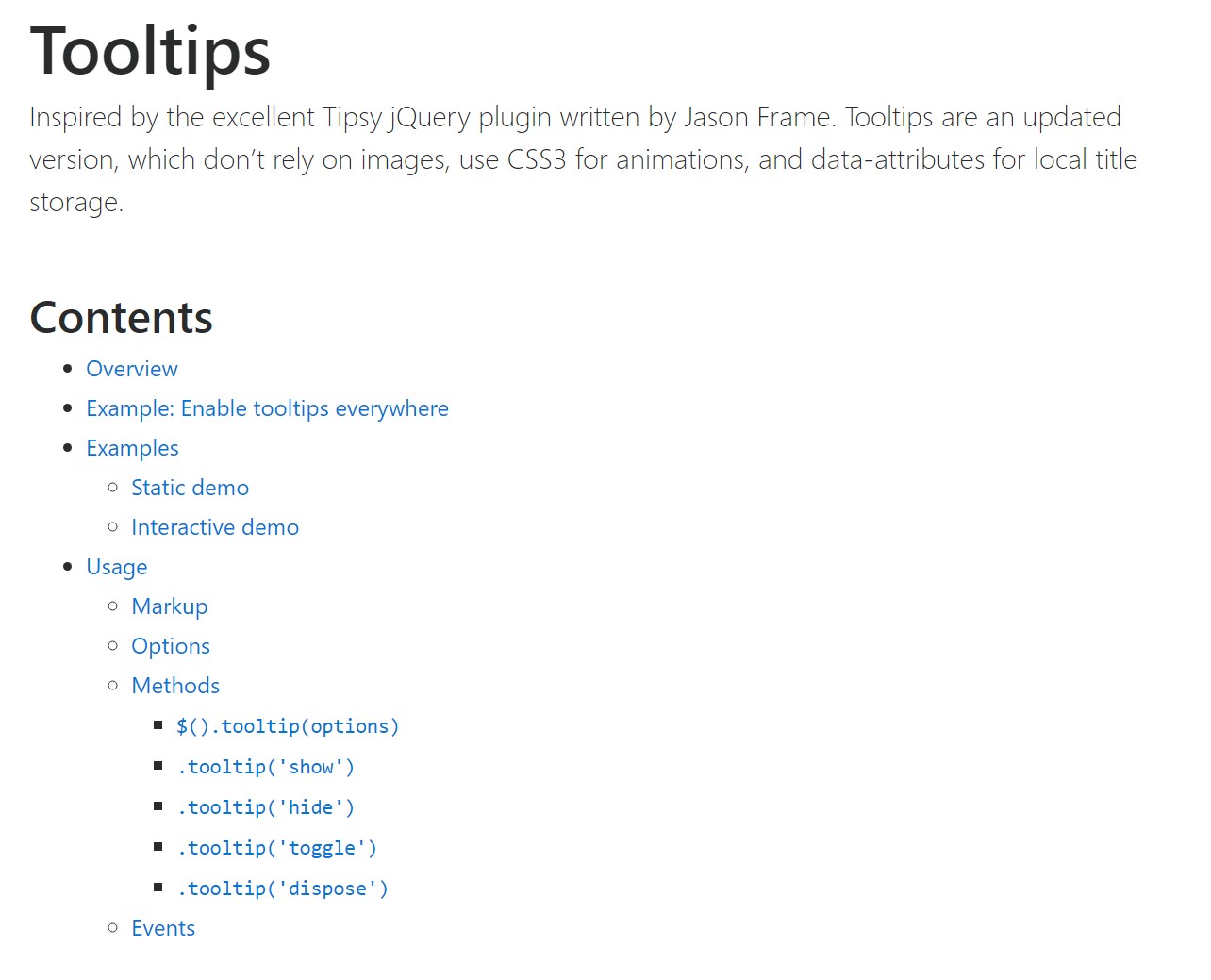
Bootstrap Tooltip Content
Introduction
Sometimes, especially on the desktop it is a great idea to have a subtle callout along with a couple of pointers emerging when the site visitor positions the computer mouse pointer over an element. By doing this we make sure the correct info has been offered at the proper moment and hopefully enhanced the visitor experience and convenience while using our webpages. This kind of behaviour is managed by the tooltip element which has a trendy and consistent to the whole framework format appearance in the current Bootstrap 4 edition and it's really convenient to provide and set up them-- let's see how this gets done . ( additional reading)
Details to realise when working with the Bootstrap Tooltip Button:
- Bootstrap Tooltips rely upon the Third party library Tether for arranging . You need to include tether.min.js just before bootstrap.js needed for tooltips to perform !
