Simple Bootstrap Navbar Theme Tutorial
Premium Bootstrap Navbar Theme Tutorial
Nowadays practically every business, regardless of if it is actually a start-up or a huge firm just needs a website. Or even furthermore-- a ton of individuals experience the demand of having one either to convey just what they need to state as well as convey their vision or even to ensure their skill-set as well as expertise so as to get employed a lot more simply. However obviously not everyone posses the needed webmaster abilities and/or time required for developing an awesome looking site coming from the blemish making use of merely a full-screen editor and also favored web browser.
But permit's recoil and also look all around. In attributes everything type of strives locating the best road, the one taking the very least attempts acquiring off one indicate yet another. So it's kind of natural thing we find for a fast as well as very easy answer of the jobs our team obtain faced to. For me personally, as a visuals and lately creating his initial steps internet developer that never was an option taking somebody else's dream and switching out merely the phrases with the one I need to have, yet allowed's admit-- the usage off ready-made HTML templates is undoubtedly a rapid and very easy solution for one being without the capabilities, but in hopeless requirement from an internet site. You merely must take the reports and also switch out the message and also pictures with your very own-- no special understanding is actually demanded as well as excellent free tools for text editing as well as picture cropping are greatly located on the web. And also given that there are plenty design templates available this's also pretty quick and easy and pick-up one really close enough to the significance of just what you imply and share in your website. Coming from this viewpoint it really resembles the simplest technique, yet let's be actually completely honest-- that is actually a give and have game-- you drop a lot of your time finding for a respectable template and after that acquiring knowledgeable about the way it is actually managed as well as unavoidably receive encountered the HTML learning arc so as to get about equally high as you should perform your aims-- that is actually just the means that is actually. And also regardless of what you perform-- you understand limited by purchase an individual not even understanding you exist provided for the essential content you wish to reveal and the planet.
As I claimed I am actually a professional, therefore this technique of doing points has actually never been an alternative for me. However I'm also (or a minimum of believe therefore) an individual, thus, obviously, I am actually likewise aiming for the most convenient means-- and in fait accompli I discovered this tool a handful of months back-- it is actually a fantastic (and free of charge!) piece off software application called The Mobile Bootstrap Builder-- you merely grab as well as drop the readymade obstructs arranging and also styling all of them straight coming from the front conclusion like you would certainly in a message or photo publisher-- no coding expertise needed whatsoever, which was excellent at that time given that I possessed none. Yet as you could think this tool's a share game once more-- being an increasing superstar this tool had actually limited lot of blocks still in unusual events limiting me expressing the many things I needed and. Nevertheless, Mobile Bootstrap Builder was actually therefore trendy as well as the method off making an internet site along with experienced thus simple and exciting that it sort of normally became my beloved web design answer. Time passed through and this seemed that I'm not the a single-- I saw the developing of a strong Mobile Bootstrap Builder neighborhood sharing expertise and also aiding the ones in requirement. This tool expanded a lot without a doubt that a lot from individual website design staffs preferred to feature their job in Mobile Bootstrap Builder's framework incorporating some even more spice as well as variety and the job.
