Stunning Responsive Carousel Solutions of 2016
Slick JavaScript Image Slideshow Collection
This slideshow design template is actually tidy, contemporary and also simple-- optimal for an internet site with a minimalist theme, or even one that wishes to exhibit a contemporary style principles.
The slide show pictures are actually huge, that makes this layout best for image-focused sites, like photography portfolios or even e-commerce sites.
Each slideshow photo 'declines' right into spot vertically, along with a little bit of bounce at the end makings the motion think extremely all natural and also organic. The moment each photo stays on display screen is brief, yet this can, naturally, be changed in cssSlider. The short intervals suggest that viewers can find all the images on promotion very quickly. A 'pause' switch in the top-left edge permits the visitor and cease the slide show coming from participating in and also pay attention to a graphic that records their focus.
Grafito Gallery Plug-in - Angular Slider
This porch has a contemporary elegance as well as an unusual color design. The end result is really distinct and also stunning!
There is no framework result and the slides, enabling the photos to use up the maximum amount from space. Having said that, the graphics perform possess a 'spherical edge' effect, that makes all of them seem like contemporary pictures from cars.
The font made use of is Averia Sans Libre, an one-of-a-kind typeface that was developed coming from the average off numerous other font styles. This possesses a fun as well as somewhat hand-drawn planning to this, which goes well with the peculiar modern-day feeling from the gallery properly.
Gentle Simple Slider - HTML5 Slider
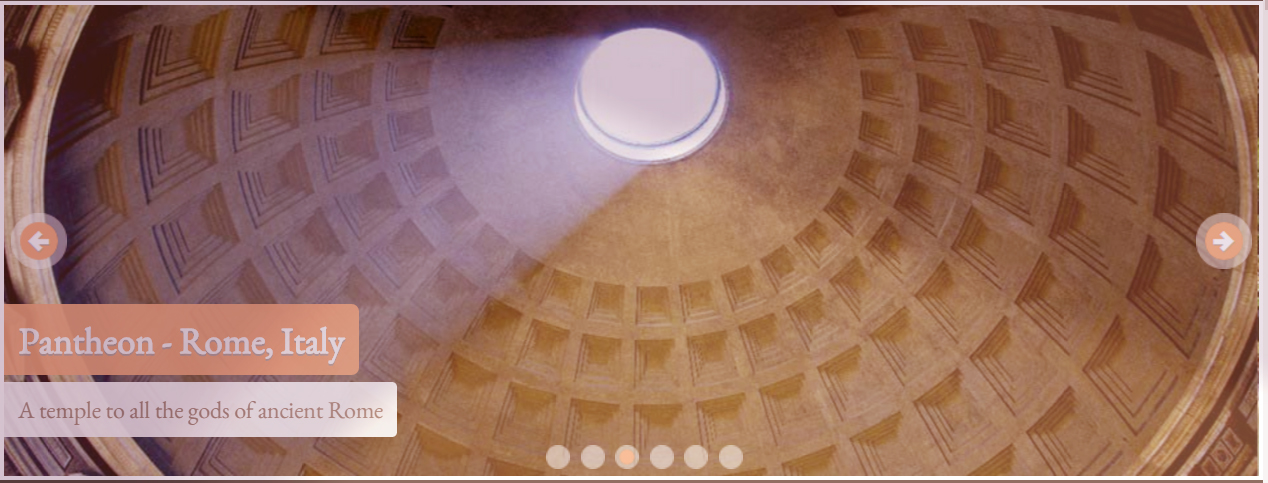
A picture slide carousel is actually an optimal device for nearly any kind of website and also may provide it a shiny as well as professional appeal. Even the best simple internet site style will appear fantastic with combining a graphic slide program.
The pictures present the historic architecture, therefore this slideshow may be used for any sort of sort of discussion and showcase early structures.
The slider thinks modern-day and also enjoyable to apply. The use from bullets creates this very clear the technique the navigating system functions, so this slide carousel is simple to understand as well as apply.
Retina-friendly Chess Slideshow - CSS Image Carousel
This slider has a straightforward, tidy as well as really contemporary style that makes use of white and black.
Hovering over the slider permits 2 navigating arrowheads appear, one on each side. The arrowhead includes a white arrowhead head with a black semi-transparent cycle described with a thin white border. Floating over the arrowhead creates the arrow stand apart more with its less clarity. Clicking an arrowhead cycles you through the photos. As a result of this sites well-maintained and also modern-day style, this slider would operate properly on technology websites, software companies as well as sites about modern style. This would certainly additionally be actually an excellent selection for science-fiction writers and any sort of website regarding deep space or potential thinking.
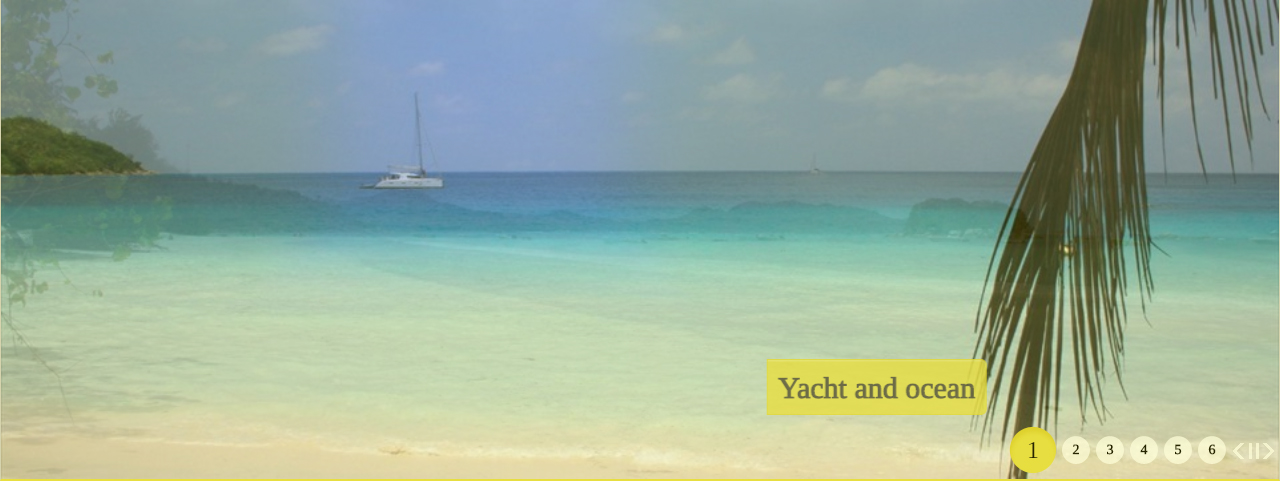
Turquoise Picture Slider - HTML5 Image Carousel
The blue-green design template will definitely amaze your web site website visitors along with its own initial elements. The arrows appear circles along with arrowhead indications inside that have shadows dropping apart. The summary font possesses a desirable shadow too. That's exactly what produces this slideshow spatial to involve the website visitors' interest. Since graphics in the slideshow possess various sizes, the transition effect permits them fluently become each various other.
If you hover over the thumbnails, you'll see a circle with a loophole in this on the grey semi-transparent history.
This slide show will agree with in sites for restaurants, culinary occasions and also other to inveigle target audience.