- Tooltips are definitely opt-in for functionality factors, in this way you need to activate them yourself.
- Bootstrap Tooltip Modal together with zero-length titles are never displayed.
- Specify
container: 'body'components (like input groups, button groups, etc).
- Setting off tooltips on concealed features will definitely not do the job.
- Tooltips for
.disableddisabled- Once activated from web page links which span a number of lines, tooltips are going to be centered. Utilize
white-space: nowrap<a>Learnt all that? Awesome, let us see just how they use some good examples.
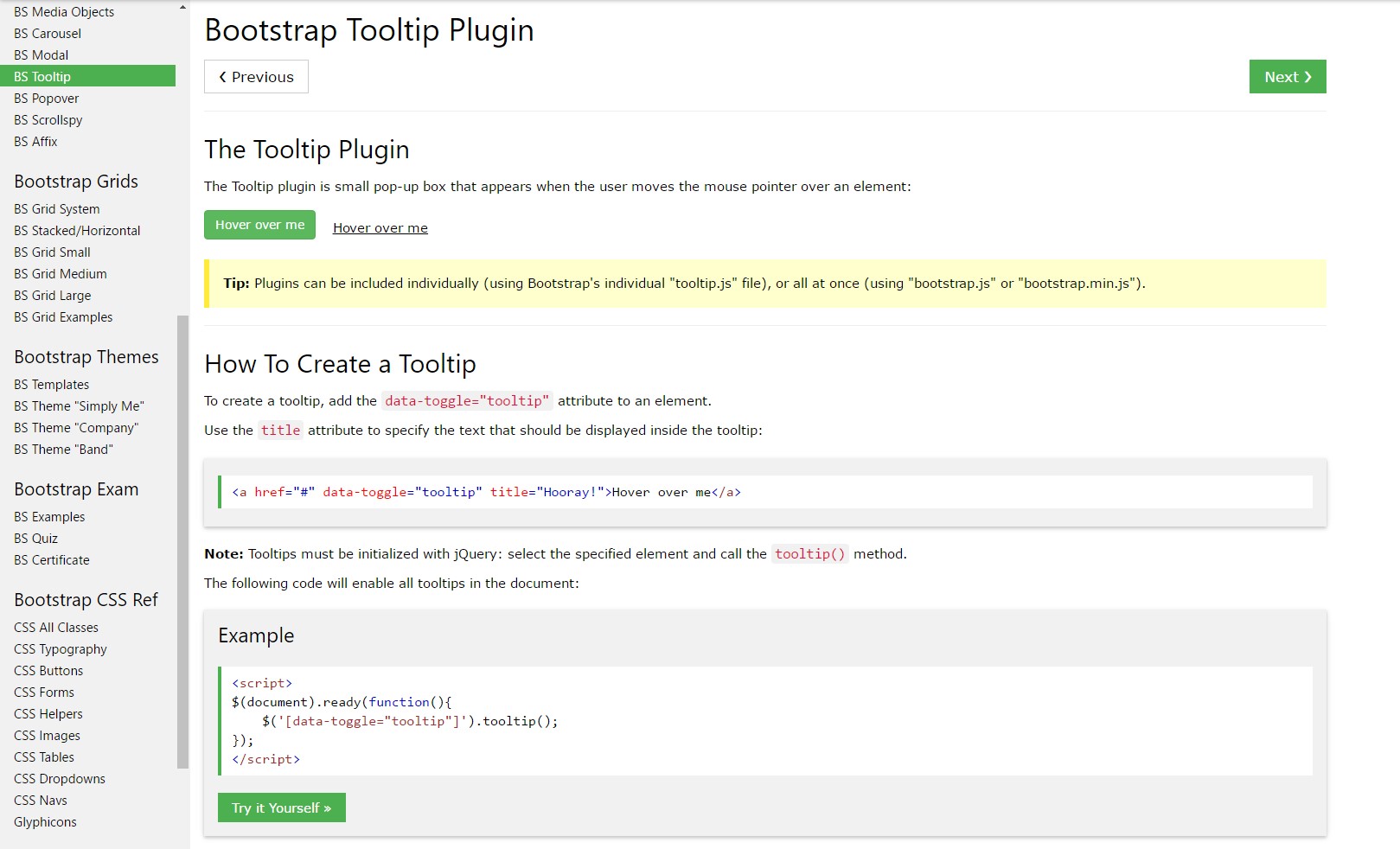
Ways to employ the Bootstrap Tooltips:
First of all in order to get use the tooltips functionality we must allow it since in Bootstrap these components are not permitted by default and need an initialization. To accomplish this incorporate a basic
<script><body>JQuery<script>$(function () $('[data-toggle="tooltip"]').tooltip())What the tooltips actually perform is obtaining what is certainly within an component's
title = ””<a><button>Once you have switched on the tooltips functionality in order to appoint a tooltip to an element you need to bring in two mandatory and just one alternative attributes to it. A "tool-tipped" elements need to possess
title = “Some text here to get displayed in the tooltip”data-toggle = “tooltip”data-placement =” ~ possible values are – top, bottom, left, right ~ “data-placementtopThe tooltips appeal as well as behaviour has continued to be practically the very same in both the Bootstrap 3 and 4 versions given that these certainly do work really well-- completely nothing much more to become demanded from them.