So this is exactly what we're heading to speak about today-- UNC Bootstrap One Page Theme - the initial individually developed HTML design template pack incorporated right into the fantastic Mobile Bootstrap Builder. Beginning as fairly unsatisfactory in modification choices extension glowing simply with the a number of in different ways adapted predefined blocks to select from in only a matter off weeks the UNC Bootstrap Flat Theme matured and turn into an exceptional extension supplying the user the stated assortment from blocks comfortably wrapped in the treasured no code required Mobile Bootstrap Builder Customization environment. Scrolling down and down over almost a hundred various predefined blocks you'll enjoy to find out an entire bouquet from totally new styles from blocks practically expanding your capabilities of showcasing your content with the Mobile Bootstrap Builder. And also the most ideal point is actually that with the carefully understood Block Preferences you barely need tweaking one thing from the Code Editor-- practically everything could be specified from there. We'll likewise have a further look in these uncommon situations when slight tweaking as well as designating the elements are actually called for to profit the very most from all of them with merely a few simple lines of standard filled in the built-in Mobile Bootstrap Builder Custom HTML and CSS publisher.
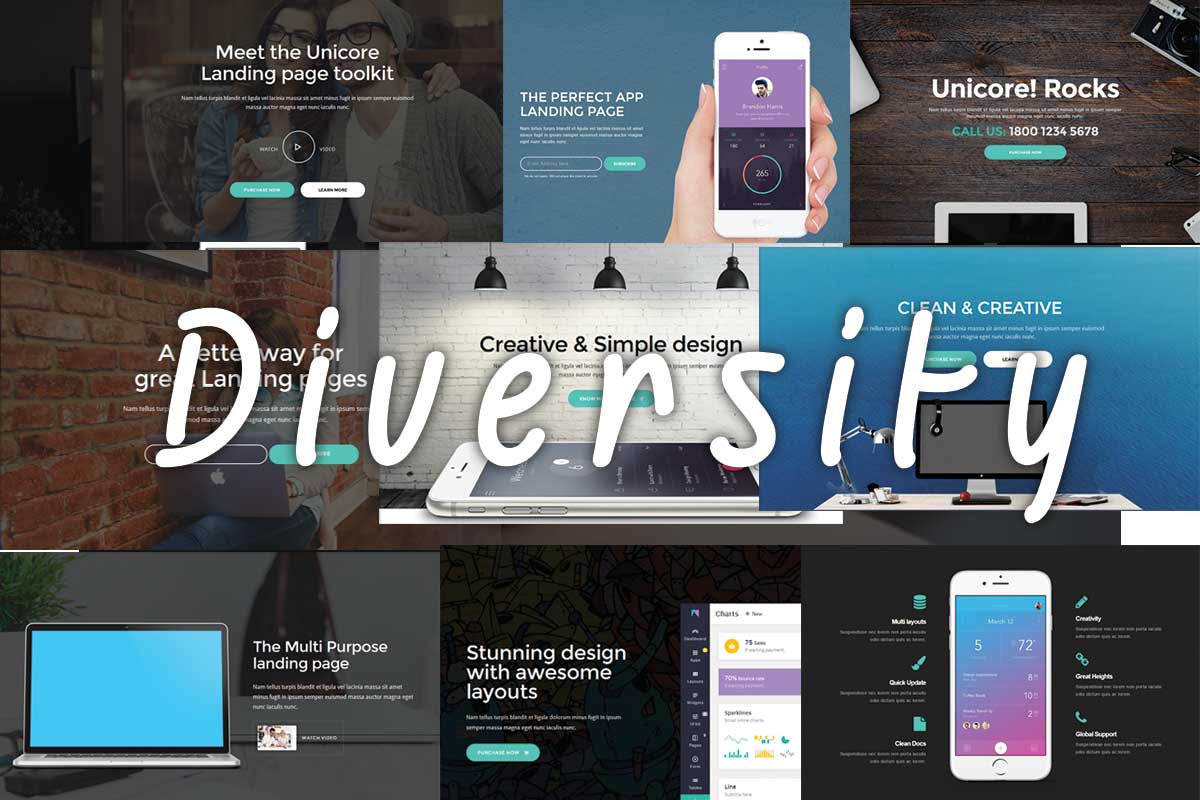
Variety as well as ease

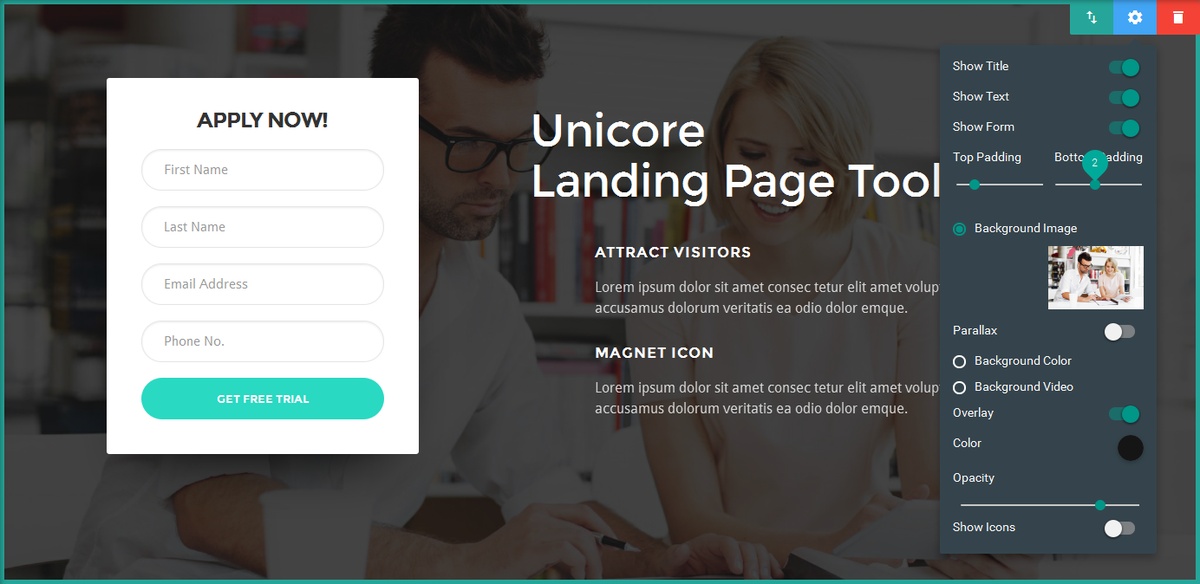
This is just what the UNC Bootstrap Theme actually offers-- a whole hand full of blocks all set for you and type your material as well as change the graphics, much like you used to carry out in the regular HTML layouts. However this time, due to the Mobile Bootstrap Builder Graphic setting you reach really find the results from every improvement you make best on the screen. Say goodbye cautious selecting parts of code and blinking over the screen and create sure you insert that in the best place to download the intended arrangement-- you just pull and also lose the many things you require where you need this tool and also with the UNC Bootstrap CSS Theme there is a great deal to yank and also drop.
I reckon here comes the restaurant off couple of phrases from warning-- along with the significant power come the excellent obligations. Just considering that you may drag as well as lose any kind of block at any sort of area in your style it does not indicate you need to randomly accomplish this. Now when you have the resources and get the site exactly the method you have to-- have your time establishing the greatest concept which ideal interact with the customers as well as provide to your requirements. Certainly, the greatest vision has a great deal from practices, however merely remember that nevertheless there are actually few popular rules which an internet site appeal ought to fallow. You've really obtained some aid on this-- the way the blocks are actually ordered in the side board provides you a suggestion concerning the necessary location they need to absorb your web site.
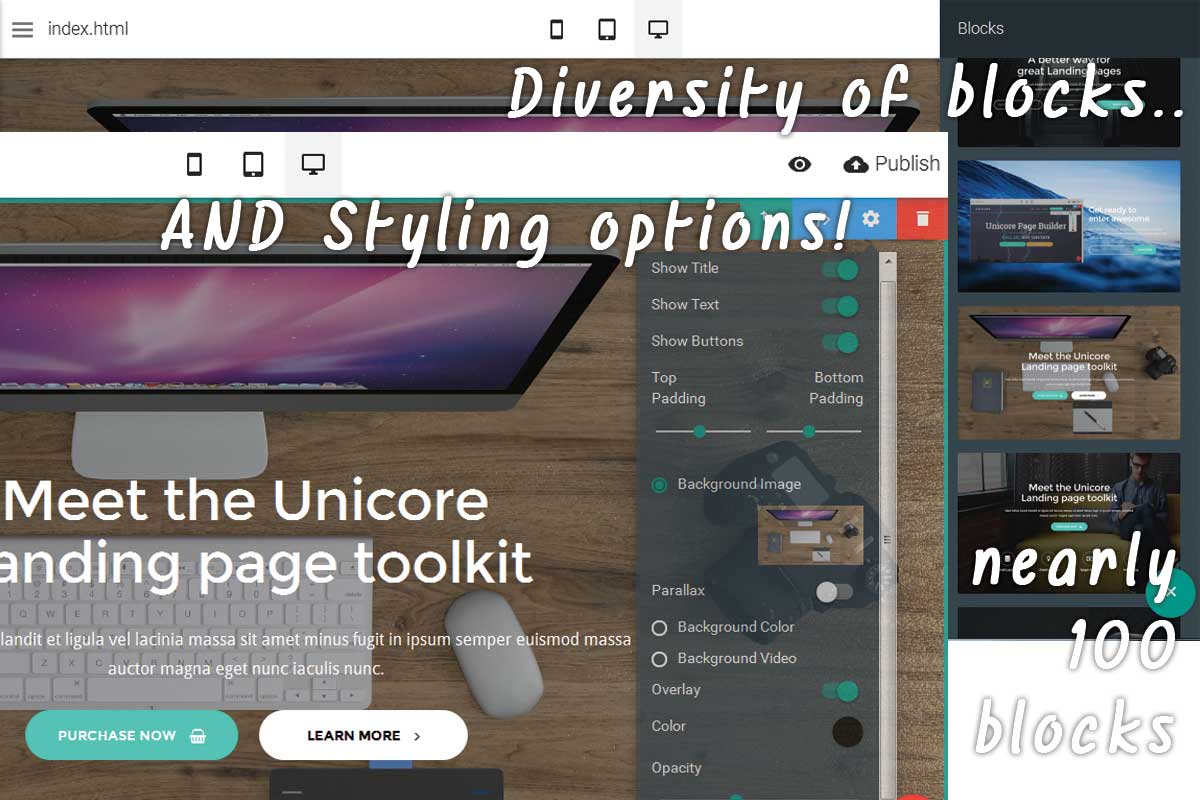
Numerous blocks AND Multiple options
The brand new model of the UNC Bootstrap Mobile Theme offers several( virtually 100) predefined blocks as well as the ideal thing is actually mostly all off them are entirely personalized the Mobile Bootstrap Builder method! In the Blocks Preferences panel there are all the really good old designing possibilities our team the Mobile Bootstrap Builder Users Community are actually currently made use of to and some brand-new ones such as the application from the Font Awesome symbols and also some necessary to the brand new form of blocks controls our team'll take a thorough appearance. You do not acquire dealt with a dilemma any longer-- a number of blocks with a shortage from no coding modification (as in typical HTML templates for example) or even great sleek pack of completely customizable blocks missing out on a functionality from time to time. With the brand new variation of UNC Bootstrap Flat Theme you acquire BOTH-- only decide on the blocks carefully matching your eyesight and style it by means of the visual Mobile Bootstrap Builder interface.
