Bootstrap Select Tab
Intro
Bootstrap is probably the most well-known system for developing completely responsive sites for the several handful of years now and it becomes increasingly effective, easy to use and well thought with every new edition attempting to keep up with the web site design movements and web-site designer's desires. The brand-new Bootstrap 4 edition is even faster and less complicated to use compared to its predecessor that ended up being the complete ideal in cases where it comes down to mobile friendly. It is though still just a fantastic thought set of styling standards and classes and not a magical wand efficient in giving pretty much everything a web creator might actually consider or a customer might potentially want-- no framework might ever perform that. (read this)
That is certainly reasons why in time numerous plugins get established just to fill in the small spaces completing the desire of specific appeal and behavior for this unusual situations while the primary framework just can't get the job done. This in fact is a good method because basically we just incorporate the primary framework files for best appeal and capability and the plugins arrive and get loaded simply by internet browser only when really needed delivering the effective web server load and speed for our pages.
Over here we're going to have a peek at some of those plugins-- the Bootstrap Select Jquery. It presents a important growth to the default
<select>Effective ways to put into action the Bootstrap Select Value Plugin:
The web page you can gain it from is https://silviomoreto.github.io/bootstrap-select/ and through roll it only a bot you can easily identify the CDN web links in the event that you choose not to self-host. When you have connected it inside your web page you can quickly get usage of it designating the class
.selectpicker<select>You have the ability to sort the achievable options within the dropdown menu to a number of groups-- simply just wrap the
<option><optgroup>label= “ “A few selections could be marked at the same time-- a thick pops in alongside the ones you need to have inside of the page-- in the case that you need this sort of behavior simply just put in the
multiple.selectpickerdata-max-options = “ ~ number of selections ~ ”multipleYet another marvelous function is providing a helpful search box on the very top of the dropdown-- by doing this in the event of a really large selection of solutions the visitor can efficiently narrow the list down by simply just inputting a handful of letters of the name of the wanted one-- the listing immediately becomes cleaned. To obtain his functions you have to appoint the feature
data-live-search=”true”.selectpickerdata-tokens=”keyword1 keyword2 keyword3”<option>Final thoughts
These are actually only a few uncomplicated examples to deliver you the entire feeling precisely how you can get things performed-- typically, through just putting in a few words for custom-made attributes to the
.selectpickerInspect a few online video information regarding Bootstrap Select Tab plugin:
Related topics:
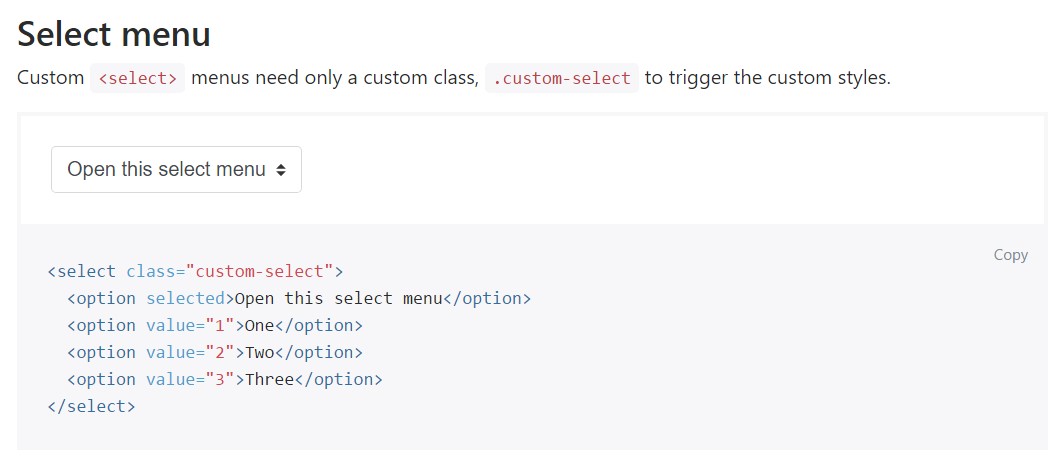
For example of the select menu

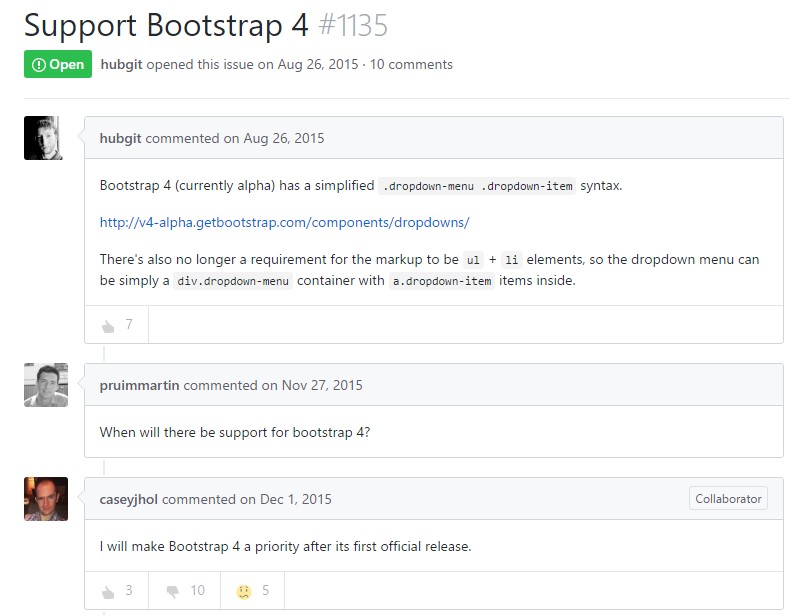
Select plugin trouble

Practical handling of the select plugin