Bootstrap Modal Options
Intro
From time to time we really need to set the focus on a special details leaving everything rest lowered behind to make certain we have certainly captured the targeted visitor's focus or perhaps have plenties of data required to be obtainable through the web page however so huge it definitely will bore and push the ones viewing the page.
For this type of cases the modal element is pretty much priceless. What exactly it accomplishes is showing a dialog box having a great zone of the monitor diming out whatever else.
The Bootstrap 4 framework has every thing wanted for making such component along with minimal efforts and a practical intuitive development.
Bootstrap Modal is streamlined, and yet flexible dialog prompts powered via JavaScript. They assist a lot of help samplings from user alert ending with fully custom content and include a number of handy subcomponents, sizings, and far more.
How Bootstrap Modal Position performs
Before getting started by using Bootstrap's modal element, be sure to review the following since Bootstrap menu decisions have currently reformed.
- Modals are developed with HTML, CSS, and JavaScript. They are really set up above anything else inside the documentation and remove scroll from the
<body>- Clicking the modal "backdrop" is going to automatically finalize the modal.
- Bootstrap simply just provides one modal pane at a time. Nested modals usually aren't assisted given that we consider them to be bad user experiences.
- Modals usage
position:fixeda.modal- One again , because of the
position: fixed- In conclusion, the
autofocusKeep checking out for demos and application tips.
- Because of how HTML5 identifies its semantics, the autofocus HTML attribute comes with no effect in Bootstrap modals. To obtain the similar result, employ some custom-made JavaScript:
$('#myModal').on('shown.bs.modal', function ()
$('#myInput').focus()
)To start off we need to have a trigger-- an anchor or switch to get clicked in turn the modal to become revealed. To perform so simply just appoint
data-toggle=" modal"data-target="#myModal-ID"Instruction
And now let's create the Bootstrap Modal itself-- in the first place we need to have a wrapping element featuring the entire aspect-- appoint it
.modalA great idea would certainly be at the same time adding in the