The greatest surprise along with the 2nd variation from the UNC Bootstrap CSS Theme will possibly involve the Mobile Bootstrap Builder users presently understood knowledgeable about the very first one. As any sort of item off operate in method the initial model had an extensive wide array of predefined segments but absolutely did not have personalization options in the Block Properties section, thus for a familiarized Mobile Bootstrap Builder individual partnering with this tool was sort of excruciating. Yet say goodbye to! This seems the development team has actually had the assimilation from the theme seriously and also currently the UNC Bootstrap CSS Theme provides full as well as enjoyable building a wonderful appearing and absolutely receptive website expertise.
Therefore permit's right now take an in-depth consider exactly what our company've received.
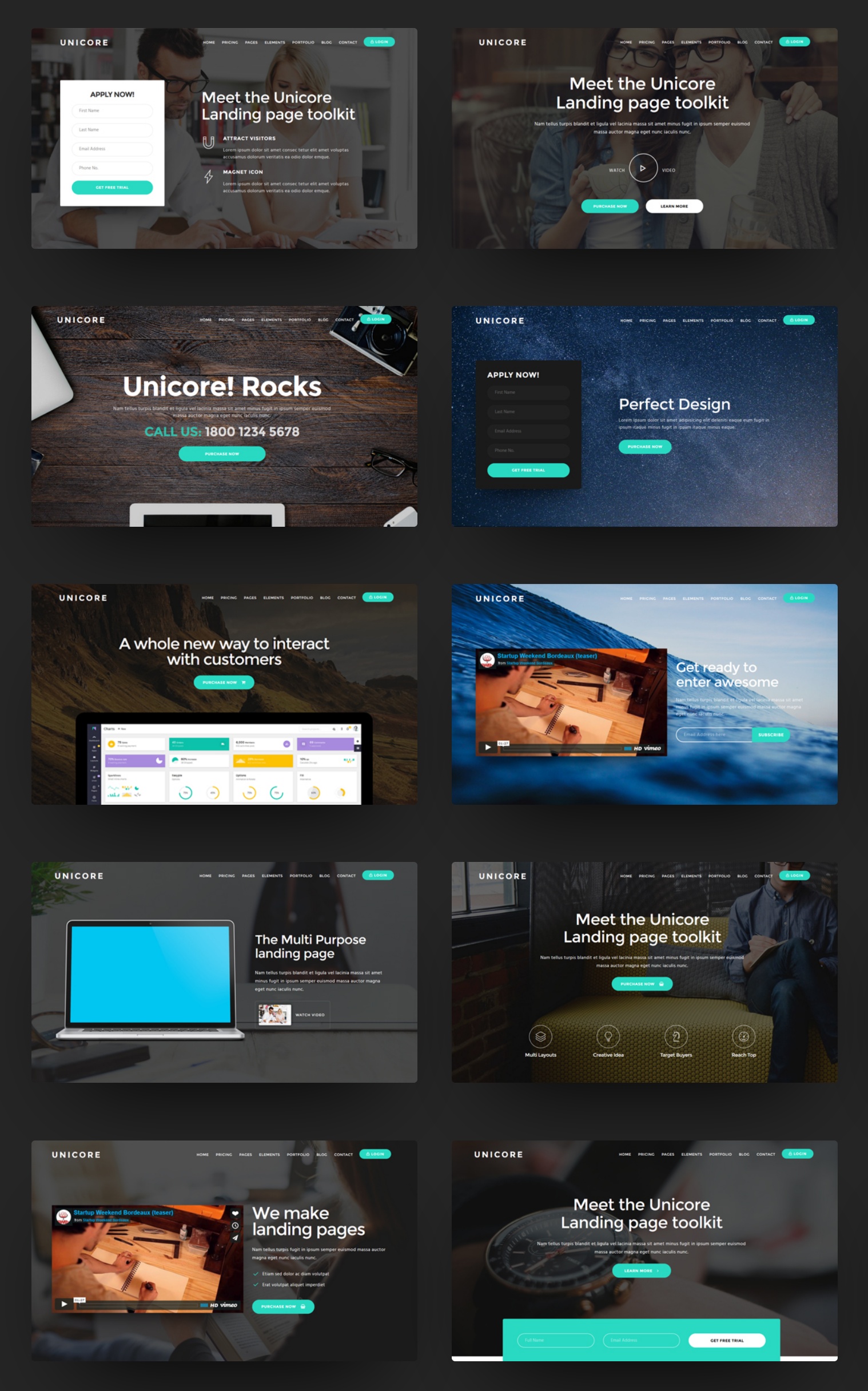
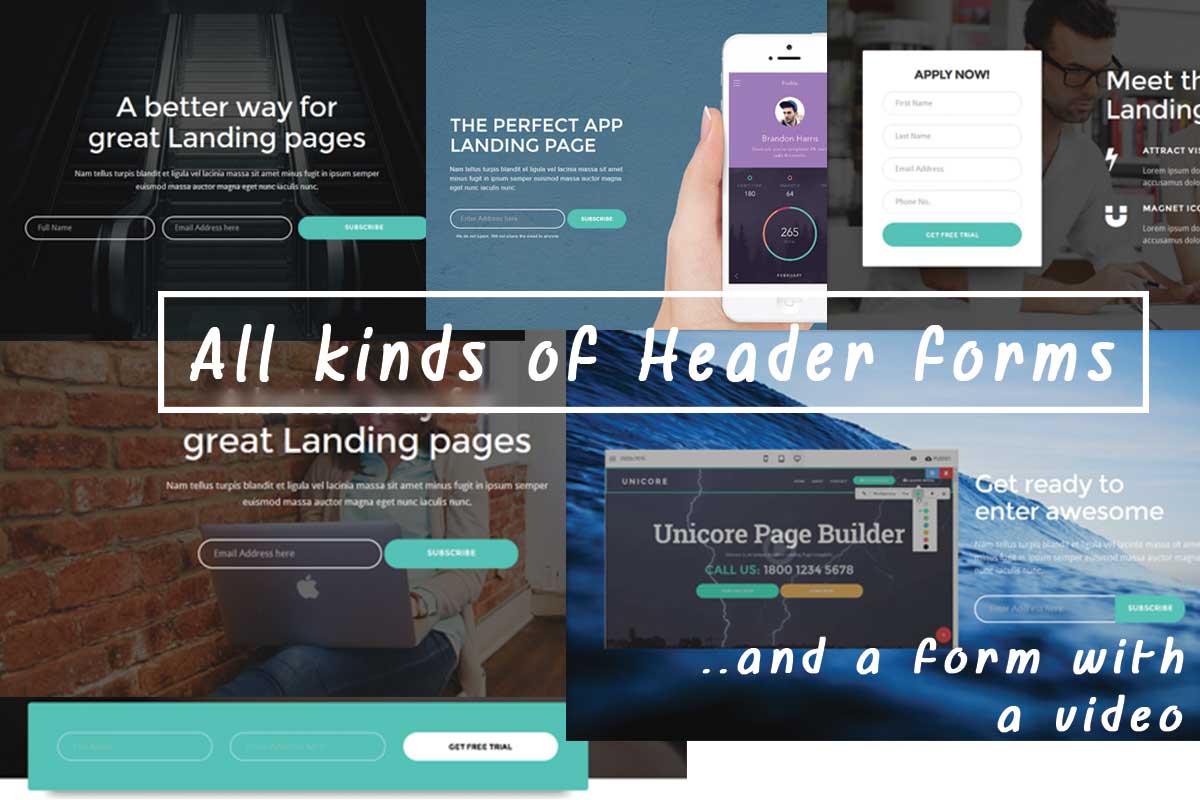
The Header Blocks
In UNC Bootstrap Landing Page Theme there are actually 25 various kinds from header shuts out for you and using. They come entirely filled along with performance as well as in fact this comes to be the indicator that contrasts all of them off each other. The UNC Bootstrap Responsive Theme development group has actually produced and also put together all type of great alternatives consisting of 9 kinds of contact and also register kinds-- one thing our company really did not have previously and also to enliven the many things more you could sack a photo or even video recording and a few of all of them. The header pack also include strong contact us to activities along with creative ideas for the history, some all of them allowing you and put image or online video inline. Also, brand-new component offering is using Font Awesome to reach a couple of fairly appealing results.
