Bootstrap Multiselect Set
Overview
Forms are a important element of the webpages we develop-- a priceless manner we can certainly get the visitors entailed in whatever we are exhibit and deliver them an easy and practical solution directing back some words, data and even put an order just in case we are simply using the page just as an online store. Thoroughly crafting the form's concept we are actually aiming to visualize how the visitor would find it more convenient and fun having an activity on it due to the fact that if it's too simple it might be challenging to sum up the submissions however assuming that it is actually too complicated the user can be in fact get bored and moved away-- so the balance really matters. Let's imagine for example a fundamental product which may be on top of that equipped with multiple attachments and the users gets requested to select which ones should really materialize. Would not it be certainly awesome if this could be done in a single component not developing them endlessly scroll down and selecting checkboxes or
Yes/NoThe so beloved and most popular Bootstrap framework in its most current 4th version (currently up to alpha 6) has you covered maintaining all of the natural HTML5 form components presenting great designing and format choices for a real design flexibility however since it is definitely not a magic wand solution there are certainly a number of small-sized and very certain material such as the
<select>Effective ways to make use of the Bootstrap Multiselect Option:
Let us get a fast look just how it does work:
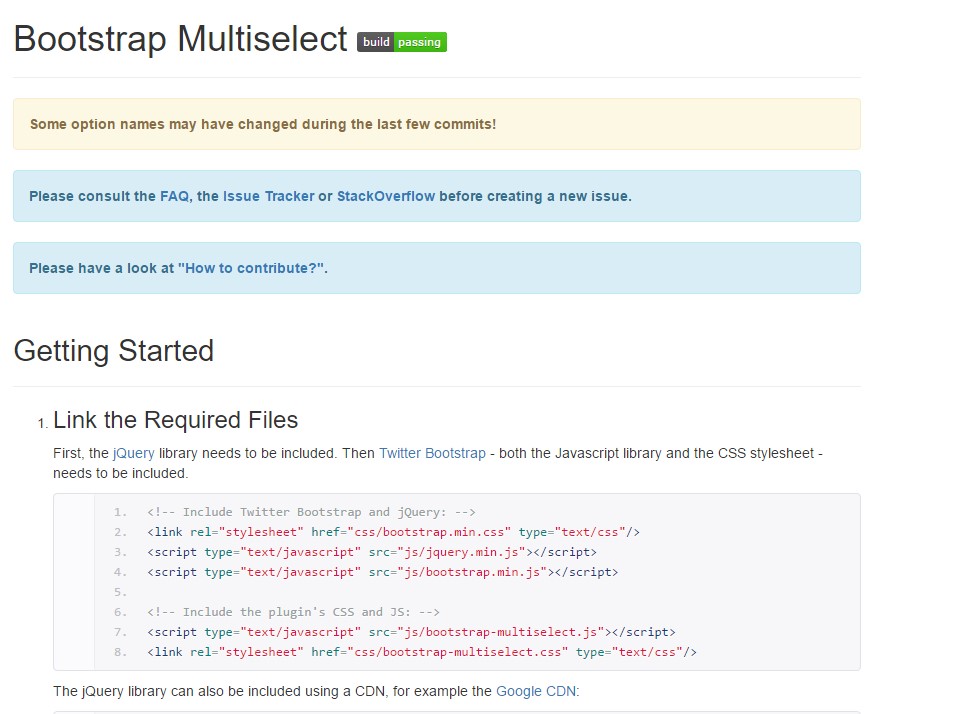
