Bootstrap Glyphicons Css
Intro
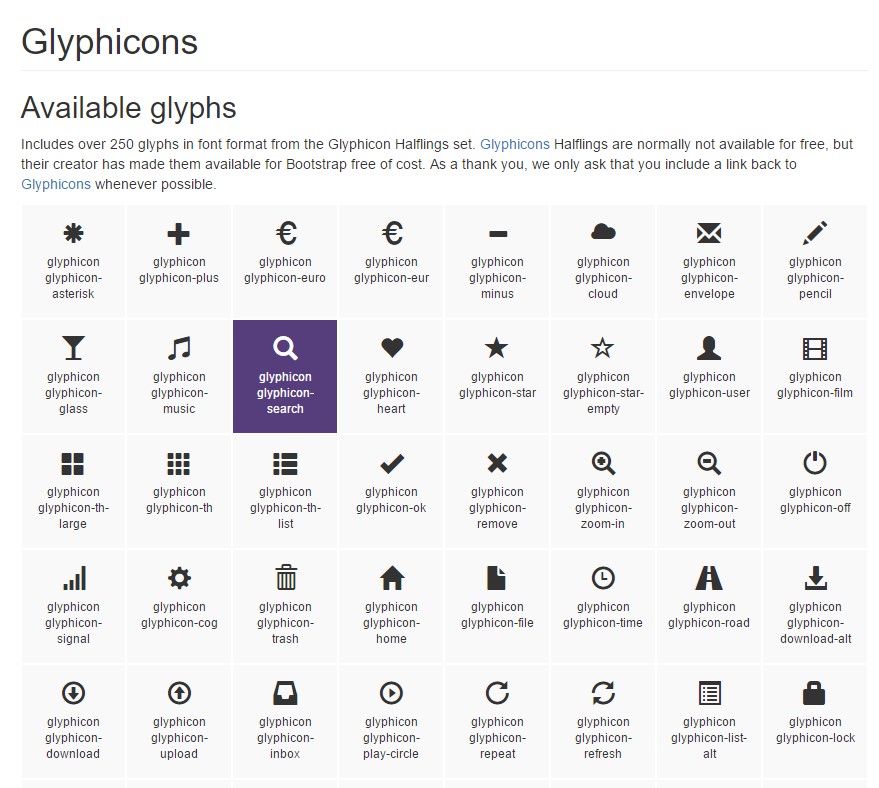
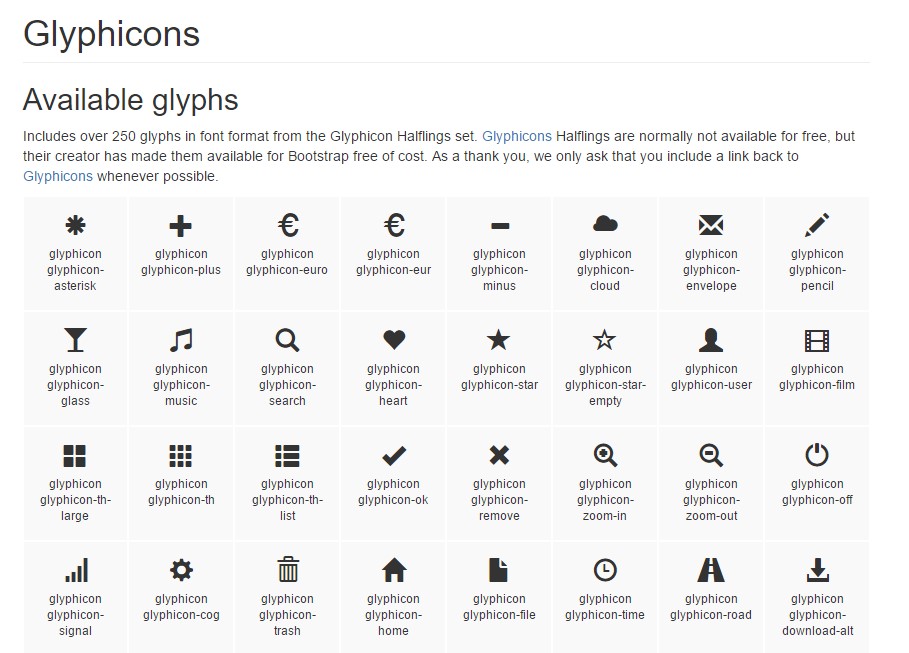
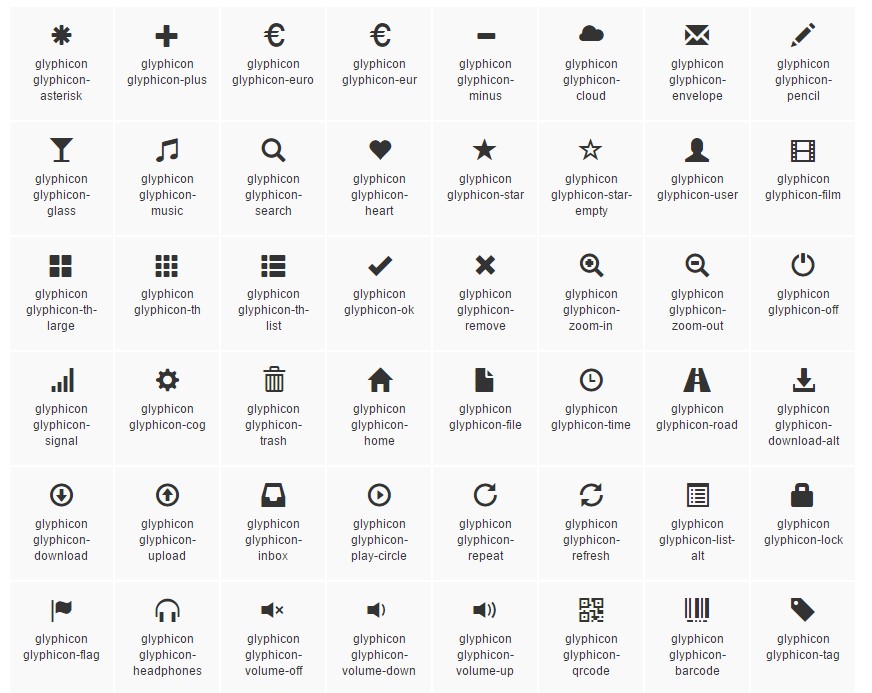
In the last couple years the icons received a notable section of the web pages we got used to both viewing and crafting. With the representational and simple user-friendly meanings they pretty much instantly deliver it became much less complicated to set a target place, presenting, support as well as explain a particular point without needing loading using lots of time searching or setting up fitting pictures and adding them to the load the browser has to have each and every time the web page gets revealed on website visitor's screen. That is generally the reason why in time the so favorite and suitably provided in some of the most well-known mobile friendly system Bootstrap Glyphicons Css got a continuing position in our method of thinking when also portraying up the very following page we're about to develop.
Brand new options
Although items do move forward and not actually back and by using the most recent Bootstrap 4 the Glyphicons got left behind as so far there are certainly numerous proper substitutions for them giving a lot improved assortment in shapes and looks and the same ease of utilization. And so why narrow down your imagination to only 250 symbols if you are able to have thousands? In such wise the founder went back to take pleasure in the blooming of a incredible selections of absolutely free iconic fonts it has evoked.
And so to get use of a number of really good looking icons along by using Bootstrap 4 all you require is taking up the library suitable best to you plus provide it inside your webpages as well by its own CDN link or even by simply downloading and hosting it locally. The current Bootstrap version has being thought perfectly run together with them.
Tips on how to put to use
For functionality explanations, all icons demand a base class and individual icon class. To utilize, put the following code just about anywhere. Be sure to leave a space within the icon and text message for suitable padding.
Do not combine including different elements
Icon classes can not be straightly combined with other components. They should not be worked with coupled with other types of classes on the same element. Instead, bring in a nested
<span><span>Only possible for application on blank components
Icon classes need to only be employed on components that consist of no message information and possess no child elements. ( read here)
Substituting the icon font placement