.fadeIf those two don't match the trigger won't actually fire the modal up, you would also want to add the same ID which you have defined in the modal trigger since otherwise.
Optionally you might desire to include a close tab inside the header delegating it the class
.closedata-dismiss="modal"Essentially this id the system the modal components have in the Bootstrap framework and it practically has continued to be the identical in both Bootstrap version 3 and 4. The new version features a lot of new methods however it seems that the dev crew assumed the modals do work all right the method they are in this way they directed their interest away from them so far.
And now, lets have a look at the several types of modals and their code.
Modal components
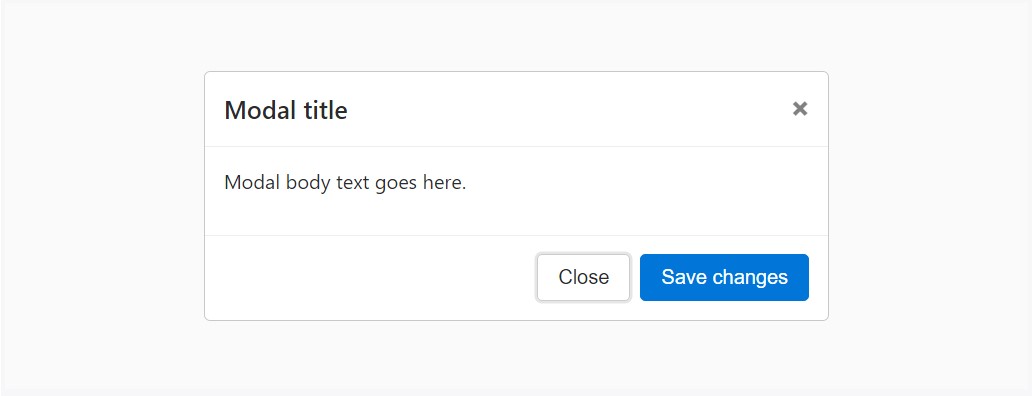
Below is a static modal sample ( suggesting the
positiondisplay<div class="modal fade">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<p>Modal body text goes here.</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-primary">Save changes</button>
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
</div>
</div>
</div>
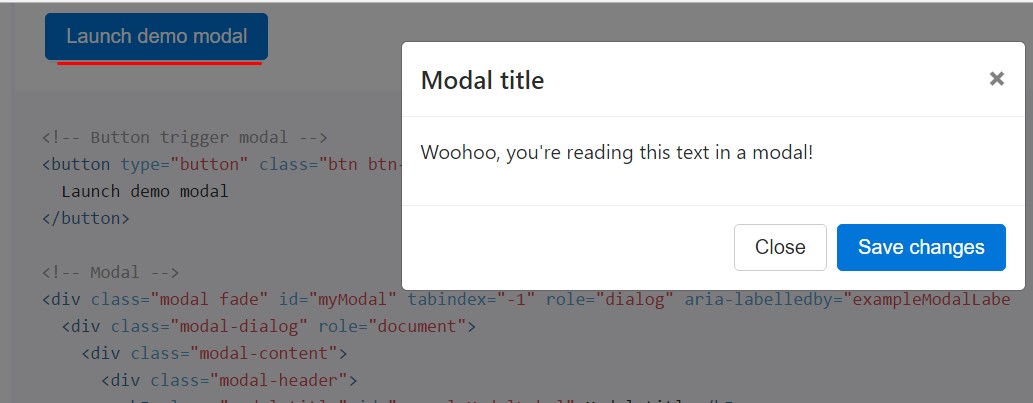
</div>Live demonstration
If you are going to apply a code listed below - a functioning modal demo is going to be triggered as showned on the image. It will definitely slide down and fade in from the top of the web page.

<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
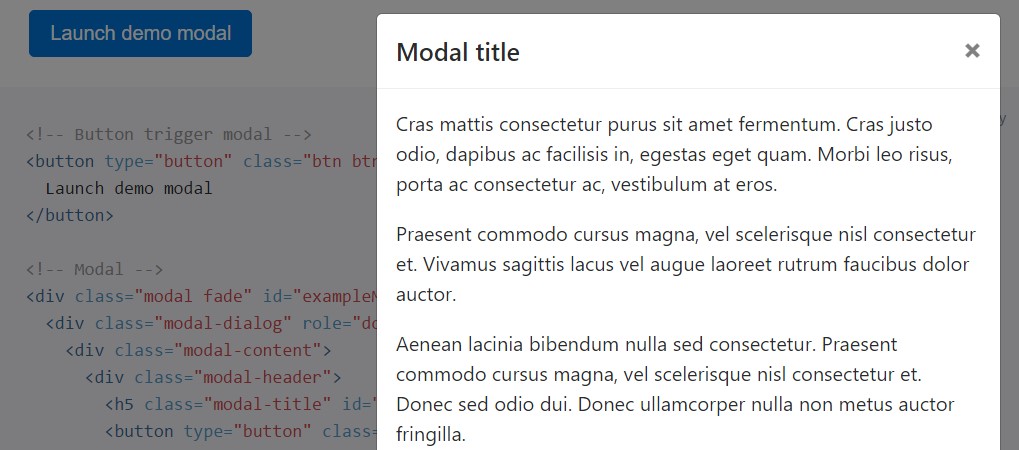
</div>Scrolling expanded material
When modals eventually become too extensive for the user's viewport or device, they scroll independent of the webpage in itself. Work the demo listed here to find exactly what we mean ( see post).

<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModalLong">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="exampleModalLong" tabindex="-1" role="dialog" aria-labelledby="exampleModalLongTitle" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLongTitle">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
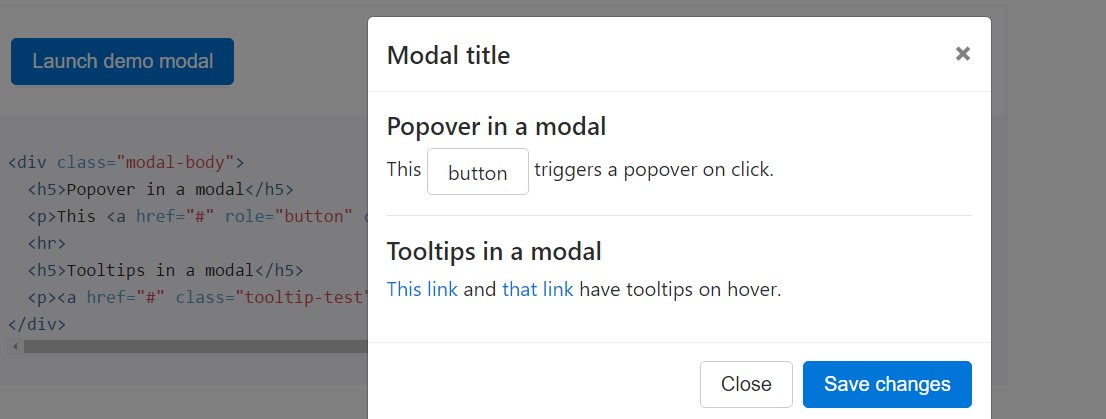
</div>Tooltips along with popovers
Tooltips plus popovers can surely be localized within modals just as demanded. Any tooltips and popovers within are also automatically dismissed when modals are closed.