Parallax Image Gallery - CSS3 Image Slider
The current responsive picture bootstrap gallery may create everybody pleasantly famished. Taking a look at this slider, customers will definitely chill out because of this green-colored concept. On left and correct slide sides 2 arrow buttons are actually revealed. They include a rectangular shape tinted in green possessing a dual arrow inside. The button shows a small examine graphic while floating the mouse. The text summary is actually positioned in the bottom-left slide corner. The font style 'Indie Flower' is composed in an eco-friendly rectangle. You can effectively visit any type of slide by clicking on thumbnails.
Zippy Photo Gallery - Wordpress Carousel
Zippy template is actually not like the others. The arrows are settled in the appropriate top and lower sections, both in one side. The arrowhead button is actually built from an orange circle and also a slim black arrowhead. The explanation is actually additionally superior. This is actually developed along with a Garamond typeface. The description has no background so the composing searches present day.
On the lower aspect of the slider one may discover elegant bullets - orange dots. The Turn result possesses a solid impact on viewers acquiring their focus.
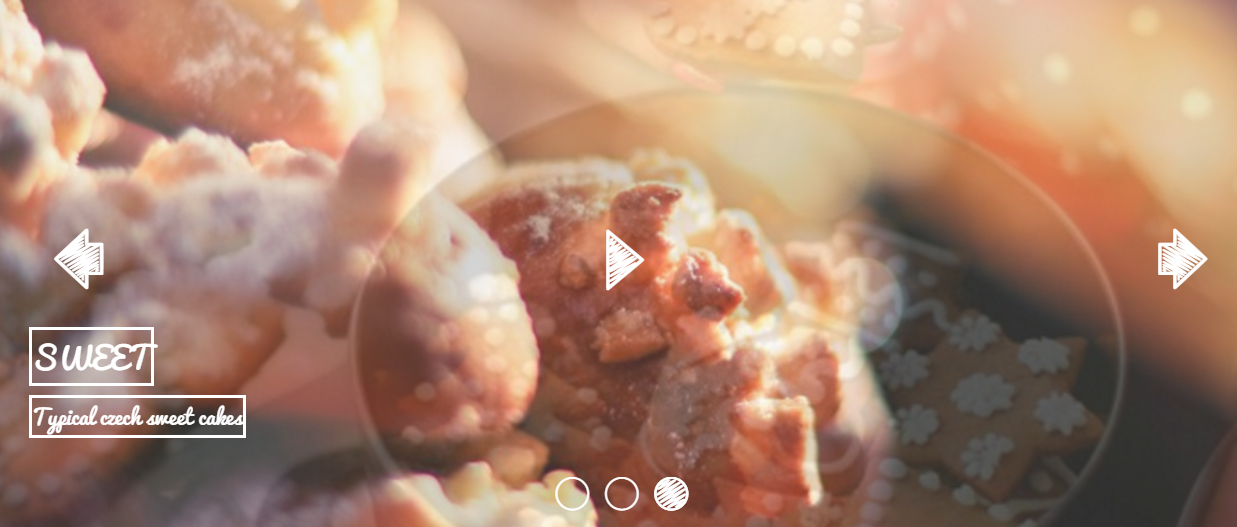
Cursive Image Slider - Angular Carousel
This css-only slide carousel template is actually exciting and also spirited whilst retaining a present day convenience. This is quickly and bunch, entirely receptive, as well as does not require javascript or JQuery and work.
The layout utilizes cursive fonts as well as a 'questionable' design aesthetic that helps the slide show look handmade. Having said that, merely a single shade is actually made use of, creating this style suitable for web sites targeted at creative grown-ups, including cooking blog posts, scrap-booking sites as well as various other 'Mommy writers'.