All UNC Bootstrap One Page Theme Header Blocks have complete Mobile Bootstrap Builder Classic history selection choices including Background Solid Color, Image Video and a totally customizable semitransparent Overlay different colors. A brand new component is actually the Icons Color option-- due to the fact that in many blocks you possess the functionality off inserting Font Awesome Icons in your information this possibility permits you pick the colour in which you presume they will seem ideal. The typical designing approach is actually all the elements equivalent in a block and discuss a color but if for some factor you need to have applying a different colour to several of the images, that is actually simply doable along with only a couple of collections off code and also our team'll discuss this later.
The general dark color design type of masks the appearance off the blocks in the edge panel producing this tool hard and in fact see the layout. This tool is actually sort of baffling initially, yet do not worry-- you'll obtain to used to that very soon-- simply take all the blocks out to view what you've gotten inside your brand-new tool kit and also later when you need to have one thing you'll determine the equivalent thumbnail simply.
Thus Let's look.
The vibrant ring to activity kinds in the header are fairly a good and also practical thought and feelings. Leveraging Mobile Bootstrap Builder built-in one action personalization form functions the UNC Bootstrap Flat Theme gives our team a plenty and pick up coming from relying on the content from the internet site. All the designing are entirely personalized through the visuals interface and also in the event that Bootstrap predefined color pattern are actually inadequate-- using the Code Editor's abilities. This tool is in fact a wonderful means incorporating the popular full-screen header with purposeful relevant information and capability. Somehow you've driven the information down actually, therefore why certainly not placing some performance along with the excellent graphics.
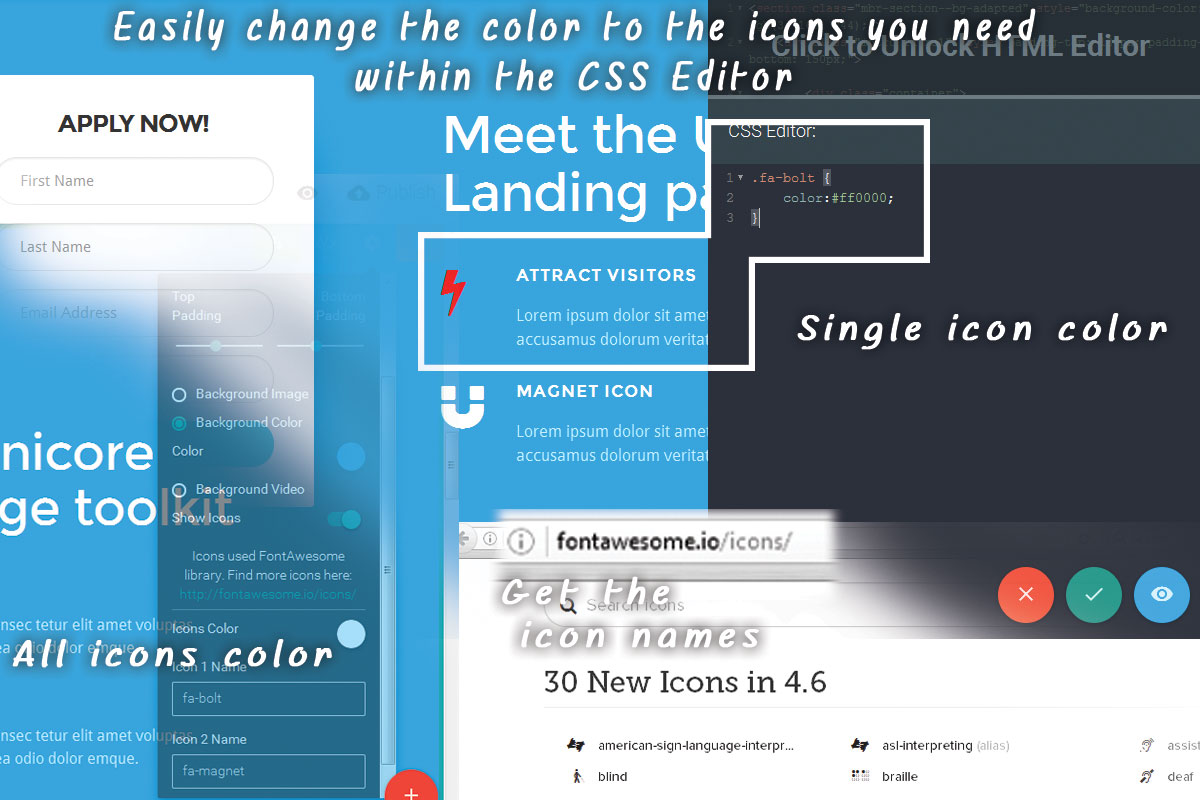
The UNC Bootstrap Landing Page Theme applies the usage from Font Awesome Icon Set, which is actually rather trendy, however initially need to understand type of puzzling. They perform offer you a hint in the choices panel concerning where to seek out the image codes and you can easily picked the colour that matches greatest.
If you want to obtain a various shade for a single image you will wish to using a little CSS tip-- the label from each icon is additionally a course appointed to the factor having it-- the designing off all of the Font Awesome Icons in a block makes use of the.fa selector. And style specific one, utilize its own name as a selector like this:
Don't receive puzzled by necessity from typing the precise names from the Font Awesome Icons you need to have-- only copy/ mix from the cheat sheet offered as a hyperlink in all the Properties Panels.