<div class="modal-body">
<h5>Popover in a modal</h5>
<p>This <a href="#" role="button" class="btn btn-secondary popover-test" title="Popover title" data-content="Popover body content is set in this attribute.">button</a> triggers a popover on click.</p>
<hr>
<h5>Tooltips in a modal</h5>
<p><a href="#" class="tooltip-test" title="Tooltip">This link</a> and <a href="#" class="tooltip-test" title="Tooltip">that link</a> have tooltips on hover.</p>
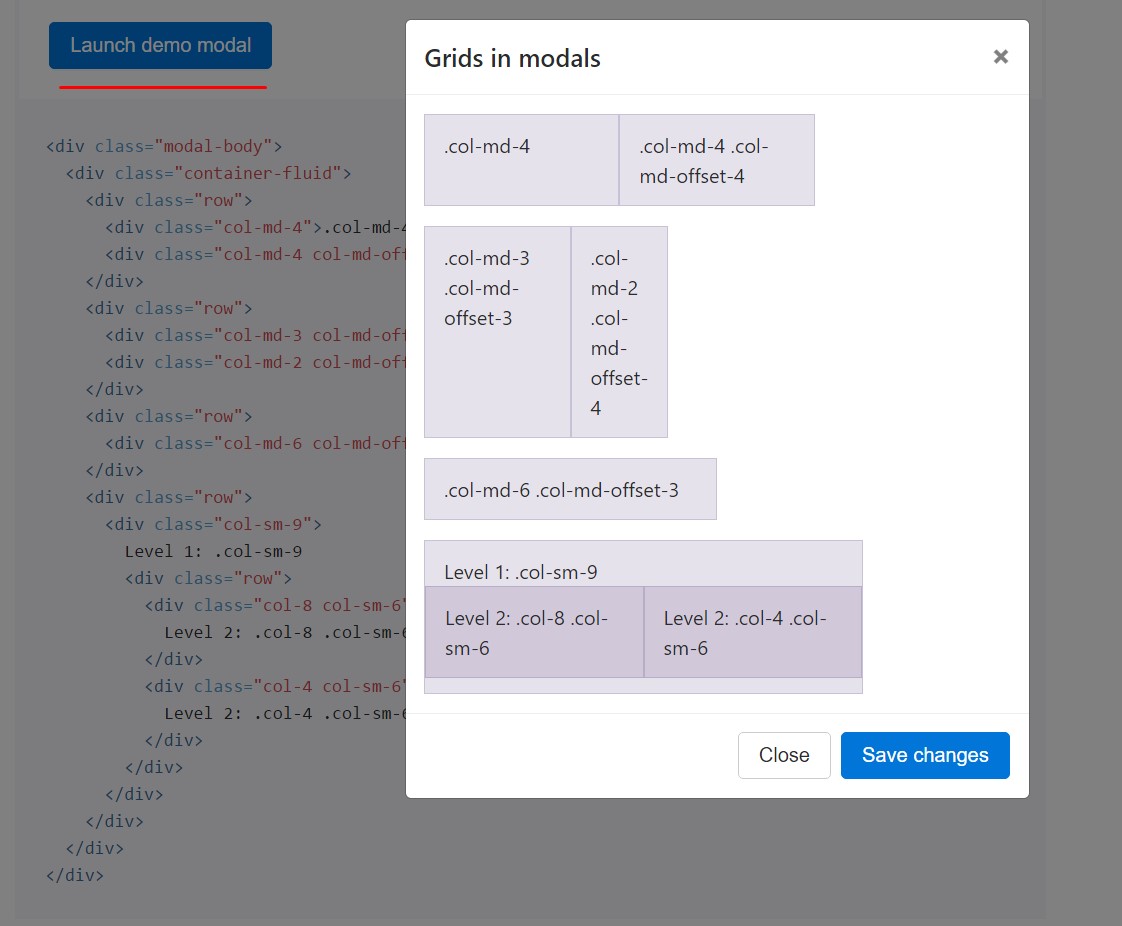
</div>Putting into action the grid
Apply the Bootstrap grid system in a modal by simply nesting
.container-fluid.modal-body
<div class="modal-body">
<div class="container-fluid">
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 col-md-offset-4">.col-md-4 .col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-3 col-md-offset-3">.col-md-3 .col-md-offset-3</div>
<div class="col-md-2 col-md-offset-4">.col-md-2 .col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-6 col-md-offset-3">.col-md-6 .col-md-offset-3</div>
</div>
<div class="row">
<div class="col-sm-9">
Level 1: .col-sm-9
<div class="row">
<div class="col-8 col-sm-6">
Level 2: .col-8 .col-sm-6
</div>
<div class="col-4 col-sm-6">
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>
</div>
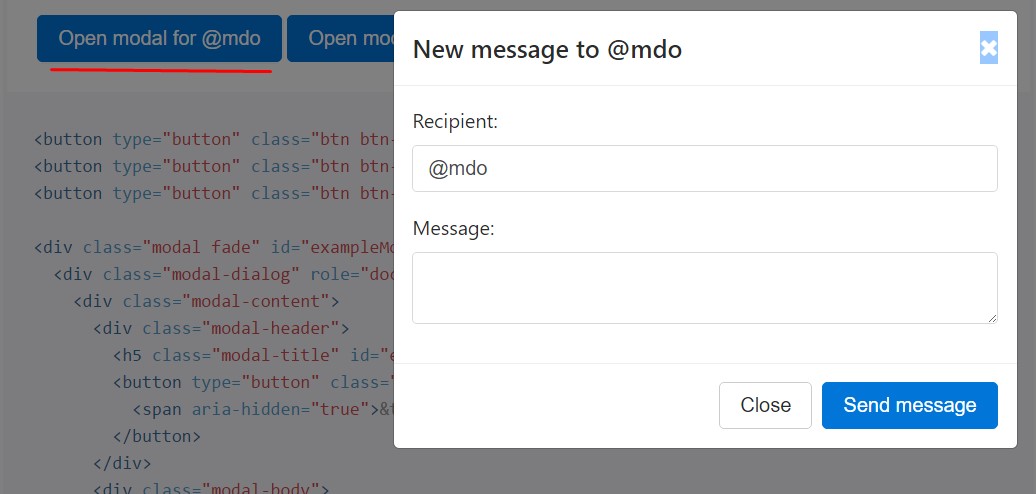
</div>Varying modal content
Use a bunch of tabs that lead to the identical modal using just a little diverse contents? Make use of
event.relatedTargetdata-*Shown below is a live demo complied with by example HTML and JavaScript. To find out more, read through the modal events docs for particulars on
relatedTarget

<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@mdo">Open modal for @mdo</button>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@fat">Open modal for @fat</button>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@getbootstrap">Open modal for @getbootstrap</button>
<div class="modal fade" id="exampleModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">New message</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<form>
<div class="form-group">
<label for="recipient-name" class="form-control-label">Recipient:</label>
<input type="text" class="form-control" id="recipient-name">
</div>
<div class="form-group">
<label for="message-text" class="form-control-label">Message:</label>
<textarea class="form-control" id="message-text"></textarea>
</div>
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Send message</button>
</div>
</div>
</div>
</div>$('#exampleModal').on('show.bs.modal', function (event)
var button = $(event.relatedTarget) // Button that triggered the modal
var recipient = button.data('whatever') // Extract info from data-* attributes
// If necessary, you could initiate an AJAX request here (and then do the updating in a callback).
// Update the modal's content. We'll use jQuery here, but you could use a data binding library or other methods instead.
var modal = $(this)
modal.find('.modal-title').text('New message to ' + recipient)
modal.find('.modal-body input').val(recipient)
)Pull out animation
For modals which just pop in instead of fade into view, get rid of the
.fade<div class="modal" tabindex="-1" role="dialog" aria-labelledby="..." aria-hidden="true">
...