As an examples
One technique to initialize all of tooltips on a page would undoubtedly be to choose them by simply their
data-toggle$(function ()
$('[data-toggle="tooltip"]').tooltip()
)Fixed Demo
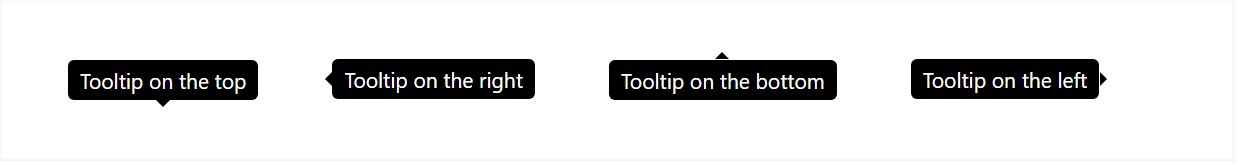
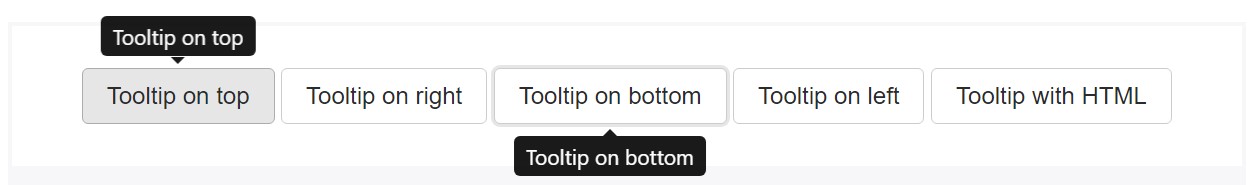
4 options are provided: top, right, bottom, and left coordinated.
Interactive
Hover above the buttons beneath to discover their tooltips.

<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="top" title="Tooltip on top">
Tooltip on top
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="right" title="Tooltip on right">
Tooltip on right
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="bottom" title="Tooltip on bottom">
Tooltip on bottom
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="left" title="Tooltip on left">
Tooltip on left
</button>And also with custom HTML incorporated:
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-html="true" title="<em>Tooltip</em> <u>with</u> <b>HTML</b>">
Tooltip with HTML
</button>Application
The tooltip plugin creates information and markup as needed, and by default places tooltips after their trigger element.
Produce the tooltip via JavaScript:
$('#example').tooltip(options)Markup
The needed markup for a tooltip is simply just a
datatitletopHelping make tooltips operate for key board plus assistive technology users.
