Bootstrap Media queries Class
Intro
Like we told before inside the present day net that gets surfed nearly equally by means of mobile phone and desktop devices gaining your pages correcting responsively to the screen they get showcased on is a must. That is certainly why we have the strong Bootstrap framework at our side in its most current 4th version-- yet in development up to alpha 6 produced at this moment.
But what is this thing beneath the hood which it literally utilizes to execute the job-- precisely how the page's material gets reordered correctly and exactly what makes the columns caring the grid tier infixes just like
-sm--md-How you can utilize the Bootstrap Media queries Css:
The responsive activity of one of the most popular responsive framework inside its own most recent fourth edition gets to do the job with the help of the so called Bootstrap Media queries Class. What they execute is taking count of the size of the viewport-- the display of the device or the width of the web browser window in the case that the web page gets featured on desktop and using different designing regulations properly. So in common words they follow the straightforward logic-- is the width above or below a specific value-- and respectfully activate on or off.
Every viewport dimension-- such as Small, Medium and more has its very own media query identified with the exception of the Extra Small screen scale that in recent alpha 6 release has been employed universally and the
-xs-.col-xs-6.col-6The primary syntax
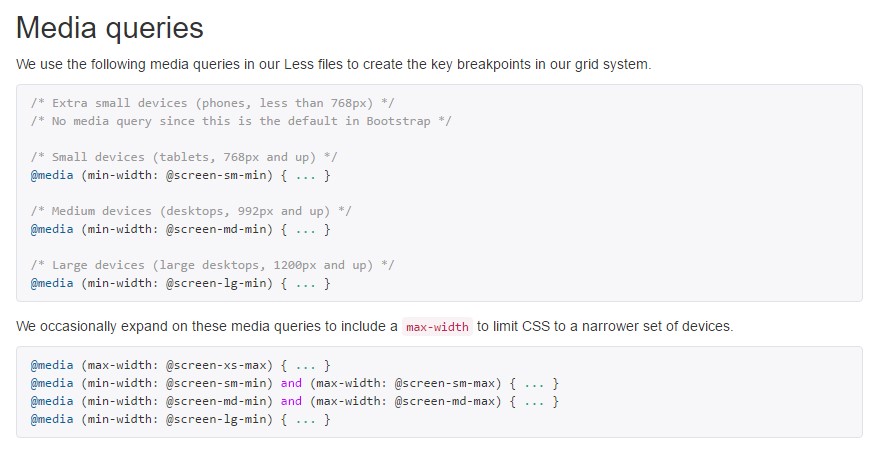
The basic format of the Bootstrap Media queries Override Css in the Bootstrap system is
@media (min-width: ~ breakpoint in pixels here ~) ~ some CSS rules to be applied ~@media (max-width: ~ breakpoint in pixels here ~) ~ some CSS ~One other issue to consider
Important factor to notice right here is that the breakpoint values for the various display screen dimensions vary by a individual pixel depending to the regulation which has been employed like:
Small display screen sizes -
( min-width: 576px)( max-width: 575px),Medium display screen scale -
( min-width: 768px)( max-width: 767px),Large size screen dimension -
( min-width: 992px)( max-width: 591px),And Extra big screen measurements -
( min-width: 1200px)( max-width: 1199px),Responsive media queries breakpoints
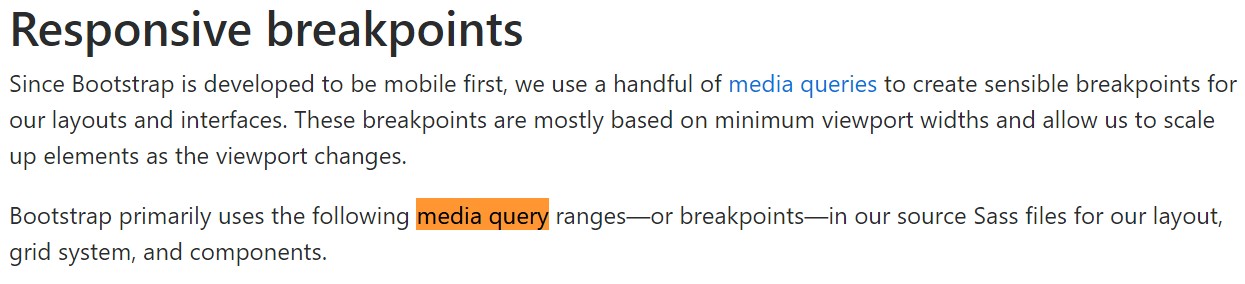
Since Bootstrap is undoubtedly established to be mobile first, we make use of a small number of media queries to create sensible breakpoints for styles and interfaces . These kinds of breakpoints are normally accordinged to minimal viewport widths as well as make it possible for us to scale up components just as the viewport changes. ( learn more here)
Bootstrap mainly applies the following media query extends-- or breakpoints-- in source Sass documents for arrangement, grid system, and elements.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Considering that we compose source CSS in Sass, all of media queries are actually accessible by Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We periodically utilize media queries that work in the some other path (the given screen size or even scaled-down):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthAgain, these particular media queries are additionally available via Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are likewise media queries and mixins for aim a single section of display sizes utilizing the lowest and maximum breakpoint widths.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These particular media queries are likewise readily available by means of Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...In addition, media queries may well cover numerous breakpoint widths:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...
<code/>
The Sass mixin for focus on the equivalent display screen size range would be:
<code>
@include media-breakpoint-between(md, xl) ...Final thoughts
Do note again-- there is simply no
-xs-@mediaThis enhancement is intending to brighten up both of these the Bootstrap 4's design sheets and us as creators considering that it follows the regular logic of the approach responsive material does the job stacking up right after a certain point and with the dropping of the infix there really will be much less writing for us.
Inspect a couple of online video training relating to Bootstrap media queries:
Connected topics:
Media queries approved documentation

Bootstrap 4: Responsive media queries breakpoints

Bootstrap 4 - Media Queries Technique