Bootstrap Slider Css
Intro
Movement is one of the most awesome thing-- it acquires our interest and always keeps us evolved at least for some time. For how much time-- well everything depends on what's definitely flowing-- in case it is simply something fantastic and attractive we look at it more time, in case it is truly boring and monotone-- well, generally there often is the shut down tab button. So when you feel you have some wonderful material out there and want it involved in your web pages the image slider is commonly the one you first remember. This particular component turned really so famous in the most recent handful of years so the net actually go drowned with sliders-- simply just browse around and you'll notice nearly every second webpage starts off with one. That is certainly the reason why current web site design directions inquiries demonstrate a growing number of designers are really trying to removed and replace the sliders with additional expression signifies in order to incorporate a little more individuality to their pages.
Perhaps the golden true remains someplace in between-- like utilizing the slider component but not really with the good old stuffing the whole entire component area images however perhaps some with opaque locations to make them it just like a specific elements and not the entire background of the slider moves-- the resolution is wholly to you and certainly is varied for every project.
Nonetheless-- the slider element continues to be the practical and highly convenient option when it involves bring in some shifting pictures guided along with effective message and invite to action keys to your webpages. ( more info)
Steps to work with Bootstrap Slider Bar:
The picture slider is a component of the principal Bootstrap 4 framework and is perfectly assisted by equally the style sheet and the JavaScript files of current version of currently the absolute most famous responsive framework around. Each time we mention image sliders in Bootstrap we actually take care of the component such as Carousel-- that is specifically the same thing just using a different name.
Building a carousel element utilizing Bootstrap is quite simple-- all you should do is follow a basic system-- to begin wrap the entire item inside a
<div>.carousel.slidedata-ride = “carousel”data-interval=” ~ some value in milliseconds here ~ “.carouselid = “”Carousel signs-- these particular are the tiny elements displaying you the location every pictures takes in the Bootstrap Slider Carousel -- you can additionally click on them to jump to a certain picture. If you want to include indicators feature generate an ordered list
<ol>.carousel-indicators<li>data-data-target=” ~ the ID of the main carousel element ~ ”data-slide-to = “ ~ the desired slide index number ~ “An example
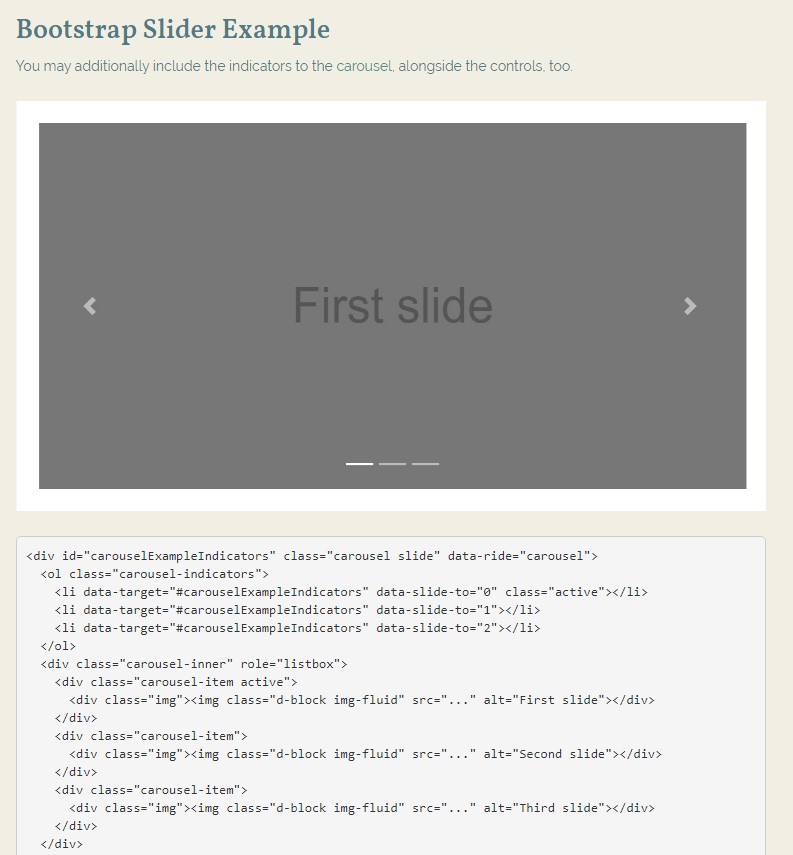
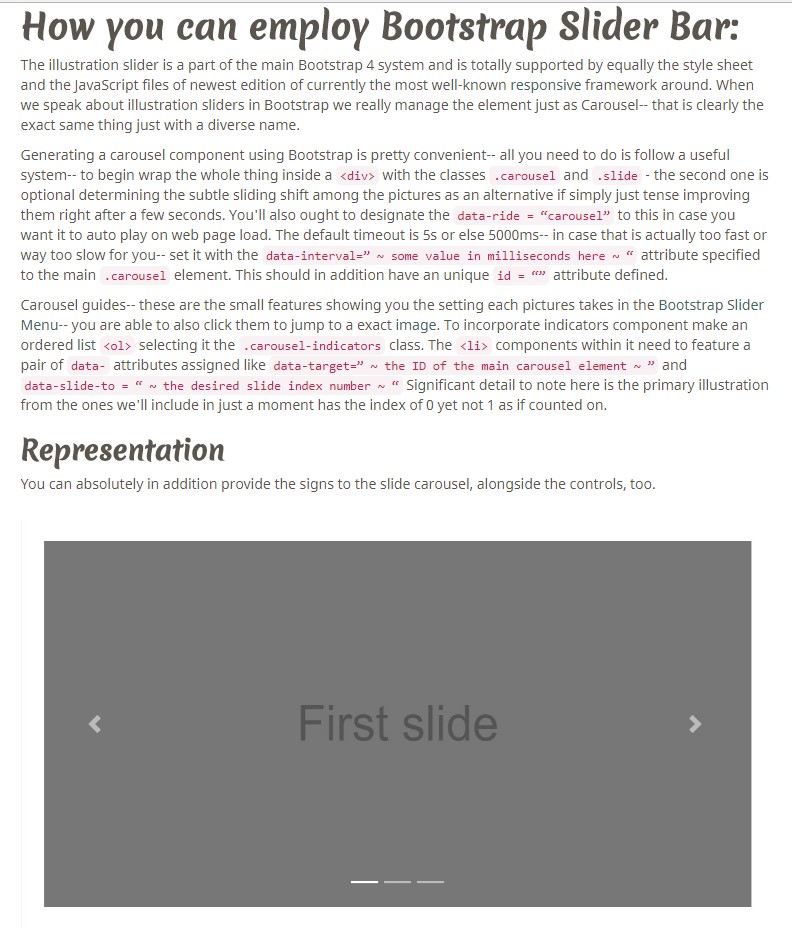
You are able to additionally bring in the indications to the carousel, alongside the controls, too.
<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>Primary active element needed
The
.activeImages container-- this one is a regular
<div>.carousel-inner<div>.carousel item.item.activeExplanations