Given that the slideshow utilizes just css to generate the user interface and also switch results the slider is actually extremely rapid to load and also will work on any sort of tool with a contemporary browser. Utilize this lovely slider and display your dishes, hand-crafted arts-and-crafts, or cunning supplies.
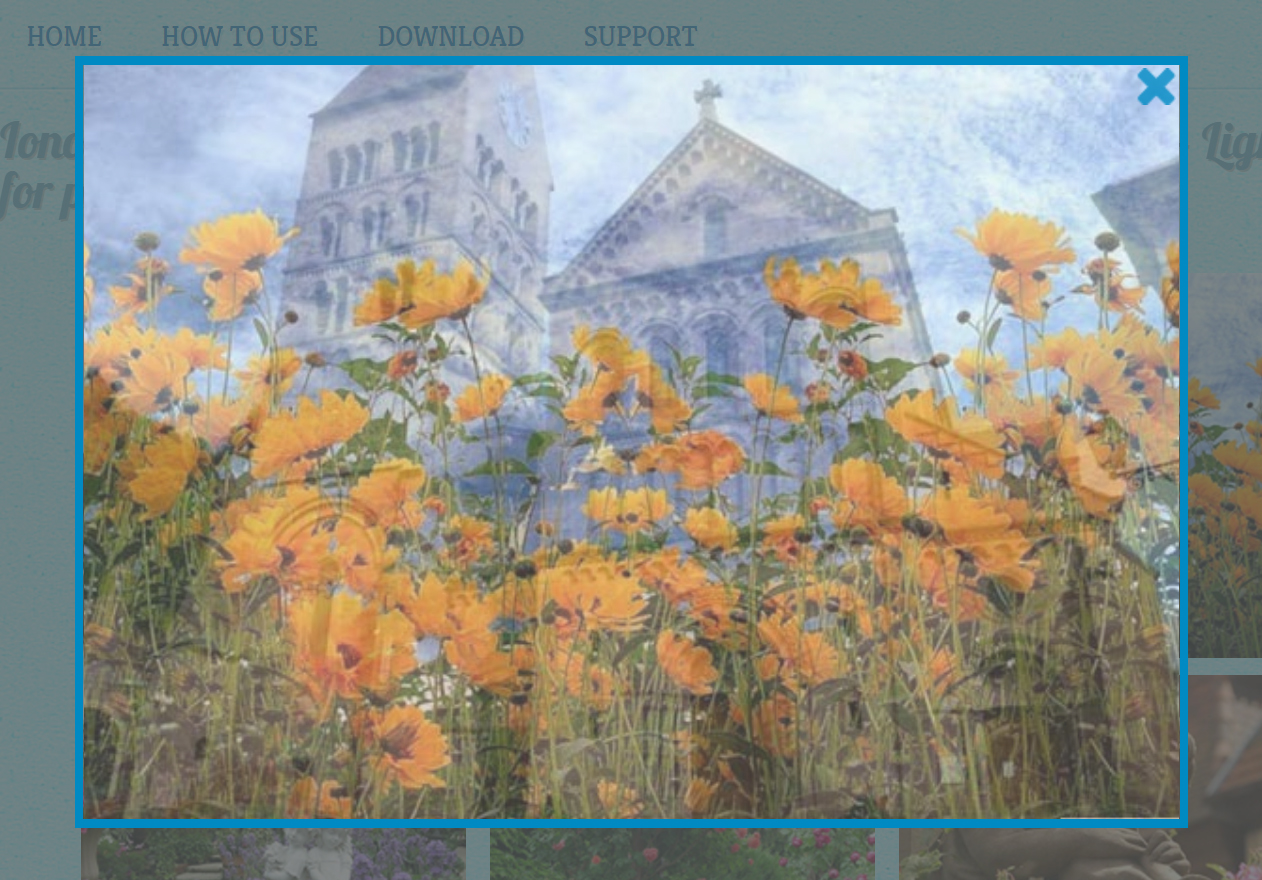
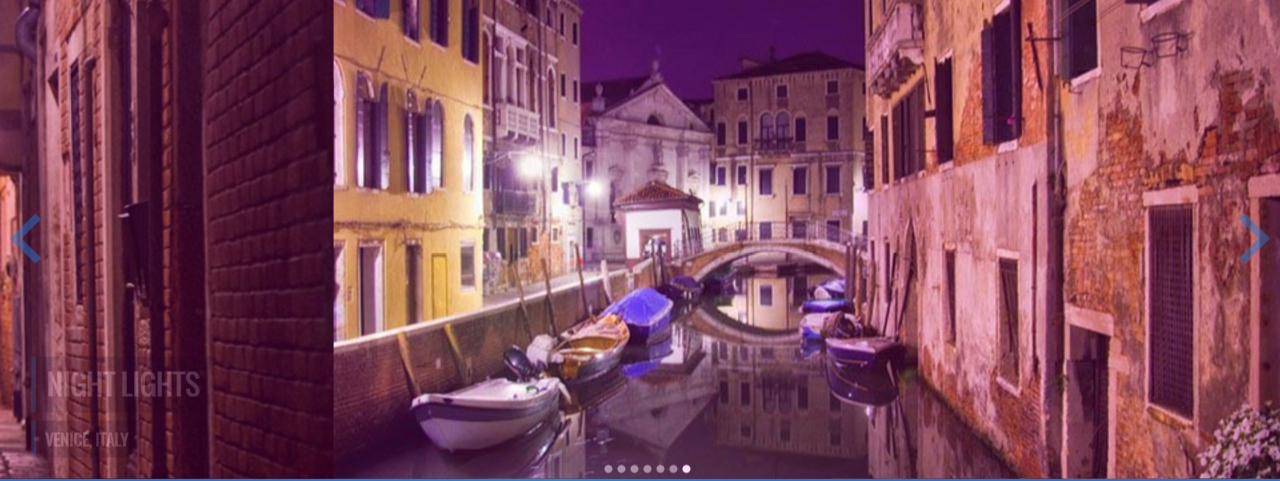
Ionosphere Style Gallery - Wordpress Image Slideshow
Everyone will feel opening this grasp as well as vibrant slide show where our company could view french blossoms and also outdated homes. Sacking this slider will certainly ensure that visitors won't be actually able and keep their eyes off from your website.
The positive lightbox has actually rounded upper hands providing your site the best intimate look. Floating over the appeared pictures let blue navigational arrowheads reveal up and choose and backwards with the slider.
At the photo base you'll see the slide explanation along with black history that shows up from under. The entire design wonderfully fits the principle of the presentation, so this may be applied to create your site look more beautiful.
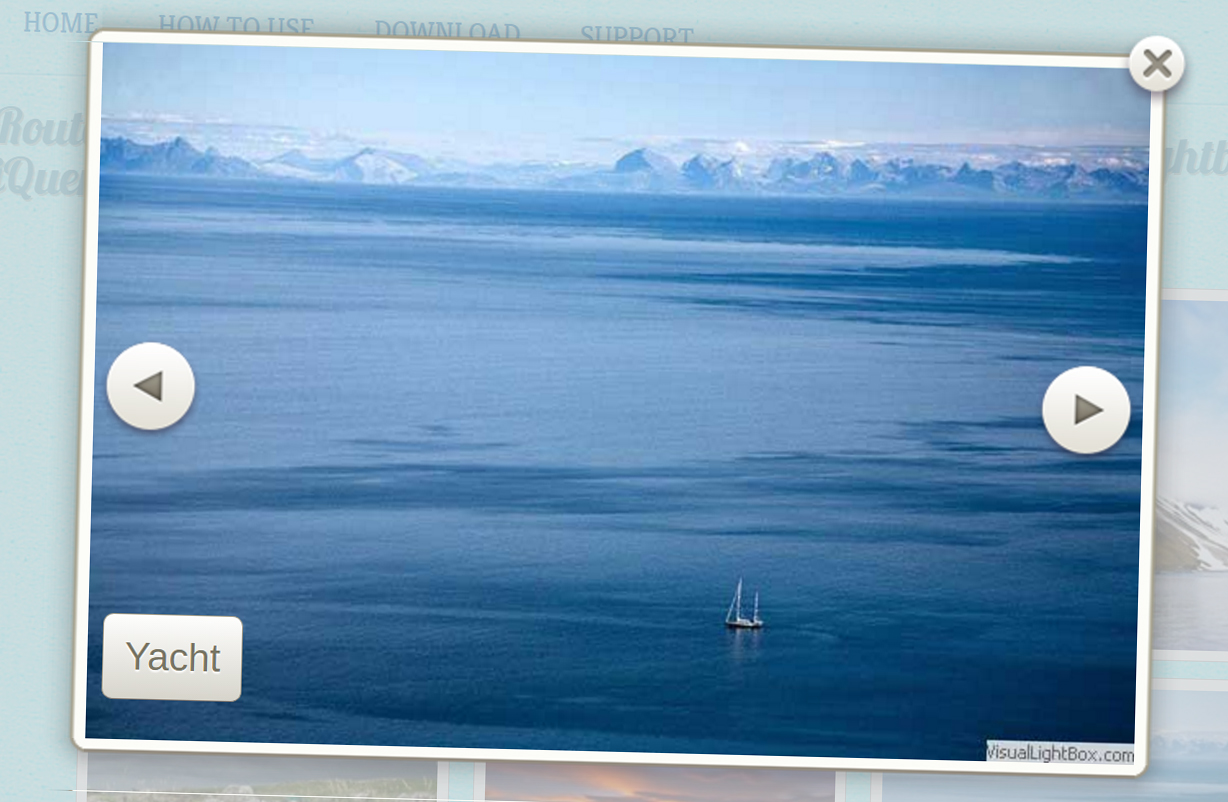
Route Content Slideshow - Angular Image Slider
This Route Slider includes superior mother nature garden pictures. It will impeccably match the idea of a travel bureau, ecological conservation association and also other business. Floating over the thumbnails off the natty lightbox darkens beautifully formulated images slightly making them attract attention. At the right as well as left behind sides we could see navigation arrowheads looking like sophisticated grey cycles with triangles inside off all of them. They fade away with a fade result and also stand out up again while shifting in between slider pictures. Together with them quick descriptions act the exact same blowing away visitors along with its amenities.
