Bootstrap Progress bar Form
Overview
We understand pretty well this clear horizontal component being definitely displayed unfilled in the beginning and getting filled with a vivid color tone little by little as an operation, a download of a documents or basically any activity is being accomplished bit by bit-- we watch it regularly on our machines therefore the message it sends came to be really intuitive to get-- something gets done and presently it's finished at this particular quantity of percent or else supposing that you would prefer looking at the unfilled side of the glass-- there is this much left before finishing . An additional good point is that the notification it delivers does not encounter any kind of foreign language barrier since it clean visuals so the moment comes time for display the level of our numerous talents, or else the progression or various elements of a project or normally anything having a complete and not just so much parts it is definitely great we can easily have this type of visual component applied right within our web pages in a speedy and simple way.
What is actually updated?
Within recent fourth version of one of the most well-known mobile friendly system this acquires even speedier and much easier with simply a single tag element and also there are plenty of customizations obtainable which in turn are completed with just appointing the necessary classes. What is definitely fresh here is since the Bootstrap 4 cancels the IE9 support we can in a moment require whole advantage of the capabilities of HTML5 and instead of making the outer so called unfilled container with a
<div><div><progress>Standard capabilities
In order to set up just make a
<progress>.progressvalue = " ~ the amount you have progressed so far ~ "max = " ~ the overall amount ~ "maxvalueSo now since we understand the way it performs let us find out how to help make it look more desirable specifying some colors and effects . First-- we can easily operate the contextual classes mixed together with the
.progress-.progress-warning , .progress-info<progress>.progress-bar-striped.progress-bar-animatedAnd finally if you need to obtain older browser compatibility you can use two
<div>.progressstyle = " width:23%; "And lastly if you have to attain earlier browser compatibility you are able to employ two
<div>.progressstyle = " width:23%; "Tips and instances
How you can utilize the Bootstrap Progress bar Jquery:
Bootstrap Progress bar Modal elements are constructed with two HTML elements, some CSS to set up the width, and also a handful of attributes.
We utilize the
.progressWe apply the internal
.progress-barThe
.progress-barThe
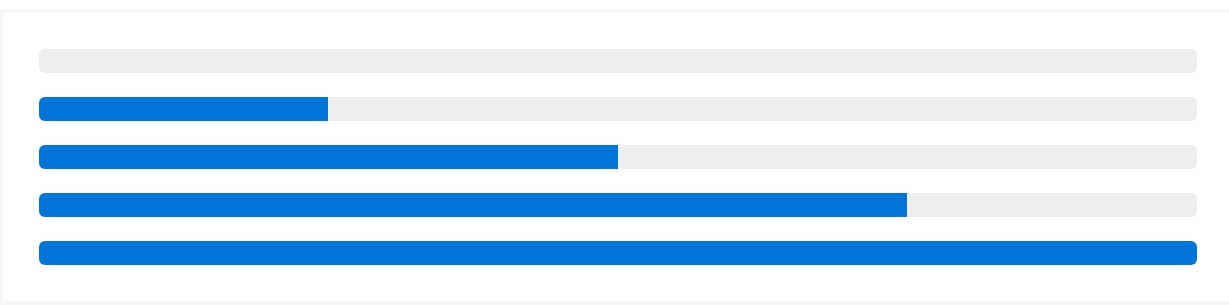
.progress-barroleariaAdd that all with each other, and you have the following examples.
<div class="progress">
<div class="progress-bar" role="progressbar" aria-valuenow="0" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
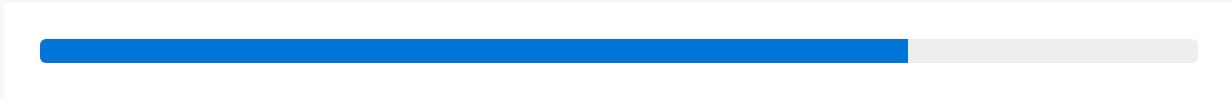
</div>Bootstrap delivers a fistful of utilities for specifying width. According to your needs, these may possibly help with efficiently setting up progress.

<div class="progress">
<div class="progress-bar w-75" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>Customising
Customise the appeal of your progress bars with custom-made CSS, background utilities, stripes, and more.
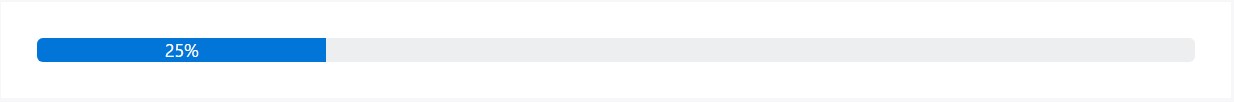
Labels
Provide labels to your progress bars with setting message within the
.progress-bar
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100">25%</div>
</div>Height
We just set up a
height.progress-bar.progress
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%; height: 1px;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%; height: 20px;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>Backgrounds
Apply background utility classes to alter the visual aspect of individual progress bars.

<div class="progress">
<div class="progress-bar bg-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-info" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-warning" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-danger" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
</div>Several bars
If you desire, include several progress bars in a progress component .

<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 15%" aria-valuenow="15" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-success" role="progressbar" style="width: 30%" aria-valuenow="30" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-info" role="progressbar" style="width: 20%" aria-valuenow="20" aria-valuemin="0" aria-valuemax="100"></div>
</div>Striped
Bring in
.progress-bar-striped.progress-bar
<div class="progress">
<div class="progress-bar progress-bar-striped" role="progressbar" style="width: 10%" aria-valuenow="10" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-info" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-warning" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-danger" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
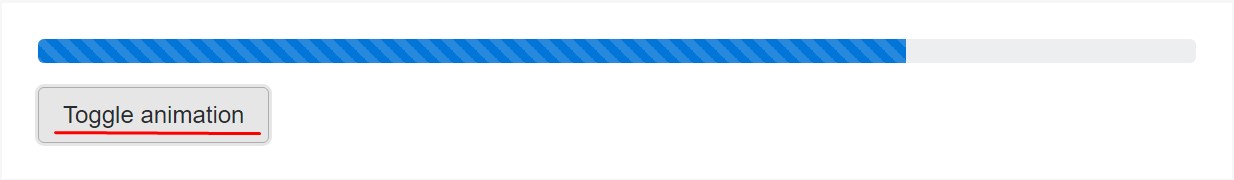
</div>Animated stripes
The striped gradient can surely additionally be actually animated. Add
.progress-bar-animated.progress-barAnimated progress bars really don't operate in Opera 12-- as they do not maintain CSS3 animations.

<div class="progress">
<div class="progress-bar progress-bar-striped progress-bar-animated" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100" style="width: 75%"></div>
</div>Conclusions
So generally that's the way you can demonstrate your status in nearly direct and colorful progress bar features with Bootstrap 4-- now all you need to have is some works in progress to get them showcased.
Take a look at some video clip guide about Bootstrap progress bar:
Connected topics:
Bootstrap progress bar official records

Bootstrap progress bar short training

How to animate a progress bar in Bootstrap 4?