Adding in it: In order the plugin to work you need to include the jQuery Javascript library and accomplish it right before incorporating the Bootstrap's main Javascript file. Next the plugins CSS and JS files should happen in your
<head>Applying it: Like been mentioned-- pretty simple-- create a
<select>id="my-multiselect-1"multiple="multiple"value="some-value"<option>value="some-value"Then all you must complete is calling the plugin in a single line
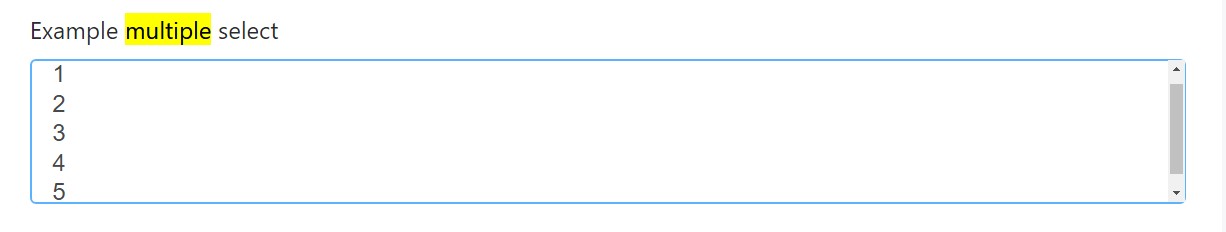
<script><select>$(document).ready(function() $('#my-multiselect-1 ).multiselect(); );Some example
<div class="form-group">
<label for="exampleSelect2">Example multiple select</label>
<select multiple class="form-control" id="exampleSelect2">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
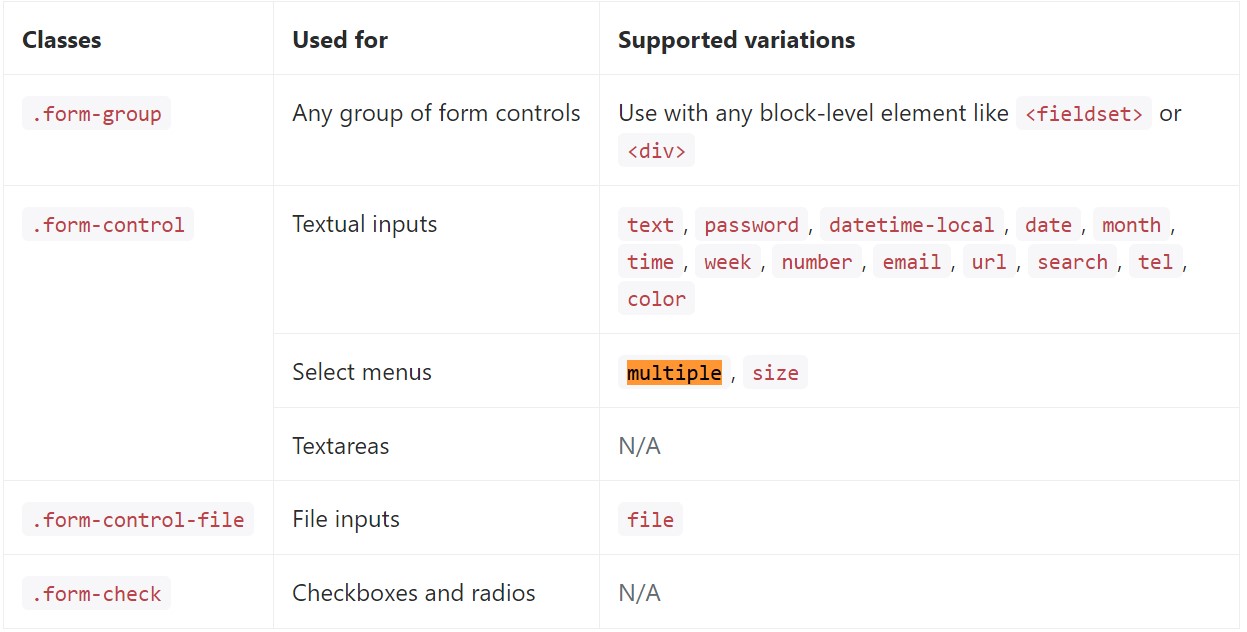
</div>Below is a total selection of the exclusive form controls maintained by Bootstrap plus the classes that personalize them. Added documentation is accessible for each and every group.

Final thoughts
And that's it-- you have a functioning and quite good looking dropdown along with a checkbox in front of each and every possibility-- all the site visitors have to do currently is selecting the ones they need. Supposing that you like to create things a lot more intriguing-- have a look at the plugin's docs to notice exactly how adding a few practical restrictions can surely spice items up even further.
Inspect a number of video clip short training about Bootstrap Multiselect:
Linked topics:
Bootstrap multiple select form

Bootstrap multiple select article

Multiselect does not really do the job by using Bootstrap V4 alpha