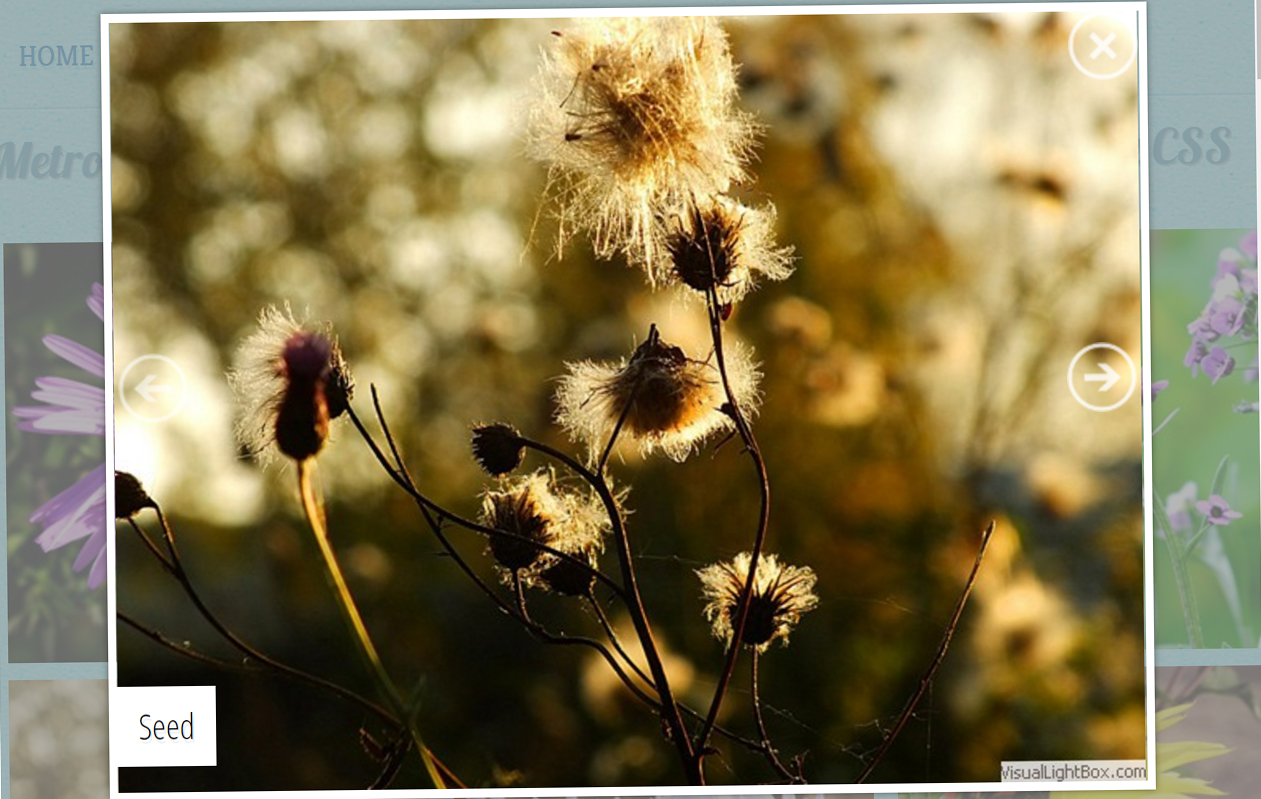
Metro Image Gallery - CSS3 Image Slideshow
The ideal slideshow for a blossomy shop and also biologic areas is this Metro picture porch. If you aim your computer mouse arrow on a lightbox thumbnail, you'll find an explanation box seem coming from underneath. If you click on that, the porch will definitely start. Listed here you find encircled arrows as well as explanation in white colored and gray different colors allowing consumers and shift pictures in a very easy technique. The picture frame resizes effortlessly according to the photo size.
This marvelous slideshow is actually completely mobile-friendly, so it may be seen on gadgets like tablets or even phones along with desktops with no troubles.
Mobile-friendly Bubbles Slider - Bootstrap Slider
This slider is incredibly beneficial as well as simple. This participates in constantly, and also due to the fact that this hits completion that scans in reverse, gets there for the very first picture, and also automatically replays the complete collection right away. Individuals can easily identify which imagine they would certainly such as and check out by simply clicking on the thumbnail image porch found directly below the slide program whenever. Also, floating within the thumbnail screens the look header. The images are big and also have the potential to subject information that may or else leaves the human eye. As a result of this imagines should be hi-res and also high quality.
Kenburns Photo Gallery - Angular Image Slideshow
The non-jQuery photograph gallery is made utilizing entirely CSS and that supplies a great technique to display your photos and also to allow guests to your web site find the greatest of just what you must deliver. This possesses an attractive transition effect, along with a sluggish and also steady skillet toward the facility of the photos, therefore your viewers will definitely possess an opportunity and view every particular that you desire them to. In between its visual appeal and its own complete supplement off commands for the viewer, this jQuery-free gallery will certainly be a sure smash hit along with any person who comes upon your site.
Along with its own rested pace and functional appearance, this trial is actually the excellent CSS photo porch for an artist's website, an internet clothes store or a website committed and take a trip.
Dodgy Image Gallery - jQuery Slider
A contemporary frameless style, this slider maintains control buttons to the edges to ensure that the customer's concentration is on the photos. Basic, strong styling creates this slider perfect for present-day sites.
For navigating, the jquery image picture has big arrow commands at each edge. By floating over these arrows, the customer could observe a succinct sneak peek off the next or even previous slide. The desired slide is actually delivered ahead by clicking on the ideal arrowhead. The double arrow style on the navigation handles contributes to the modern appearance of this particular slider.
The essential concept from this slider is actually perfect for modern internet sites that market value intuitive style as well as simple shows. Permit your images represent themselves.
Boundary Content Slider - Responsive Carousel
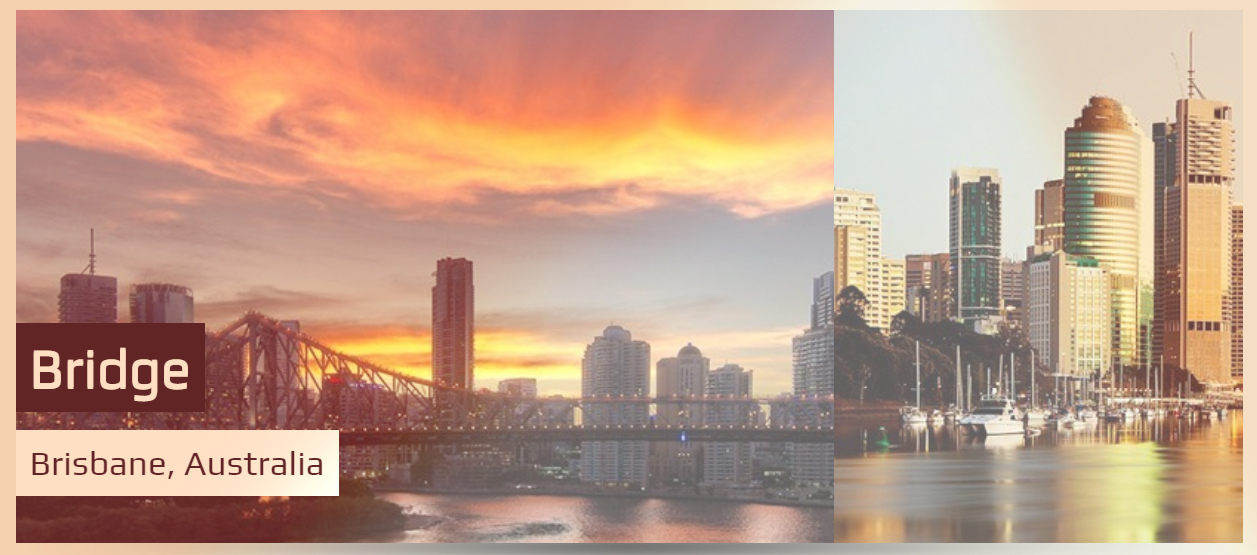
This somewhat unusual slider theme is actually incredibly contemporary and attractive. This is actually a more 'square' shape compared to most website sliders, which allows is to help pictures that typically aren't yard. Maybe an excellent enhancement for a profile web site, or and showcase images from people and pets.