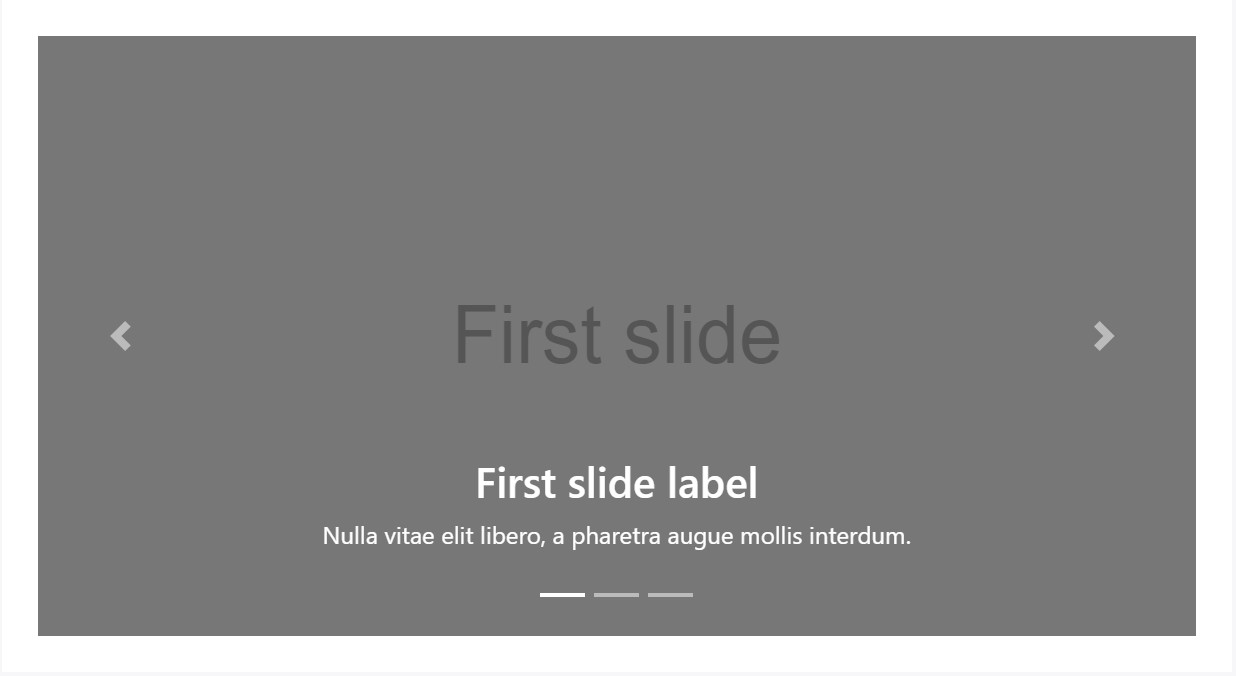
Inside the images container elements you can place the images themselves along with some extra elements like captions carrying the
.carousel-caption<h1> - <h6><p>Incorporate titles to your slides efficiently with the
.carousel-caption.carousel-item.d-none.d-md-block
<div class="carousel-item">
<div class="img"><img src="..." alt="..."></div>
<div class="carousel-caption d-none d-md-block">
<h3>...</h3>
<p>...</p>
</div>
</div>At last in the major
.carousel<a>.carousel-control.leftdata-ride = “previous”.rightdata-ride = “next”hrefhref= “~MyCarousel-ID“<span>Occasions
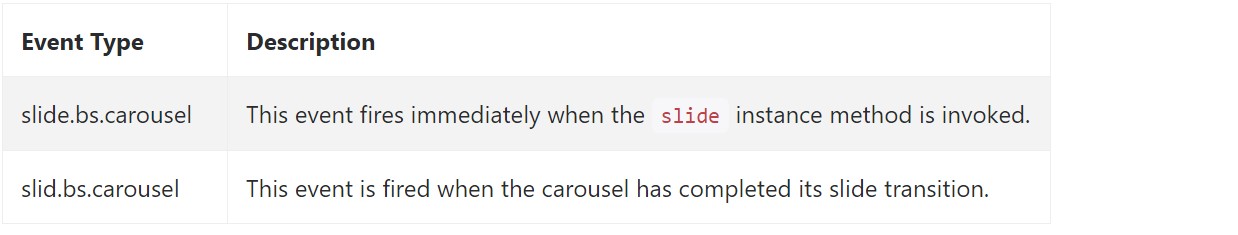
Bootstrap's slide carousel class reveals two events for hooking in slide carousel useful functionality. Each ofthose occasions have the following additional properties:
direction"left""right"relatedTargetEvery one of carousel activities are set off at the slide carousel in itself ( such as at the
<div class="carousel">
$('#myCarousel').on('slide.bs.carousel', function ()
// do something…
)Final thoughts
Primarily that is certainly the system an pic slider (or carousel) must have by using the Bootstrap 4 framework. Now everything you desire to do is think about some beautiful pictures and text to put inside it.
Check several youtube video training regarding Bootstrap slider:
Related topics:
Bootstrap slider authoritative documentation

Bootstrap slider tutorial

Mobirise Bootstrap slider

CSS Bootstrap Slider with Autoplay
jQuery Bootstrap Image Slider with Swipe
HTML Bootstrap Slider Examples
jQuery Bootstrap Image Slider with Video