Bootstrap supposes icon font files will be positioned in the
./ fonts/- Turn the
@icon-font-path@icon-font-name- Apply the related URLs option produced with Less compiler.
- Switch the
url()Choose any solution best matches your specific development system.
Convenient icons
Innovative releases of assistive modern technologies will certainly reveal CSS created material, as well as specific Unicode personalities. To stay away from complex and unthinking end result in screen readers (particularly when icons are used only for decoration ), we conceal all of them together with the
aria-hidden="true"If you're utilizing an icon to convey meaning ( besides simply just as a aesthetic element), make sure that this explanation is as well revealed to assistive technologies-- for instance, provide added material, visually concealed by having the
. sr-onlyIn the event that you're making controls without any additional content ( like a
<button>aria-labelSome popular icons
Right here is a list of the highly popular completely free and great iconic fonts which can be simply applied as Glyphicons replacements:
Font Awesome-- utilizing more than 675 icons and more are up to arrive. All of these also come in 5 extra to the default size and also the site supplies you with the selections of attaining your individual versatile embed web link. The usage is quite easy-- simply just include an
<i><span>A different assortment
Material Design Icons-- a library including over 900 icons applying the Google Fonts CDN. In order to utilize it you'll need only the url to Google's CDN
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">. material-icons_A little bit smaller assortment
Typicons-- a little bit smaller collection along with nearly 336 objects which major webpage is also the Cheet Sheet http://www.typicons.com/ the place you are able to receive the certain icons classes from. The usage is almost the identical-- a
<span>Final thoughts:
So these are some of the alternatives to the Bootstrap Glyphicons Css coming from the old Bootstrap 3 edition that can be utilized with Bootstrap 4. Employing them is easy, the documentation-- usually huge and near the bottom line only these three options supply nearly 2k well-kept beautiful iconic illustrations that compared to the 250 Glyphicons is almost 10 times more. And so now all that is certainly left for us is taking a glance at every one of them and getting the right ones-- thankfully the internet catalogues do have a convenient search component too.

Steps to apply the Bootstrap Glyphicons Buttons:
Linked topics:
Bootstrap Icons main documentation