The slider uses a rich burgundy color pattern, countered along with white colored. That's an unique and striking colour that suggests deluxe as well as class.
Each photo in the slider aims and out, slowly fading simultaneously and show the upcoming image.
Brick Content Slider - Mobile Image Slider
The change impact is just what creates this carousel absolutely incredible. Each slides participates in for as a lot as three seconds prior to one more image substitutes that.
This instance shows the slide show during a broad great beautiful display screen that makes certain and blow away everybody that finds it. This example includes little clutter as you probably may to assure the imagines are actually shown without obstruction usually components fading away when certainly not being made use of. The common animation impact is actually Brick, which glides images in through the right. Once again, the transition is not difficult however streamlined. The general end result is actually a slide show that has actually been contemporary as well as exquisite however basic.
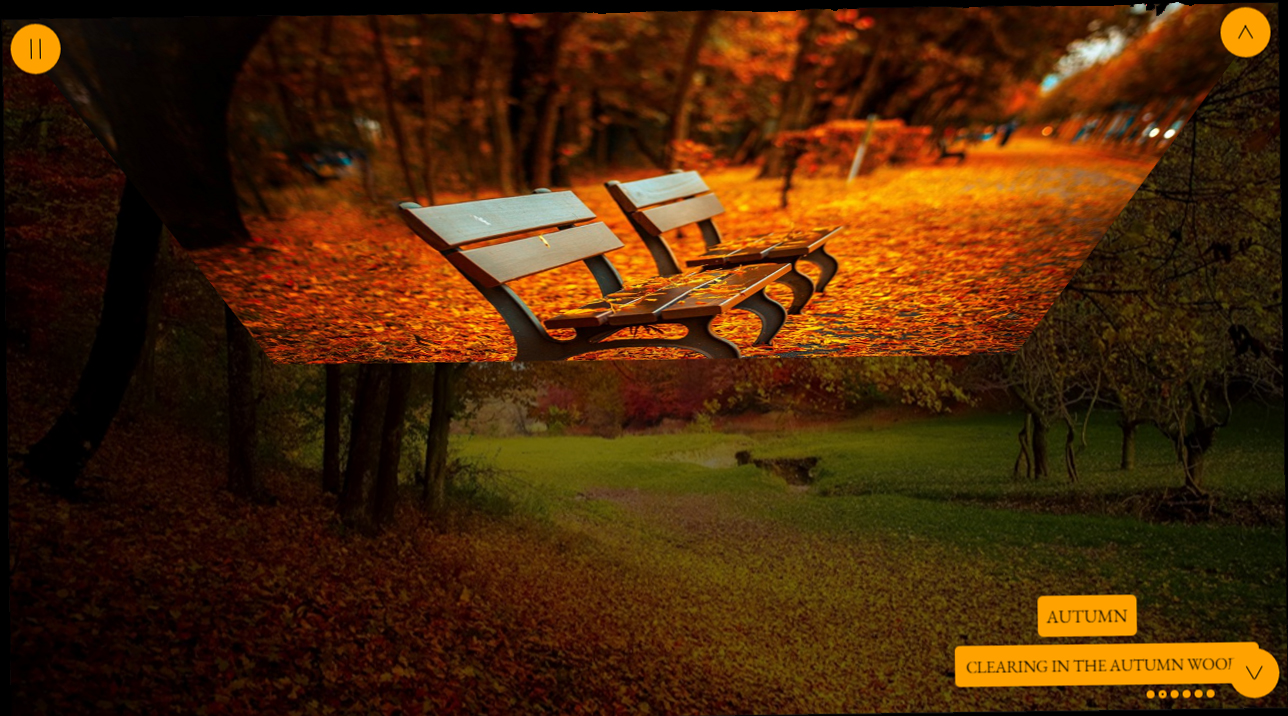
Mobile-optimized Showy Carousel - CSS3 Slideshow
The computer animation effect is exactly what makes this slide carousel actually bewitching. Each slides plays for going 3 secs before one more image substitutes this. In case the picture is beginning and transform, the upcoming picture's shadow arrives in the left, and externally the boundary. Once imagine has actually replaced the found one, users can find the darkness in the leaving behind photo on the surface straight in the framework. This result really emphasizes the appearance and also brings in the user's enthusiasm, which is actually the main reason this will certainly look wonderful for photography or traveling website, mostly given that entices folks.
The use from bullets will definitely make this clear what type of navigating device operates, which implies this slide program is actually user-friendly and also hire.
Dominion Slideshow - Mobile Slider
Within this porch each thumbnail possesses an easy structure with description as well as plus switches appearing excellent on any sort of device. The theme off this slider could be similar to a Summer Breakfast. Releasing the principal picture reveals a darken framework as an alternative which greatest contrasts along with the initial one. And focus on the picture in the facility there is actually the grey semi-transparent history. The dark arrows show up when you float over the image. This slide show will certainly fit on the food selection web page for a cafeteria or dining establishment and show accessible desserts.
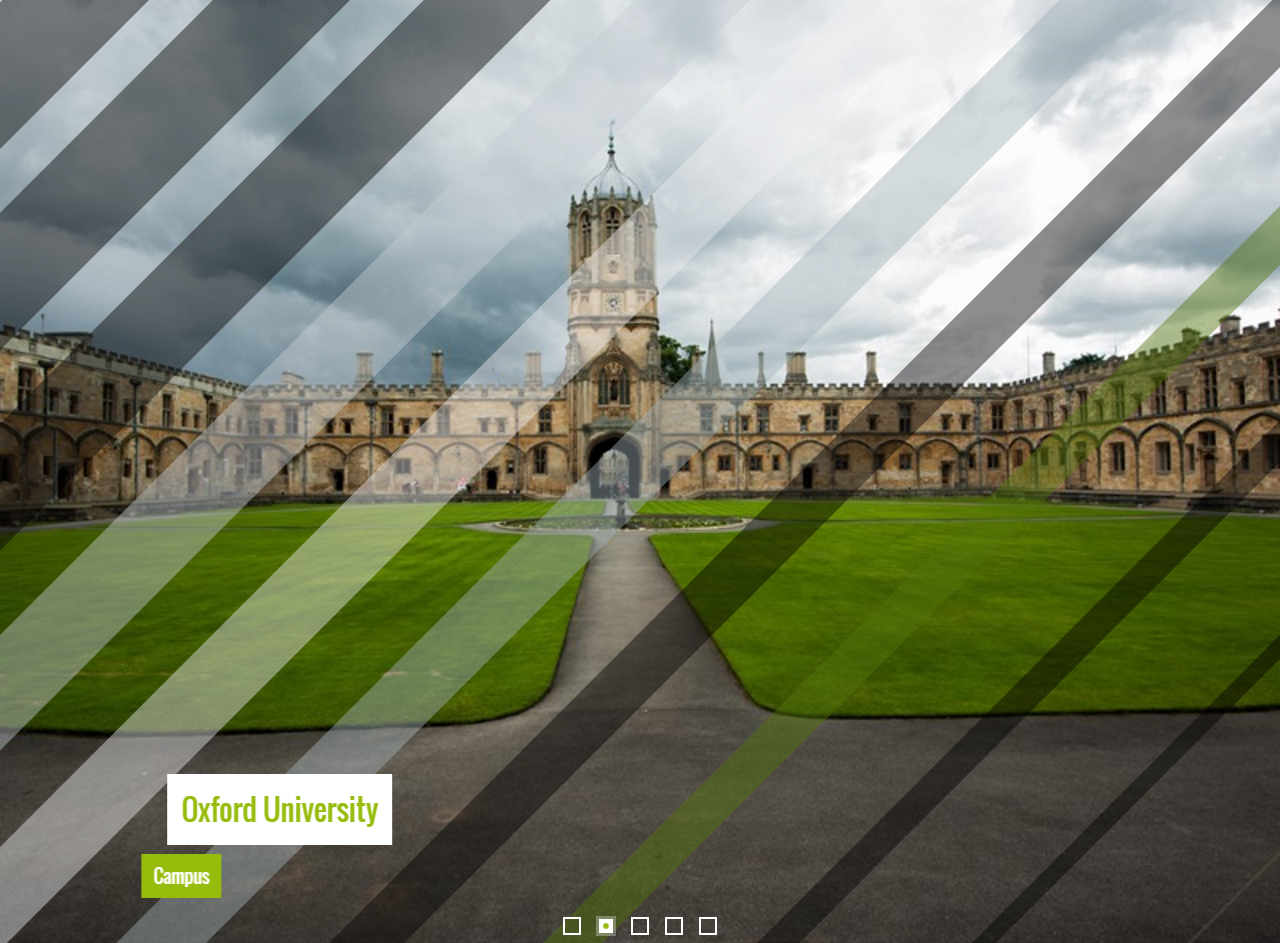
Showy Slideshow - Wordpress Slider
A stealthily as well as enticing basic concept with captivating smooth impacts, these are the highlights of this particular demo slideshow developed utilizing the outstanding Wowslider. The pictures rotate effortlessly in and out generating a striking and appealing impact.