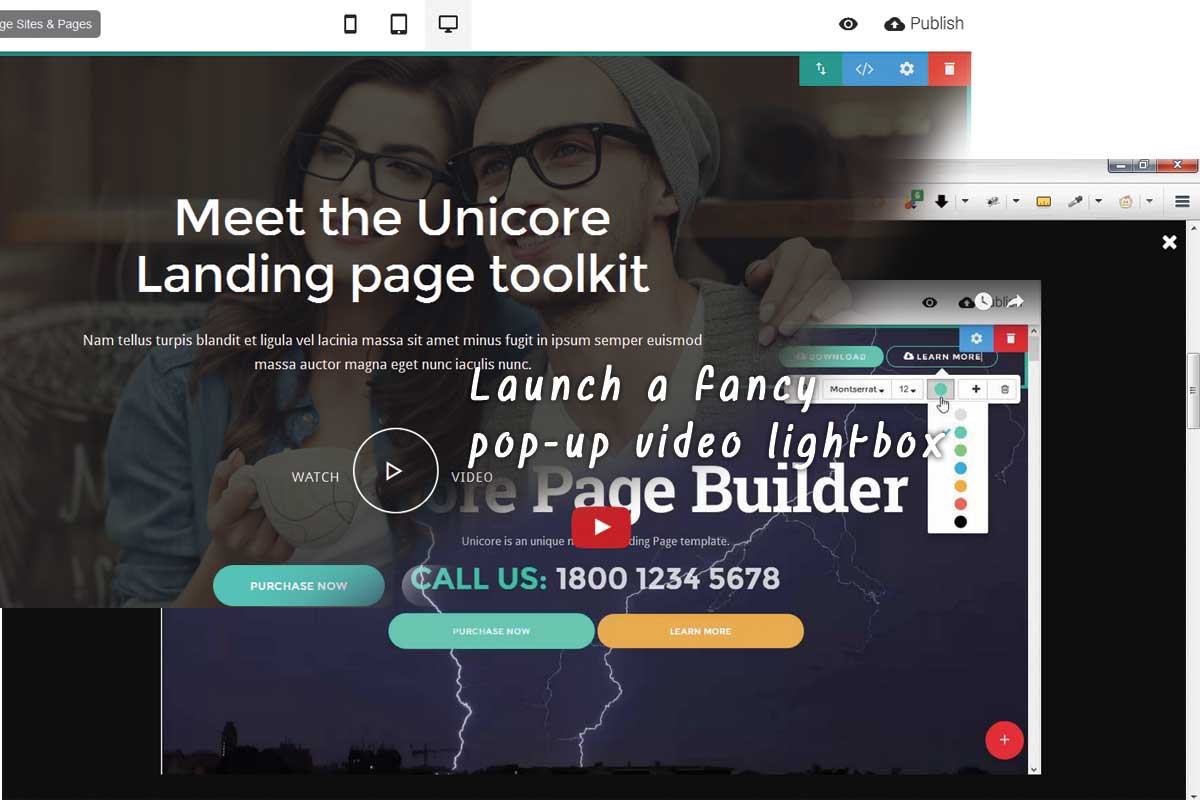
Brighten the video recording
Yet another trendy component is the stand out up online video illumination container included in among the predefined header obstructs giving a new approach to the embedded video recording-- that lots on customer demand (click on/ water faucet on one's guard Video Button) and also comfortably packs the monitor for best adventure. At the rest off the time the exact same place understands taken up by an appealing picture from your option and strengthen your idea. So essentially that is actually a space saver as well as gives a new and refined means from supplying your explanation video clips.

An image worth a 1000 phrases
In the UNC Bootstrap Responsive Theme you've generated the independence of showcasing your graphics in all and also attractive methods. Along with the conveniently personalized sliders you need to get the photos ideal representing your principle and also present all of them to everyone alongside with pleasing headline handful of sentences off explanation or even a phone call to action-- all completely liable certainly. The slideshow shuts out can be found in 2 various formats-- complete boxed and full size to match the website uniformity.
And also if you choose presenting your pictures in a cozy tiled picture invoking an enlarged sight in a light carton-- along with UNC Bootstrap Responsive Theme gallery blocks you easily could The Block Preferences gives you all the power and establish and also organize the pictures you require. An everything and bear in mind is actually considering that the pictures you publish are each made use of for succinct and also lightweight box view that is actually a great tip they all sustain the exact same proportions. So you will perhaps wish to chop a number of them with your beloved image editing device. Unsure just what device that is actually-- our team've got you dealt with-- have a look at our write-up going on the internet/ offline photo regulating remedies.
The reality photos are additionally made use of as thumbnails need to additionally assist you developing some very new looks carrying out specifically the other I recommended in the previous paragraph. So as to get a mosaic sight from your thumbnails simply include as a result photos with various portions and also explore the results. Within this method, this might also be a great idea switching on the Spacing possibilities providing the pictures some free of charge space around. There is no strict recipe thus just possess some enjoyable attempting all possibilities till you come to the one you actually like. With the UNC Bootstrap Theme picture block you can.
And also allow the media come
The media blocks are actually virtually the exact same as in Mobile Bootstrap Builder's Native Theme-- still incredibly helpful though-- you obtain the electrical power to consist of inline a desirable photo or even a video recording alongside along with a couple of words to explain this tool and, if you must-- a key and call the consumer to take an action.
The left/ ideal placement capability is being simulated by featuring 2 different blocks. If you require and feature Image aligned and the precisely big monitors-- right insert the proper lined up video clip block and change the video.