</div>Dynamic heights
In the case that the height of a modal changes when it is exposed, you should employ
$(' #myModal'). data(' bs.modal'). handleUpdate()Availableness
Setting YouTube videos
Inserting YouTube videos clips in modals demands added JavaScript not within Bootstrap to instantly put an end to playback and more.
Alternative scales
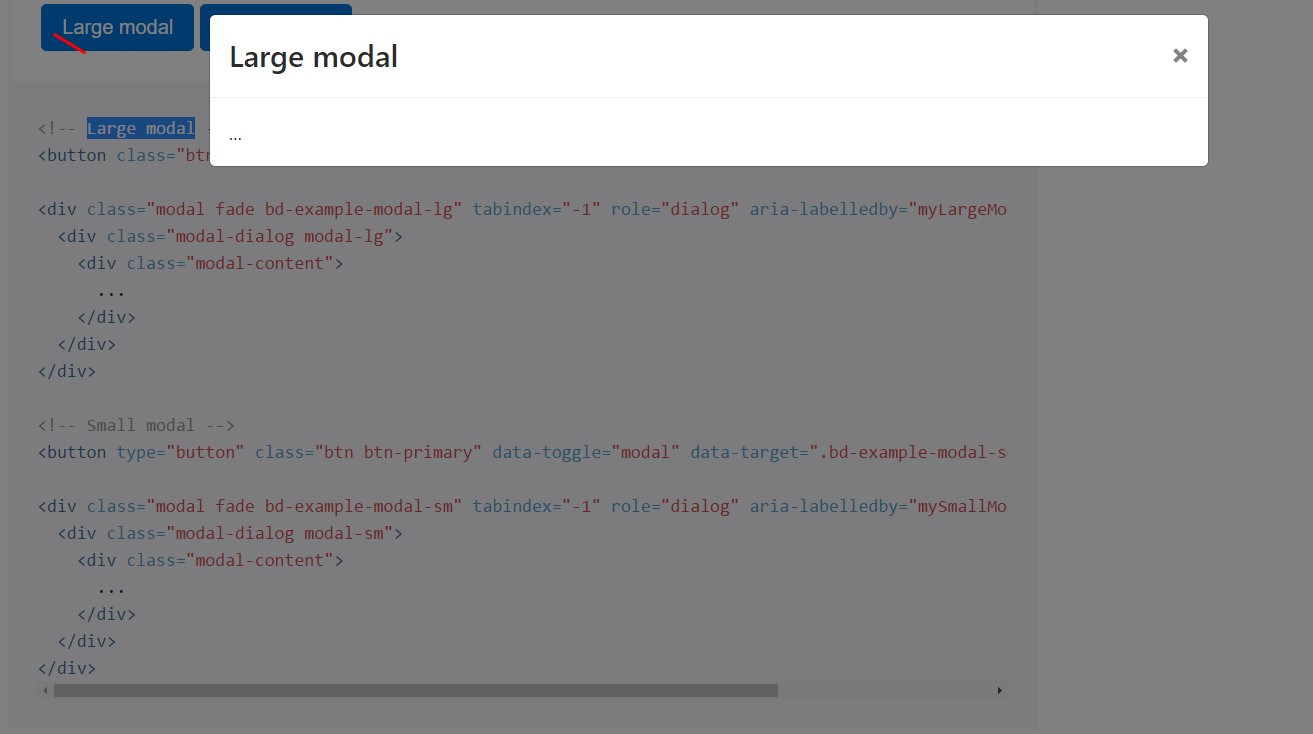
Modals feature two alternative proportions, readily available by using modifier classes to be placed on a
.modal-dialog
<!-- Large modal -->
<button class="btn btn-primary" data-toggle="modal" data-target=".bd-example-modal-lg">Large modal</button>
<div class="modal fade bd-example-modal-lg" tabindex="-1" role="dialog" aria-labelledby="myLargeModalLabel" aria-hidden="true">
<div class="modal-dialog modal-lg">
<div class="modal-content">
...