Each photo off the fantastic Oxford University is actually presented for a delightful period. As well as in the event you would like to select or even back a bit, you can locate an arrowhead each on right and left slideshow sides.
Every arrowhead immediately highlights once you move the arrow over this as well as fades away smoothly. The design is actually easy environment-friendly on a transparent white background. The angled edges deliver a sense of modernity and the arrowheads.
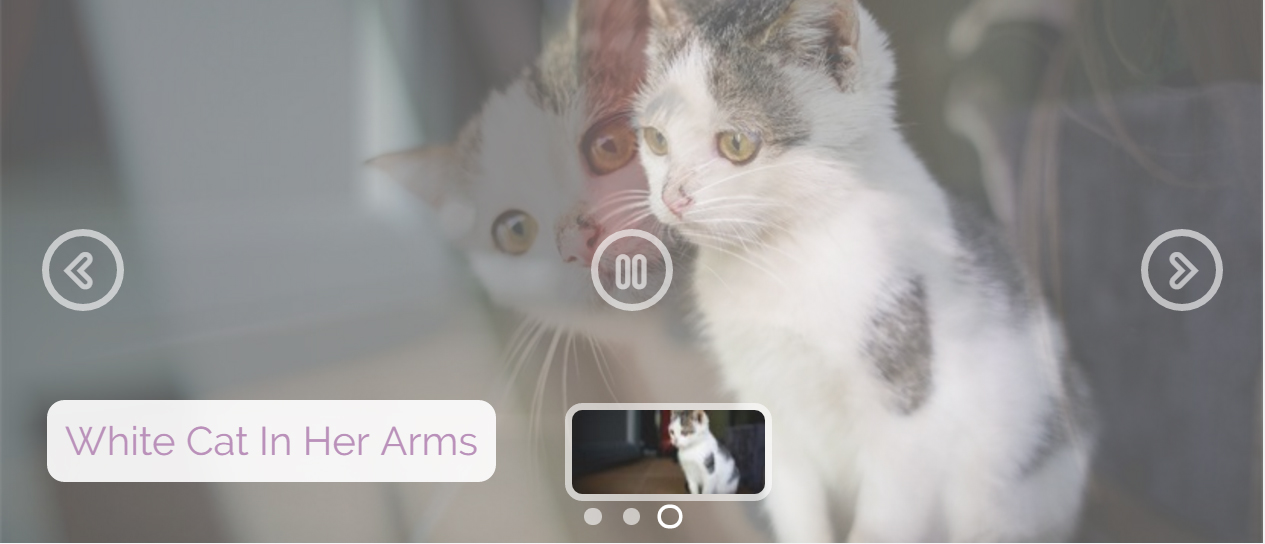
Fade Slideshow - Bootstrap Slideshow
This is a rested, attractive as well as playful slider layout with a somewhat womanly look and also really feel. This will be actually best for websites along with an arts-and-crafts concentration, for writers, or for romance and chick-lit authors.
The layout utilizes a purple and also white color system, pivoted corners, as well as transparency to create a smooth, slightly laid-back appearance. Certainly, everything could be changed and also individualized in cssSlider in order that the leading slider blends seamlessly along with your internet site.
This slider is an exceptional option for anybody who really wants an unwinded slider concept that still has highly effective performance as well as a trusted structure.
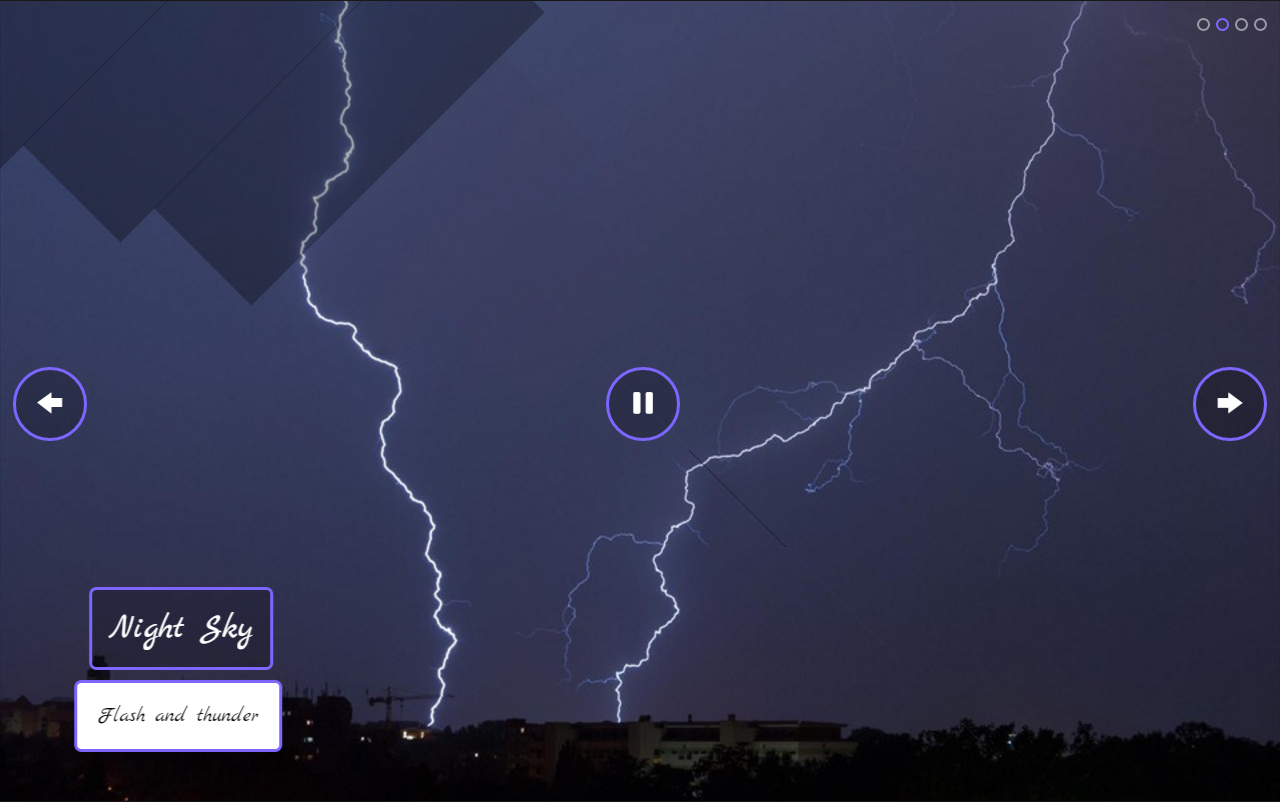
Ionosphere Slider - CSS3 Slider
This slider demonstration makes use of the famous 'stack' impact for slide changes. In this result, each brand new slide merely wipes in coming from the right side towards the left. No expensive putting as well as distracting magic tips, a simple wipe. By doing this, the viewer isn't distracted and also focuses straight on the imagine ahead.
