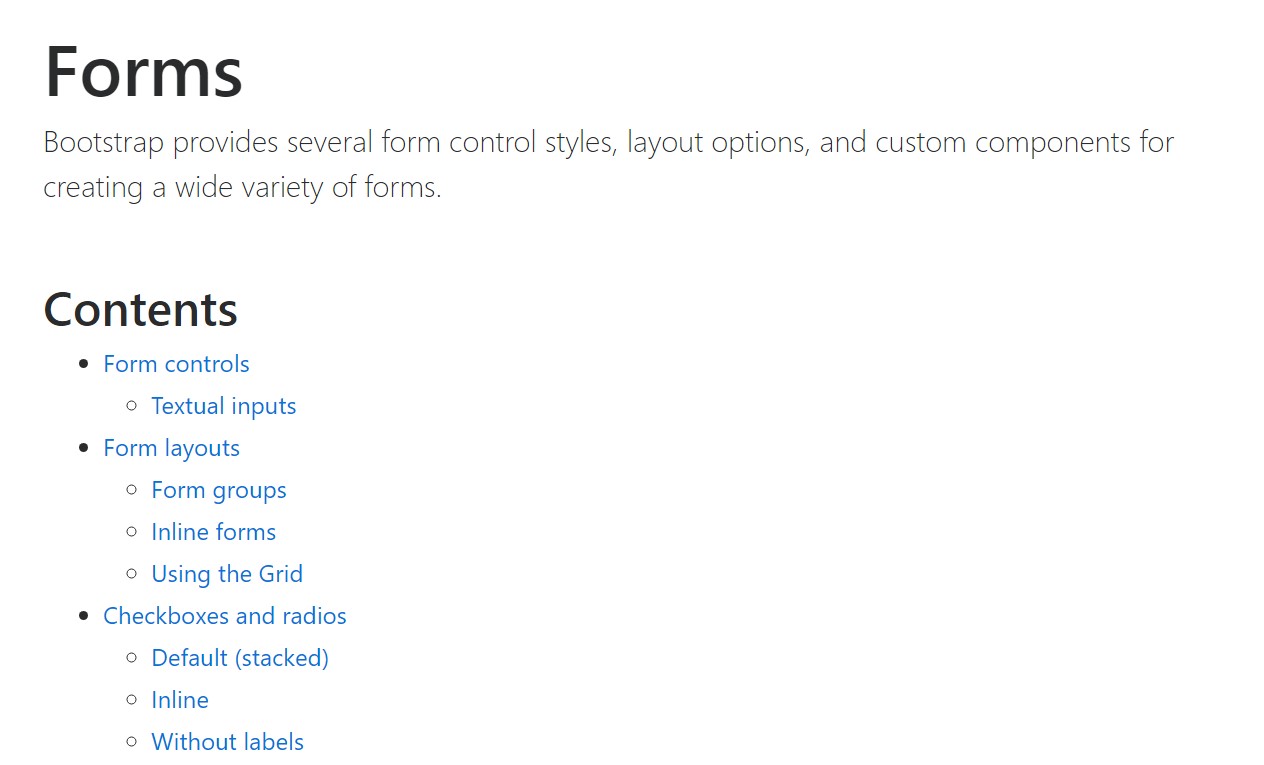
Being examined earlier, located in the web pages that we are designing, we regularly need featuring easy or more tricky forms to inquire the visitor for a position, feedback, certain individual information or perhaps preferences. We complete that incorporating the proper controls in our forms carefully considering the form construction and the precise regulations that should be employed relating to the details we require and the certain circumstance included-- just like we simply cannot have an order for a single colored phone case that is both white and blue , a person just can't be both male and female in gender or a product have to be accompanied with multiple additionals which in turn do not actually omit one another so clicking each should incorporate it not rejecting the others presently selected. From time to time, surely, we do want a proper e-mail provided or else a phone number that also needs to have the input that should comply with certain format to be appropriate and of course at certain circumstances we simply just require site visitor's thought and feelings on a topic the manner they sense it-- in their own words.
For all of these types of situations we employ the suitable controls-- such as radio tabs, checkboxes, input fields, text message area features and more yet there is certainly an important component connected to each one of these fields which develops our forms pleasant and simply understandable for the site visitor to browse through knowing at all times what is certainly required and easily dealing with even the small-sized commands like radio tabs and checkboxes. Specially nowadays when the web changes into more mobile having pages presented on various small sized screens this element is significant in offering productiveness and quickness in filling in our form.This element is a Bootstrap Label Input. ( learn more)
The way to make use of the Bootstrap Label Value:
The things so far has been simply stated deal with the
<label><label>The structure is quite easy-- simply put a
<label>for =" ~ labeled form control ID ~ "for=""<label><label>Nevertheless covering form commands inside labels is rather complicating the code and it's more desirable to omit it-- in addition utilizing the
for =""Together with common message within the
<label>Representation of form without label
Should you feature no text message just within the
<label>aria-label<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox" id="blankCheckbox" value="option1" aria-label="...">
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="blankRadio" id="blankRadio1" value="option1" aria-label="...">
</label>
</div>Informative detail to keep in mind
Entertaining factor to note about labels within Bootstrap 4 if that in the new version of the framework this sort of component's styling has been actually changed a little bit. The
<label>inline-blockFinal thoughts
And so now you understand precisely what the # elements are for and just how they function in Bootstrap 4-- all that's left is considering the correct form areas you need to connect them to.