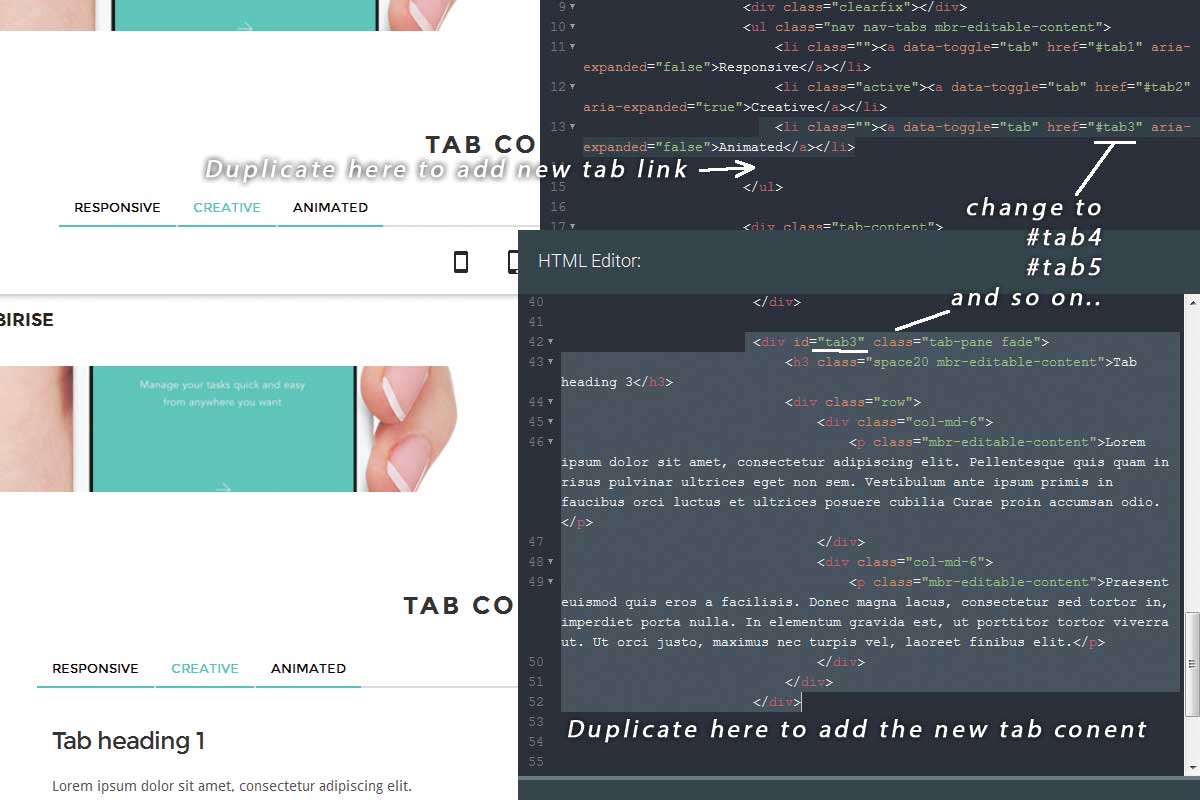
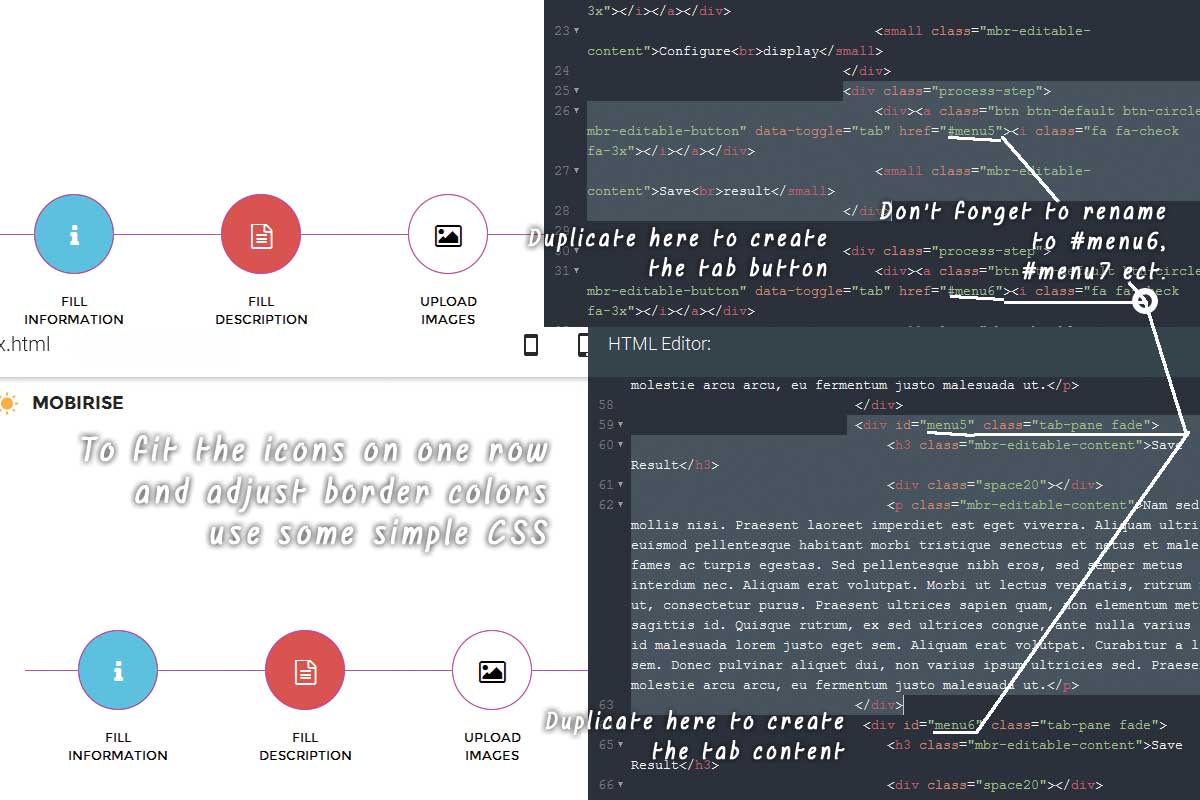
This area of predefined sections as well as the next one come as a truly practical addition to the Mobile Bootstrap Builder variety of blocks-- they let you clarify more concerning you or even your companies timeline as well as attributes in a fresh and also appealing means. Our team've obtained an adorable timetable and multiple all tabbed web content blocks out right here which are actually a novelty for the Mobile Bootstrap Builder setting. For the time being these blocks additionally lack Customization choices by means of the Block Properties Panel yet this's fairly ordinary in fact due to the fact that as I saw you this is actually the initial model from the UNC Bootstrap Theme and also perhaps are going to obtain enhanced quickly. Certainly not to stress though-- every little thing is actually easily changeable via the Code Editor Panel-- let's look how
Our team've acquired 2 choices below-- the conventional tabbed appeal and a timeline-like tabs along with images which is very great actually. Specifying them up in the event you do not require 3 (or even when it comes to images 5) buttons gets from the Code Editor Panel once more like this:
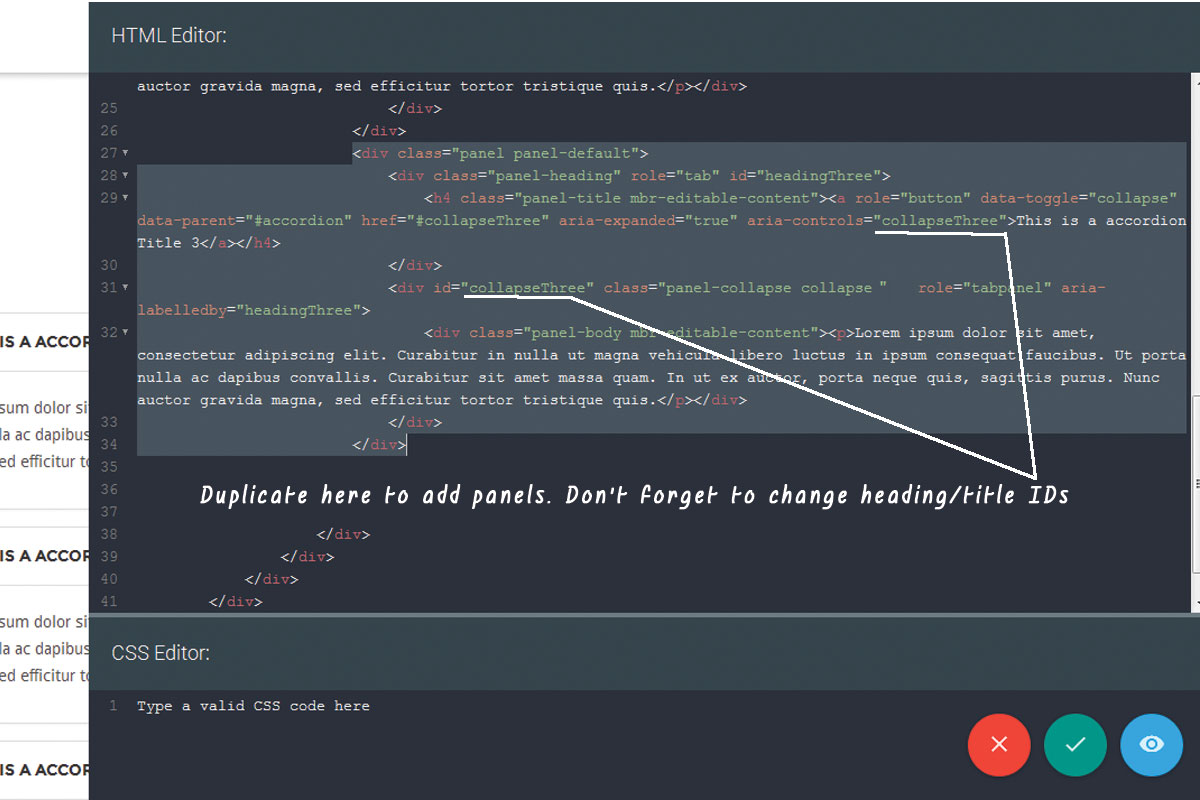
The Icon Tabbed blocks are really one block along with different styling choices. Because the Icon buttons are managed as switch you've generated a dash of true Mobile Bootstrap Builder expertise being actually allowed and choose their active state with the visuals user interface. Nonetheless nonetheless you've generated sack alternative (the PLUS SIGN) in button editing possibilities do not attempt and extra one-- it is going to just position a duplicate beside the original without including the necessary tabs functionality you probably would require. As opposed to duplicating the key if you want to put together this block the way you require it simply set up the desired Icons, Active colours and also Background with the Block Properties door and unlock the HTML segment. The moment being certainly there you will must duplicate 2 basic parts off code so as to get added button Icon and Content (or take out some snippets if you do not require all of them). Don't forget to modify the id titles off the newly extrad elements so as to link them adequately with one yet another.