The slider demo has sharp, angular rectangle-shaped cartons for text message, positioned in the lesser left side corner. Each container is actually a transparent dark along with white colored nontransparent writing.
The bullet points are positioned in the lesser center in the form of plain grey cycles. Easy blue arrows for navigation appear in the right fit and also left side.
Epsilon Slider - Wordpress Slideshow
The slide show has incredibly marginal functions to sustain its convenience as well as crisp appearance. That has an extremely slim white colored structure that will function fantastic as a header slide show for sleek as well as contemporary internet sites that wish to present a neat as well as specialist aim to its customers, including wedding ceremony photography websites, or a workshop item photography internet site.
Above the slide show, there are actually tiny packages that feature small previews of the photos that are actually in the slideshow. This creates easy changing off the slides. Each box from preview is highlighted along with a violet border. The sneak peeks are somewhat dulled to make sure that each sneak peek on mouseover could stand up in darkness comparison to the others.
Mobile Sunny Slider - CSS Carousel
This Sunny Fade slider layout provides a soft and also very chill switch coming from slide to slide, enabling your site customers and enjoy a relaxing slider from every one of your best pictures. Along with an integrated examine door and also an audio function that they may manage, both the eyes and also ears from your guests will definitely be entertained while they have a look at your imagines at their personal pace. As regularly, you'll possess the most effective slideshow technology at your service, enabling for glitch-free and continuous displays that ensure and remain in the minds of your consumers for days and come. WOW Slider's themes function just as properly whether your target market is using this on a desktop or smart phone, so that will certainly never limit your capacity to record the creative imagination off website visitors to your internet site, despite exactly how they are actually accessing this.
Slim Slider - HTML Slider
If you wish a classy slider concept along with an antique complexity at that point this is actually the one for you.
The design makes use of a soft and vanished brownish, similar to sun-bleached leather, as well as white. Using simply multiple colours, the style deals with and stay basic and also stylish but added flourishes in the typography and UI factors stop it coming from feeling too pure and clean.
This style is actually an excellent option for several internet sites. It will operate particularly well for antiquaries, anyone selling classic items, and also garments designers that route an out-of-date elegance and elegance. It would certainly additionally function effectively for historical love authors.
Non-Javascript Material Slider - CSS Slider
This demonstration exhibits your graphics in a sensational slide show that is actually about discussion! Arrowheads as well as titles are actually cleaned off sideways and also sections to avoid muddling the monitor while constantly being actually readily offered for quick and easy management as well as gain access to. You may proceed and also backwards by hitting on the aforementioned arrowheads at the left and right-hand man from the screen which are actually framed in straightforward blue cycles that match the photo headline's square history and also the ones below the demonstration that quickly enable you to miss to whichever image you may desire and see at any kind of instant. You may additionally scroll with all of them through clicking and also dragging the mouse over the photographes if you desire.
Bootstrap Gallery - Mobile Slider
Bootstrap offers a succinct part that is actually created and display linked graphics in a grid with thumbnails. Clicking on the thumbnails of this particular wonderful porch delivers up a full display screen slider home window along with brand new phone images. This slider is actually receptive what means it resizes to suit the display that is actually being featured on.
Internet site guest could reach any image using white bullets at the slide show bottom. The easy but soft switch effect gives a proper way from showing the website information.
Including a css picture gallery and your site carries out not must be actually complicated or even taxing. That is actually definitely the most effective method and perk up your internet site.
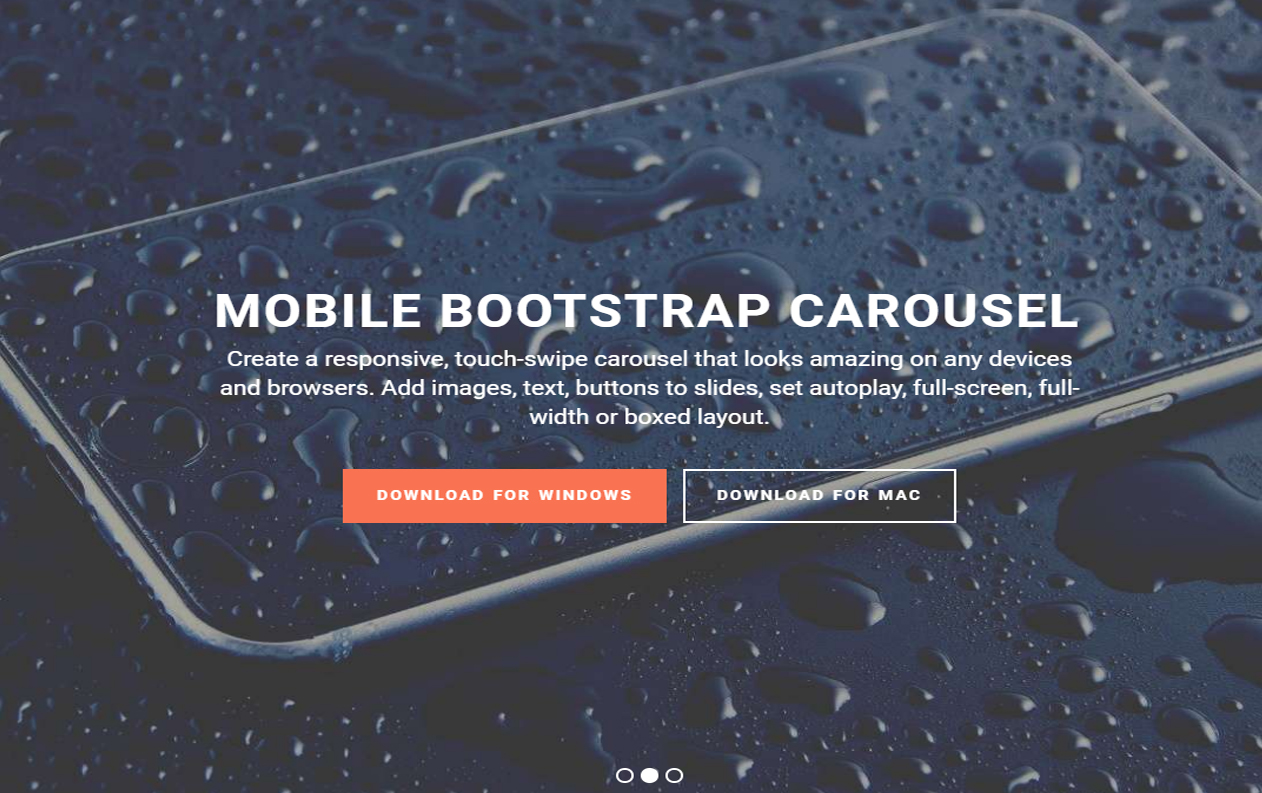
Bootstrap Carousel - Responsive Image Carousel
To embed an impressive image carousel that's actually modern off its web attributes, you could utilize this slide show located on Bootstrap-- the best powerful and also trusted framework. It will certainly match the display of any type of gadget offering a polished feel and look pleasant your website guests and also creating them remain on your webpage.