Look at several online video tutorials regarding Bootstrap label
Connected topics:
Utilization of the label within in Bootstrap Forms: approved documentation

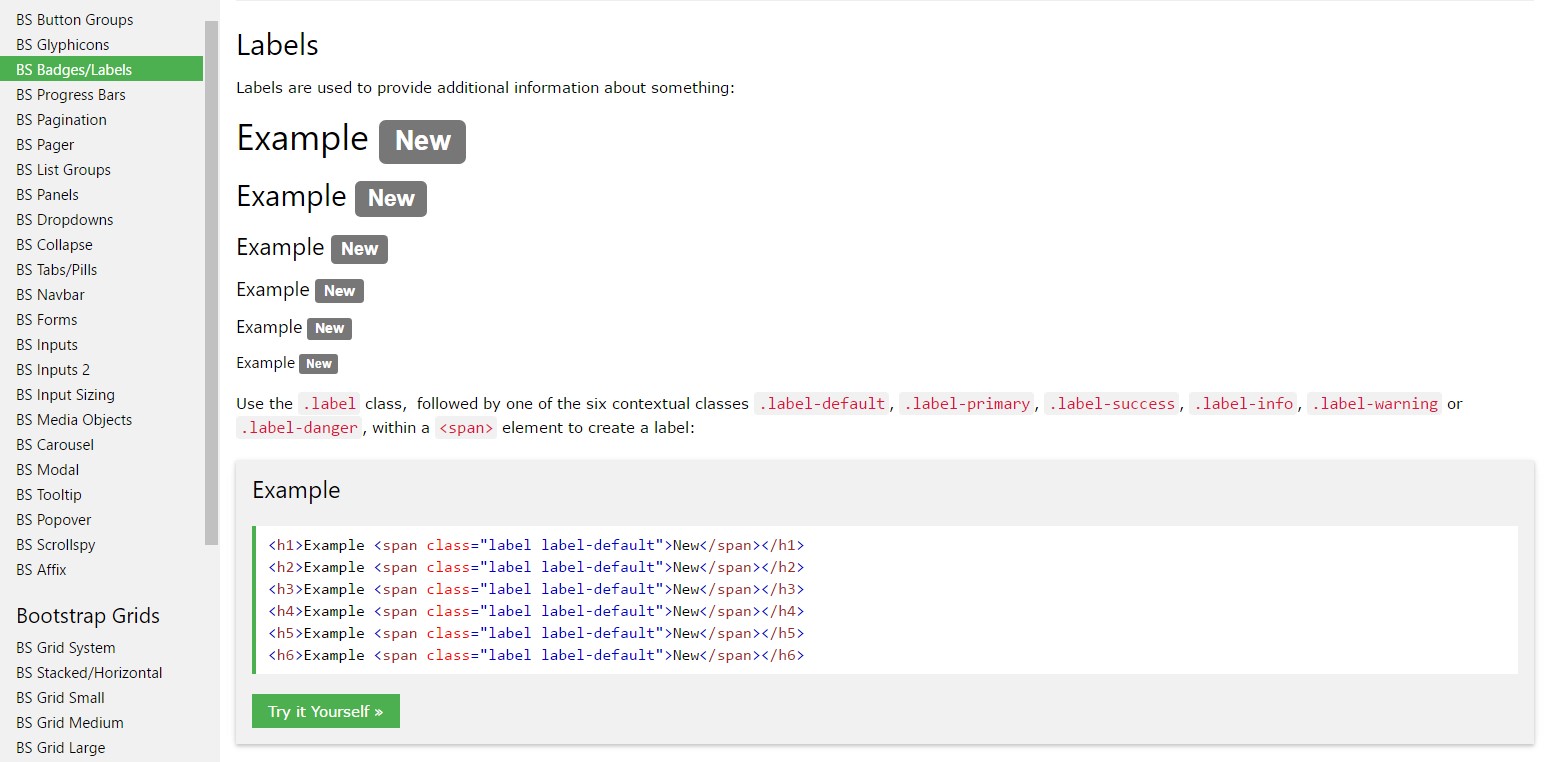
Bootstrap label guide

Taking out label in Bootstrap 4