</div>
</div>
</div>
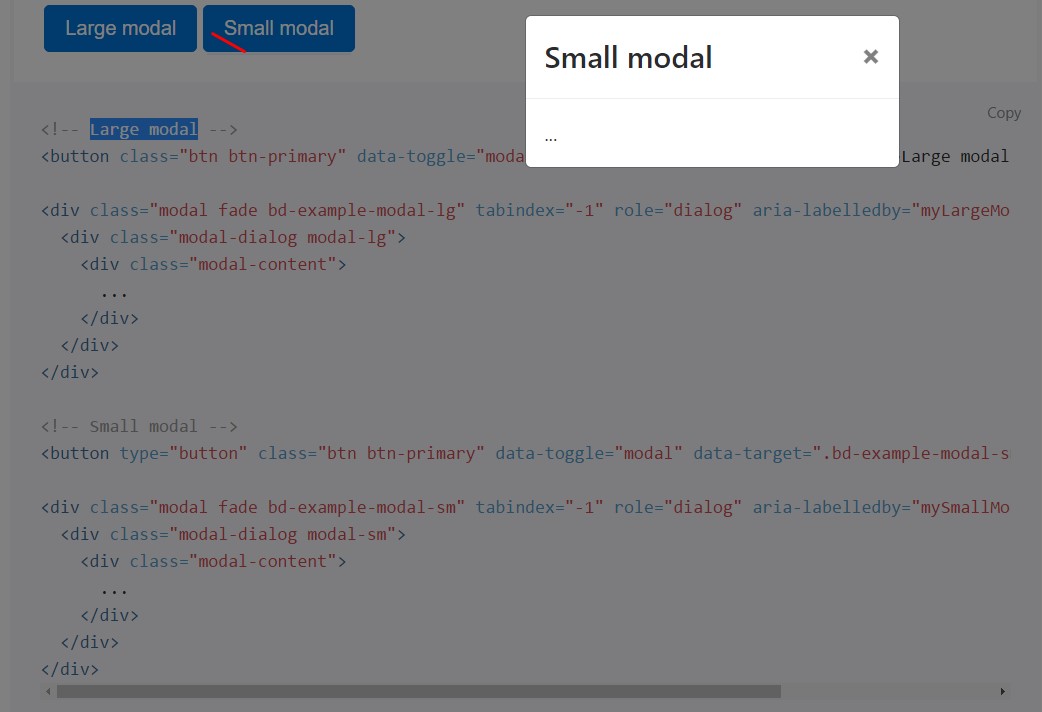
<!-- Small modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target=".bd-example-modal-sm">Small modal</button>
<div class="modal fade bd-example-modal-sm" tabindex="-1" role="dialog" aria-labelledby="mySmallModalLabel" aria-hidden="true">
<div class="modal-dialog modal-sm">
<div class="modal-content">
...
</div>
</div>
</div>Handling
The modal plugin toggles your hidden material on demand, using data attributes or JavaScript. It additionally provides
.modal-open<body>.modal-backdropVia files attributes
Activate a modal free from developing JavaScript. Set up
data-toggle="modal"data-target="#foo"href="#foo"<button type="button" data-toggle="modal" data-target="#myModal">Launch modal</button>Using JavaScript
Call a modal using id
myModal$('#myModal'). modal( options).Opportunities
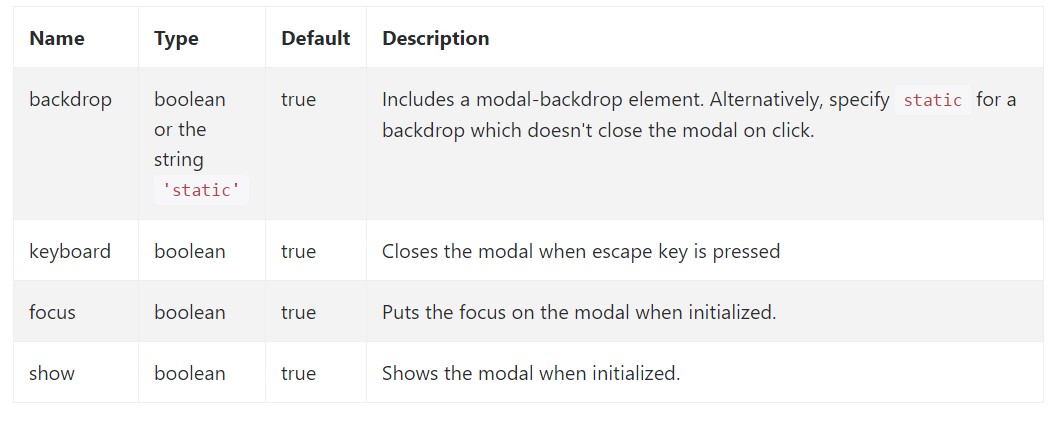
Features may possibly be passed via data attributes or JavaScript. For data attributes, append the option name to
data-data-backdrop=""Inspect also the image below:

Methods
.modal(options)
.modal(options)Triggers your material as a modal. Receives an optionally available options
object$('#myModal').modal(
keyboard: false
).modal('toggle')
.modal('toggle')Manually toggles a modal.