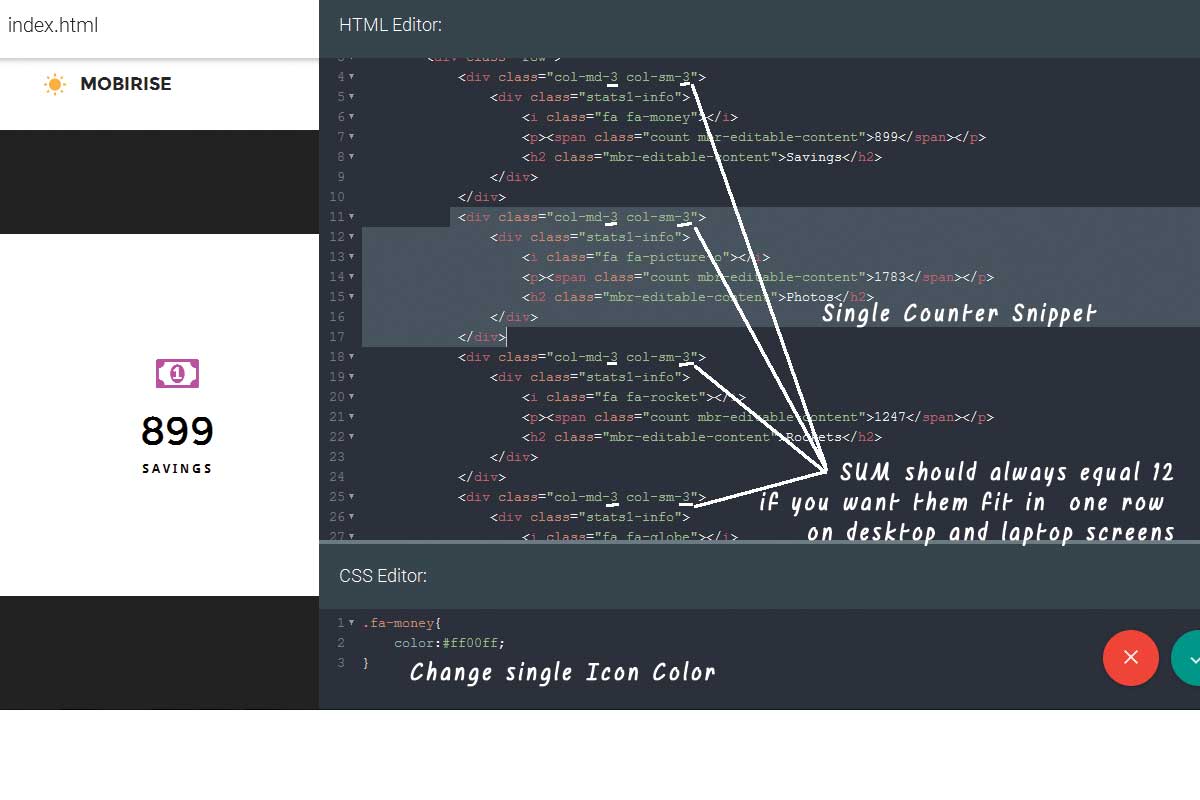
Let's matter as long as our company wish!
The counters are wonderful! I've constantly liked this simple, fresh and helpful method of showing some numbers to the individual. As a result of the awesome animation impact you sort of actually view the ascendance, generate a little a the real world encounter. Therefore obviously I liked the counters blocks out at when. Establishing the caption and also amount and count and occurs directly in the block-- just click on as well as kind. If you choose various color for the symbols modifying that happens via the easy CSS schedule we chatted around previously right here. Transforming the amount off the counters needs not simply duplicating/ getting rid of the code however also some math and put together the Bootstrap grid cavalcade lessons for all the fragments-- the sum needs to regularly amount to 12 in order for them to look in one line on desktop computer monitors.

The group areas present quite well as well as don't require much off a tweaking-- only pick the history, modify the subtitles and content and also you're really good and head to. The opted for looks off three as well as four images straight are really very adequate in purchase both offering your crew (or even maybe products) and the globe and also at the exact same association sustaining the clarity from your site-- multiple straight are plenty of and also 5 or even 6-- I think excessive-- the user should possess a great perspective over the graphics.