You must simply provide tooltips to HTML elements that are definitely interactive and usually keyboard-focusable (such as web links or form controls). Even though arbitrary HTML components ( like
<span>tabindex="0"<!-- HTML to write -->
<a href="#" data-toggle="tooltip" title="Some tooltip text!">Hover over me</a>
<!-- Generated markup by the plugin -->
<div class="tooltip tooltip-top" role="tooltip">
<div class="tooltip-arrow"></div>
<div class="tooltip-inner">
Some tooltip text!
</div>
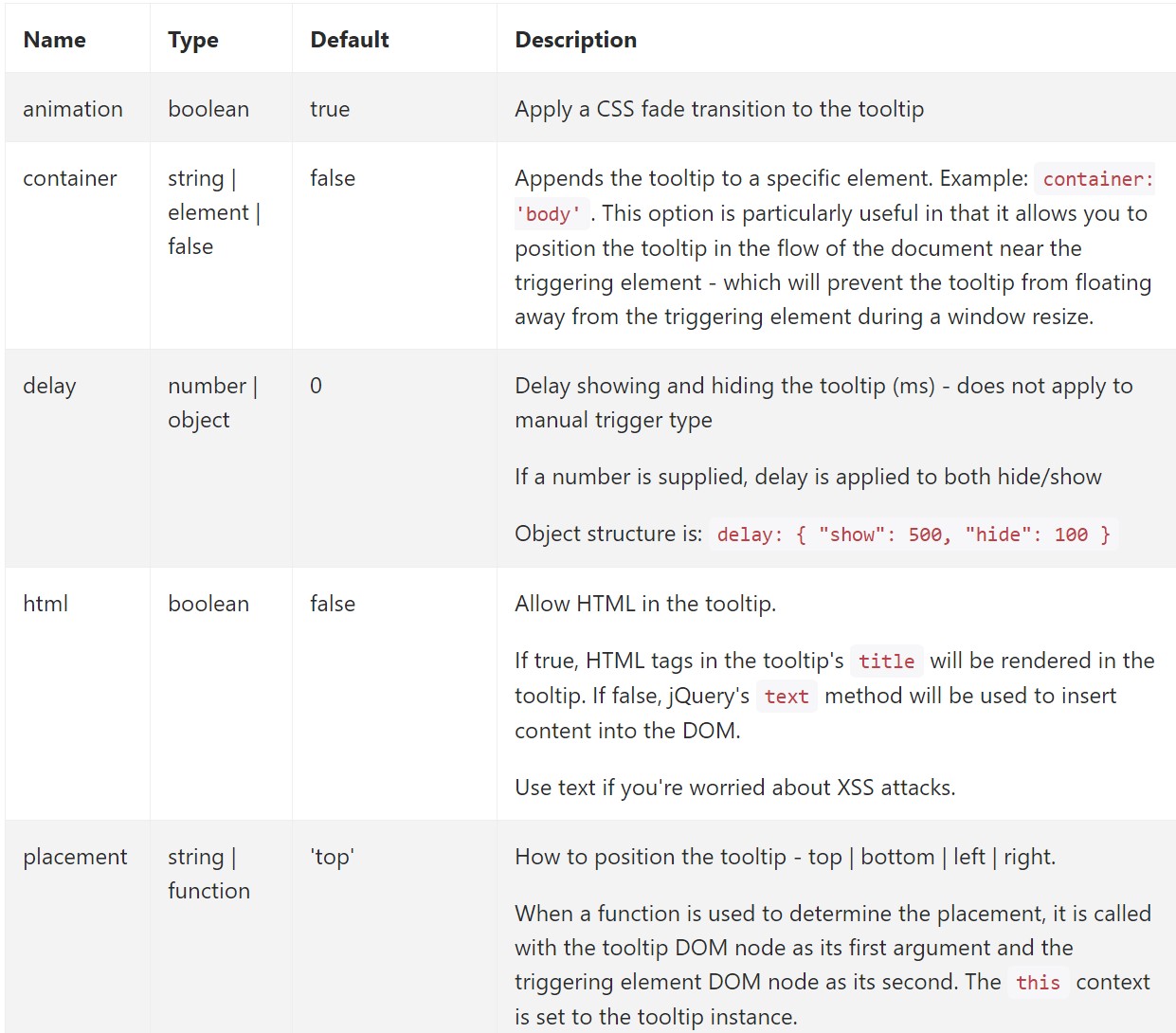
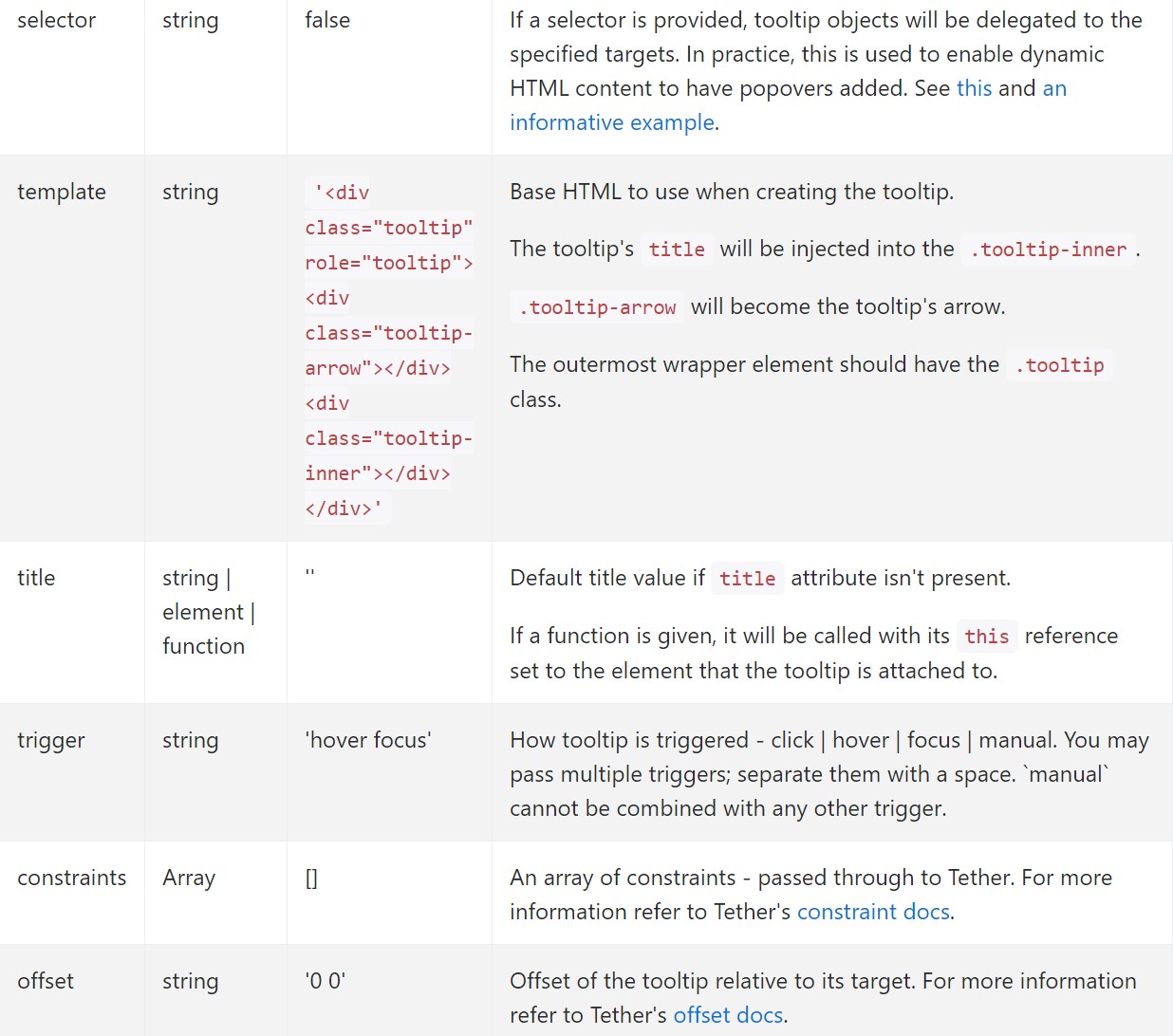
</div>Opportunities
Selections can be successfully pass using data attributes or else JavaScript. For data attributes, attach the option name to
data-data-animation=""

Data attributes for special tooltips
Alternatives for individual tooltips can additionally be indicated through the use of data attributes, as revealed aforementioned.