$('#myModal').modal('toggle').modal('show')
.modal('show')Manually begins a modal. Go back to the user before the modal has literally been demonstrated (i.e. before the
shown.bs.modal$('#myModal').modal('show').modal('hide')
.modal('hide')Manually covers up a modal. Go back to the user before the modal has in fact been covered up (i.e. just before the
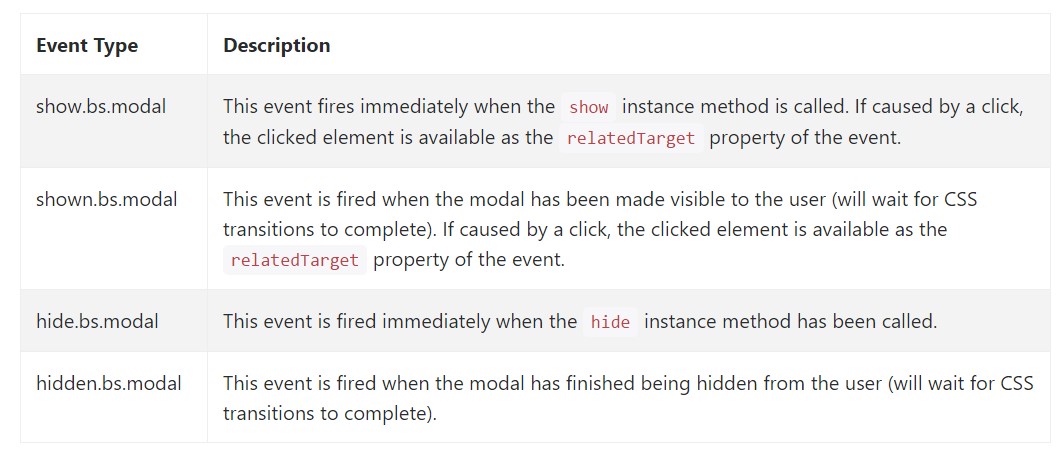
hidden.bs.modal$('#myModal').modal('hide')Bootstrap modals events
Bootstrap's modal class exposes a number of events for entraping inside modal performance. All modal events are fired at the modal in itself (i.e. at the
<div class="modal">
$('#myModal').on('hidden.bs.modal', function (e)
// do something...
)Final thoughts
We discovered exactly how the modal is established but exactly what could potentially be in it?
The reply is-- almost everything-- starting with a prolonged words and shapes plain part with some headings to the most complicated structure that using the flexible design methods of the Bootstrap framework could actually be a webpage in the page-- it is actually feasible and the option of executing it depends on you.
Do have in your mind however if at a specific point the material to be soaked the modal gets far too much perhaps the more desirable method would be putting the entire element into a different webpage if you want to gain basically greater appearance and usage of the whole display screen size accessible-- modals a meant for smaller sized blocks of content prompting for the viewer's interest .
Check out some youtube video guide about Bootstrap modals:
Connected topics:
Bootstrap modals: formal records

W3schools:Bootstrap modal training

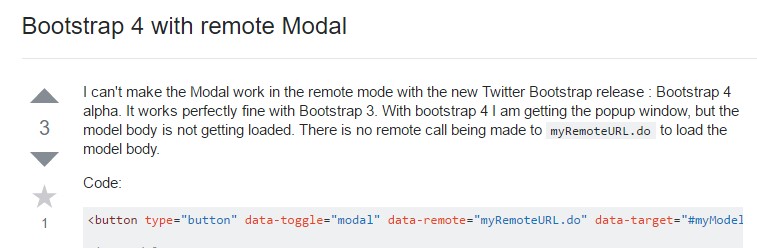
Bootstrap 4 with remote modal