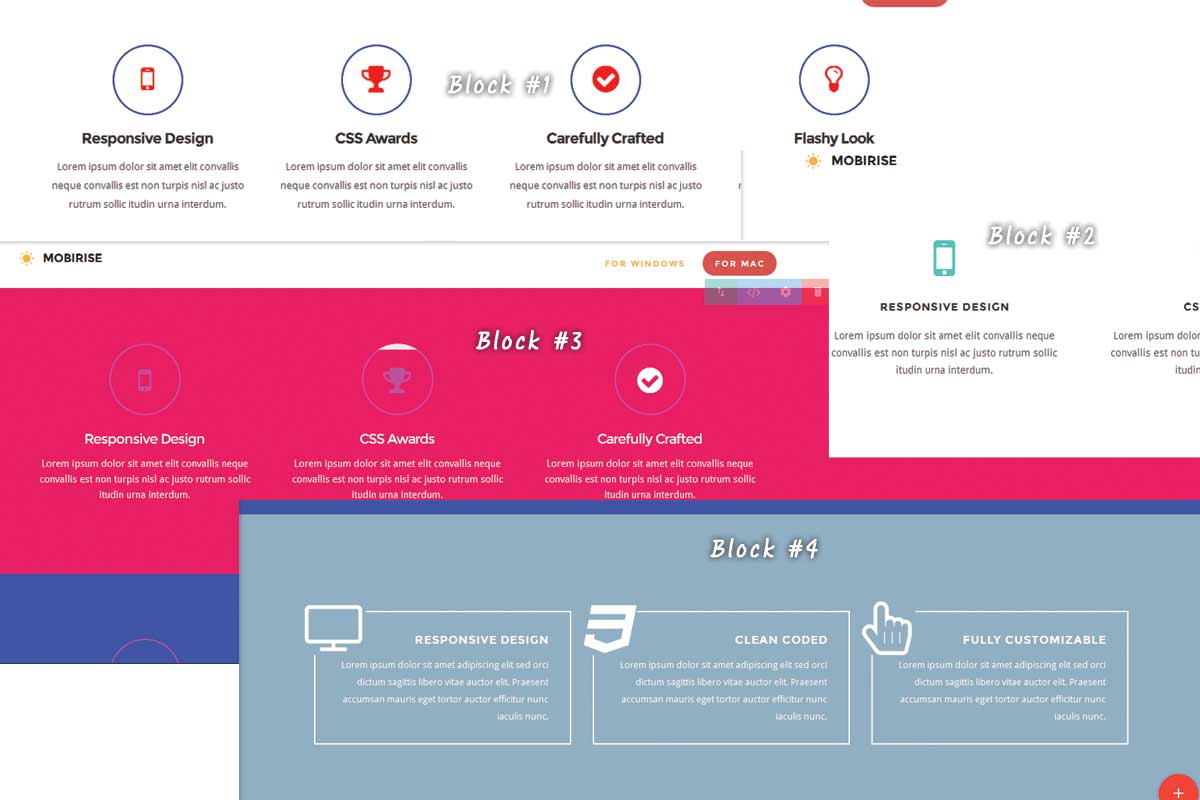
Another entirely brand new component presenting with the UNC Bootstrap Minimal Theme are actually the Iconic Features Blocks. With the evolvement of the theme they acquired various correction options specifying you devoid of the previously even sweet environment-friendly colour and also making it possible for customization baseding on practically any type of intended website look. Moreover with help from Mobile Bootstrap Builder strong Custom Code Editor Extension you need to make some added tweak according your necessities. And also you can possibly do that along with merely a couple of straightforward lines from code!
Allow's check out just how. As well as merely to become very clear aware listed below you need to observe exactly what I indicate talking block # 1 and 4.

Brag going your customers as well as your skills
Yet another novelty presented in the UNC Bootstrap Minimal Theme are actually the Client Style blocks. They give you basic however appealing method of showcasing logotypes or yet another collection off little measurements legible graphics. They could be either utilized for clients or even technologies or even other set from testimonials neat piled straight. If you require even more things-- just extra yet another blocks as well as readjust the stuffings to download steady appeal. A two-row grid block is actually additionally featured as well as if you need some placeholders empty, just publish a blank PNG data. Like the picture section if you want to reach steady appearance all the pictures need to sustain exact same percentages-- the authentic placeholders are in fact just. However the placeholders are using merely one color the block works equally well with color pictures fading them down until the consumer floats all of them above. They are phoned Client Style Blocks but along with merely a pinch of creativity with these blocks might be carried out far more-- like presenting tiny photos of your various shops and also linking them and the specific retail store subpage or Google maps place.
In enhancement and the various other completely brand new blocks we've likewise understood Progress Bars right here-- a capability I've regularly suched as and overlooked. The block understands and be simple, completely adjustable as well as attractive. That carries eight differently colored improvement bars letting you picked which to show as well as the amount receives easily set up by relaxed sliders. That is actually certainly not likely you would certainly need to have greater than 8 improvement bars for the site you're creating, or a minimum of must take into consideration certainly not and due to the fact that way too many may shouldered the individual but still if you assert-- simply include another segment, take out the moving as well as set top/bottom paddings and obtain congruity.
The sections off this segment would certainly offer you well for showcasing any sort of objects, write-ups or even probably your job. The property development crew has established all the most typical designs for you and grab as well as come by your style.
The area also lugs all required for designing a solitary short article, like Heading, quotes, graphics and video blocks. Using this set of blocks and the Mobile Bootstrap Builder liberty to grab as well as drop them with ease the Blogging Platforms ought to really feel at least a little threatened.
Listed below in addition to decision to activity panels our company discover an additional favorite and helpful aspect which expands Mobile Bootstrap Builder selection from blocks-- the Accordion and his bro-- the Toggle. These individuals are going to serve you ideal when you should feature a big quantity of information yet don't really want the individuals and scroll over that every time and ultimately acquire uninterested end surf out. In this particular series off ideas I assume the greatest way this type of factor should seem initially is broken down, but also for some type of cause the Accordion and Toggle shuts out display screen increased. Also Accordion behaves as Toggle and vice versa. This obtains taken care of along with simply though with simply the extraction of a simple class such as this:

The write-ups area-- information, information, web content
If you need to have and put out simply some clear text with an attractive complete size sub-header segment the UNC Bootstrap One Page Theme generated you dealt with. There are actually a lot of column styles-- in proportion as well as disproportional ones and suit every flavor. Establishing the extra padding choices gives you the flexibility reaching consistent appearance extraing several message blocks.
As well as considering that this tool's a Social Media driven planet for the pleasing internet site you're developing with Mobile Bootstrap Builder and also UNC Bootstrap Mobile Theme you've acquired wonderful Facebook Tweeter as well as Sondcloud integration shuts out to maintain that on the best of the surge.
Would like to discuss your client's point of view concerning you-- simply get among the recommendations blocks and style that straight in. Tidy end innovative organized they give a new end illumination techniques off sharing just what others assume and also point out concerning you.
Our company've understood many different and also innovative techniques in showcasing clients reviews like solitary testimonial slider, multiple clients comments and also my personal favored the fifty percent testimonial/half image part. All totally personalized within this model and also hopefully with changeable lot of endorsements in the following. Great attribute!
The footers deliver some cool implements like forms, get in touch with info and also charts combined in one element which personally I discover quite valuable. You additionally understand the choice from leveraging the Font Awesome images to recap your contact info. Naturally there still remain the excellent outdated Candy Green tones, however I wish now you've seen they are actually very easily defeat able.
Final thought
I discovered a lot exciting and inspiration asking yourself around the blocks from the UNC Bootstrap One Page Theme. As a Mobile Bootstrap Builder user I really took pleasure in the enhancements presented in the last variation and also the fantastic potential from the virtually one hundred predefined blocks. I was actually amazed through the wide array from alternatives and show my sight all ready and set for me, merely standing by to offer them a go and also discovered some ideas I never thought about before however most absolutely are going to incorporate in the future.
So don't hesitate guys-- plunge in the entire brand new globe from the UNC Bootstrap Landing Page Theme, take your time discovering as well as customizing this tool and quickly you are going to likewise be actually astounded you're possessing therefore a lot exciting and also generating terrific things in the experience!