Tactics
$().tooltip(options)
$().tooltip(options)Links a tooltip handler to an element assortment.
.tooltip('show')
.tooltip('show')Exhibits an element's tooltip. Returns to the customer before the tooltip has literally been shown ( such as before the
shown.bs.tooltip$('#element').tooltip('show').tooltip('hide')
.tooltip('hide')Disguises an element's tooltip. Goes back to the customer right before the tooltip has really been stashed (i.e. just before the
hidden.bs.tooltip$('#element').tooltip('hide').tooltip('toggle')
.tooltip('toggle')Toggles an element's tooltip. Goes back to the caller prior to the tooltip has actually been shown or else disguised (i.e. just before the
shown.bs.tooltiphidden.bs.tooltip$('#element').tooltip('toggle').tooltip('dispose')
.tooltip('dispose')Hides and destroys an element's tooltip. Tooltips which utilize delegation ( that are created using the selector opportunity) can not actually be individually destroyed on descendant trigger components.
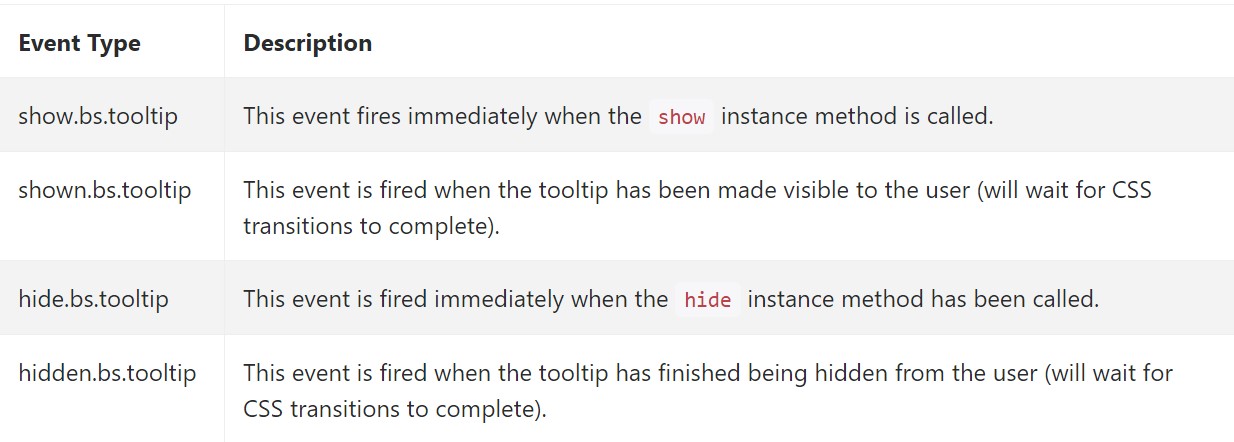
$('#element').tooltip('dispose')Events

$('#myTooltip').on('hidden.bs.tooltip', function ()
// do something…
)Conclusions
A factor to think about here is the amount of information which appears to be set into the # attribute and ultimately-- the placement of the tooltip baseding upon the place of the main component on a display screen. The tooltips should be exactly this-- small useful suggestions-- putting way too much info might even confuse the website visitor as opposed to assist navigating.
Additionally in case the main feature is extremely near to an edge of the viewport placing the tooltip alongside this very border might actually lead to the pop-up message to flow out of the viewport and the information inside it to become basically inoperative. Therefore, when it involves tooltips the balance in working with them is necessary.
Take a look at a couple of on-line video guide about Bootstrap Tooltips:
Connected topics:
Bootstrap Tooltips official records

Bootstrap Tooltips tutorial

Change Bootstrap 4 Tooltip template without refresh