Bootstrap Layout Responsive
Intro
In the last several years the mobile devices developed into such critical element of our lives that the majority of us can't really imagine just how we came to get around without them and this is being said not simply just for getting in touch with some people by communicating like you remember was the primary role of the mobile phone but in fact getting in touch with the entire world by having it straight in your arms. That's the key reason why it additionally became incredibly crucial for the most common habitants of the Web-- the website page have to showcase as excellent on the small-sized mobile displays as on the standard desktop computers that on the other hand got even larger creating the size difference also bigger. It is presumed someplace at the beginning of all this the responsive frameworks come down to appear delivering a helpful solution and a selection of brilliant tools for having pages behave regardless the gadget watching them.
But what's certainly crucial and lays in the structures of so called responsive web design is the treatment in itself-- it is actually completely various from the one we used to have certainly for the fixed width web pages from the very last decade which consequently is much identical to the one in the world of print. In print we do have a canvass-- we set it up once in the start of the project to modify it up possibly a couple of times as the work goes on but at the basic line we end up with a media of size A and artwork having size B arranged on it at the indicated X, Y coordinates and that's it-- if the project is completed and the dimensions have been changed it all ends.
In responsive web design even so there is simply no such thing as canvas size-- the possible viewport dimensions are as basically unlimited so setting up a fixed value for an offset or a size can be terrific on one display screen however quite annoying on another-- at the additional and of the specter. What the responsive frameworks and especially one of the most well-known of them-- Bootstrap in its most recent fourth version deliver is certain clever ways the website pages are being actually built so they automatically resize and reorder their specific components adjusting to the space the viewing display screen gives them and not moving far from its width-- through this the site visitor has the ability to scroll only up/down and gets the web content in a convenient scale for browsing free from needing to pinch zoom in or out in order to see this section or yet another. Why don't we discover ways in which this basically works out. ( additional info)
The way to make use of the Bootstrap Layout Template:
Bootstrap consists of a variety of components and alternatives for setting out your project, featuring wrapping containers, a impressive flexbox grid system, a versatile media things, and responsive utility classes.
Bootstrap 4 framework utilizes the CRc structure to deal with the web page's web content. In case you're just setting up this the abbreviation makes it easier to bear in mind due to the fact that you are going to most likely in certain cases be curious at first which component contains what. This come for Container-- Row-- Columns that is the system Bootstrap framework works with with regard to making the pages responsive. Each responsive website page consists of containers maintaining basically a single row along with the needed amount of columns within it-- all of them together creating a special material block on webpage-- similar to an article's heading or body , listing of material's features and so forth.
Why don't we take a look at a single content block-- like some features of anything being provided out on a web page. First we need wrapping the whole feature in to a
.container.container-fluidAfter that inside of our
.container.rowThese are used for handling the positioning of the content components we place inside. Considering that newest alpha 6 edition of the Bootstrap 4 system incorporates a designating solution named flexbox with the row element now all sort of alignments ordering, grouping and sizing of the web content can be accomplished with just adding in a basic class however this is a complete new story-- for right now do know this is actually the element it's done with.
Lastly-- in the row we should made some
.col-Simple styles
Containers are actually probably the most basic layout component located in Bootstrap and are demanded whenever employing default grid system. Pick from a responsive, fixed-width container ( indicating its
max-width100%Even though containers can possibly be embedded, a large number of Bootstrap Layouts layouts do not require a embedded container.
<div class="container">
<!-- Content here -->
</div>Employ
.container-fluid
<div class="container-fluid">
...
</div>Have a look at a couple of responsive breakpoints
Since Bootstrap is created to be definitely mobile first, we utilize a fistful of media queries to generate sensible breakpoints for designs and user interfaces . These kinds of breakpoints are mainly built on minimum viewport widths and allow us to scale up components as the viewport modifications .
Bootstrap primarily utilizes the following media query ranges-- or breakpoints-- in Sass files for format, grid structure, and components.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Considering that we develop source CSS with Sass, all Bootstrap media queries are actually obtainable by means of Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We once in a while operate media queries that go in the other direction (the presented display dimension or smaller):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthAgain, these kinds of media queries are likewise available through Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are additionally media queries and mixins for aim at a single segment of display screen sizes employing the minimum required and maximum breakpoint sizes.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These kinds of media queries are additionally available by means of Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...Similarly, media queries may likely reach numerous breakpoint sizes:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...The Sass mixin for focus on the same screen size range would certainly be:
@include media-breakpoint-between(md, xl) ...Z-index
A number of Bootstrap components apply
z-indexWe do not encourage customization of these kinds of values; you change one, you likely must transform them all.
$zindex-dropdown-backdrop: 990 !default;
$zindex-navbar: 1000 !default;
$zindex-dropdown: 1000 !default;
$zindex-fixed: 1030 !default;
$zindex-sticky: 1030 !default;
$zindex-modal-backdrop: 1040 !default;
$zindex-modal: 1050 !default;
$zindex-popover: 1060 !default;
$zindex-tooltip: 1070 !default;Background elements-- such as the backdrops which make it possible for click-dismissing-- typically reside on a lesser
z-indexz-indexAnother suggestion
Utilizing the Bootstrap 4 framework you can establish to 5 separate column appearances inning accordance with the predefined in the framework breakpoints but normally 2 to 3 are quite sufficient for getting finest look on all displays. ( more helpful hints)
Conclusions
And so right now hopefully you do have a simple idea what responsive web design and frameworks are and how the most favored of them the Bootstrap 4 framework works with the webpage web content in order to make it display best in any screen-- that is certainly just a fast look but It's considerd the understanding just how the things work is the greatest base one must move on before searching in to the details.
Examine some video training relating to Bootstrap layout:
Connected topics:
Bootstrap layout authoritative documentation

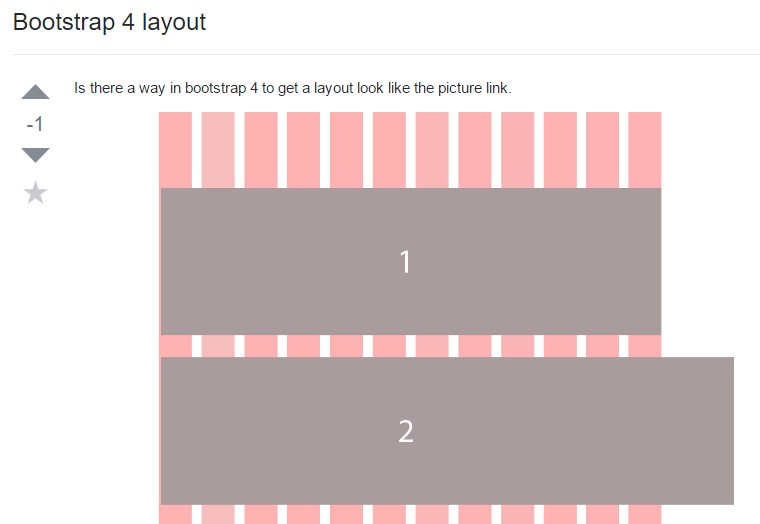
A strategy within Bootstrap 4 to determine a wanted layout

Layout samples in Bootstrap 4