The Slider is actually complete screen sized giving an ambient feeling ideal for providing goods and services. The rectangle white arrows are positioned on the right and also left behind graphic sides. The white colored modern bullets permit consumer conveniently navigate by means of the whole slider.
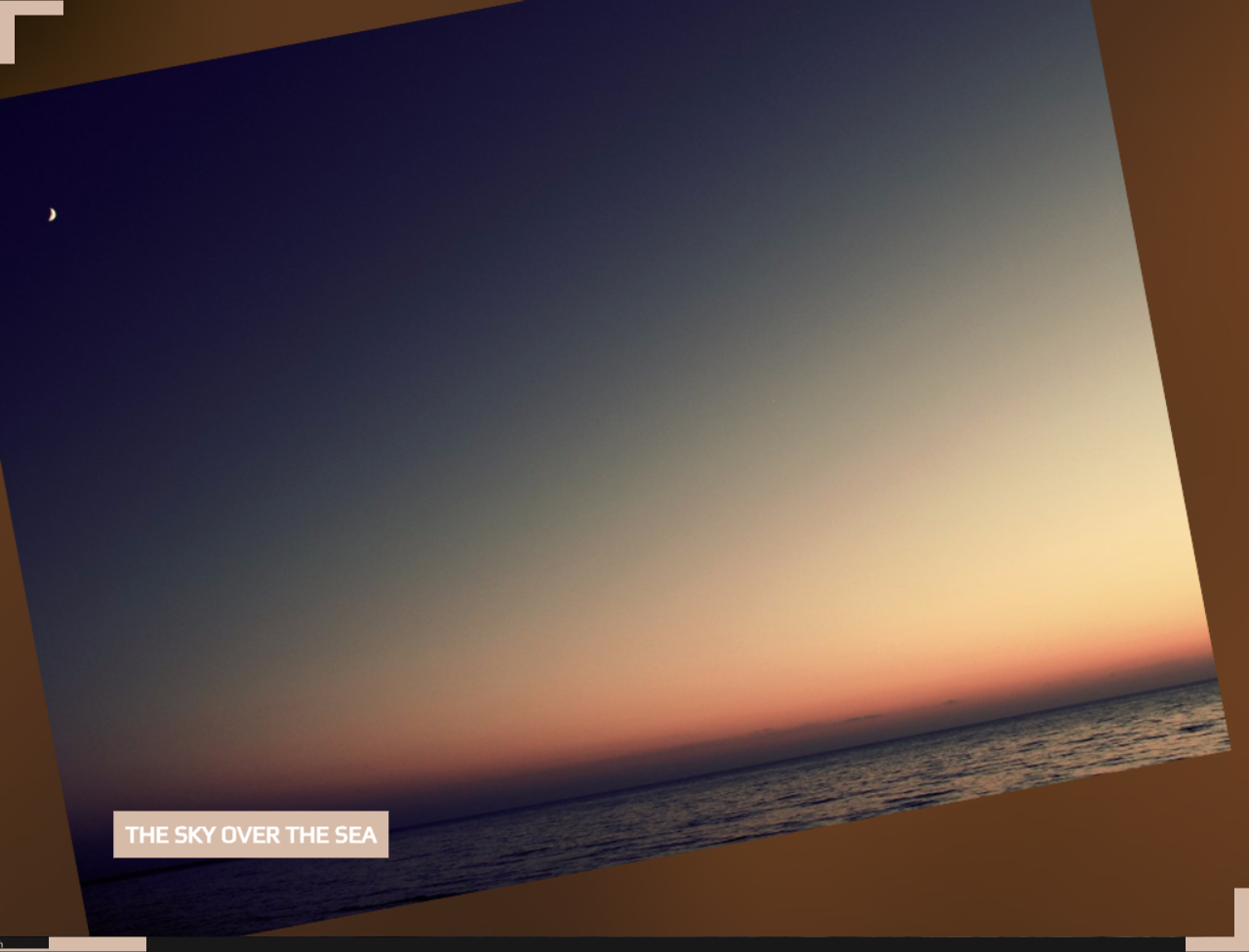
Responsive Angular Slider - Mobile Slideshow
This Demo Slideshow will certainly amaze pretty everybody along with its own user-centricity and also reactive concept. It shows a vibrant night nature relaxing any person which looks at its sundown graphics. User can easily proceed for or back hitting on the bottom-right or even top-left arrows like slants in addition to on preview buttons basically. Consequently this slider layout is gotten in touch with Angular. There you'll observe small imagines for missing slides and heading to the slide customer desire to consider. This Collage effect along with its own throwing imagines into the background and also getting these from no place will certainly enthuse your website target market offering remarkable user-experience.
Carousel Slider - Bootstrap Image Carousel
A lot of slider styles look extremely similar, as well as this is actually challenging to find one that sticks out and also is unforgettable. This theme coming from cssSlider avoids that issue by being actually incredibly special in every aspect, whilst still appearing specialist as well as modern-day.
This slider would certainly be actually ideal for sites that would like to be remarkable yet still look professional as well as trusted. Financial sites would certainly take advantage of its own tidy and also definitive appeal. Overall this slider style is fully developed, reliable and also unforgettable-- working with any kind of web site that possesses a grown-up audience and goes over severe topics.
Just like all cssSlider layouts, the theme is totally reactive, fast-loading as well as reliable. There are actually no graphics made use of in the interface, which aids guarantee the slider always works wonderfully.
Utter Image Gallery - HTML5 Slider
The Push Stack slide show template gives up a sharp presentation for your graphics, with an impressive switch off one slide and the next and lots of practical managements for customers. Visitors to your web site will certainly be paralyzed by the soft change off photo and picture and they'll no hesitation appreciate the capacity to stop on photos that grab their attention, and also sneak peek the rest of the slides and also go straight and any sort of among all of them with nothing greater than a click from the mouse.
You can easily count on the same piece de resistance from this Utter design template that you would certainly from all WOWSlider slideshows. They are all made and function properly on any tool as well as they've been consistently tested to make certain that they are actually cost-free off flaws, supplying web designers along with an excellent choice of effective winners for their sites.
HTML Bootstrap Image Carousel Slider
jQuery Bootstrap Image Carousel Slideshow
CSS Bootstrap Carousel with Thumbnails