Bootstrap Alert Box
Introduction
The alerts are from these components you even usually do not consider as far as you extremely get to need them. They are put to use for providing fast in time information for the user working with the website hopefully aiming his or hers focus to a specific direction or evoking certain actions.
The alerts are most often used as well as forms to give the user a tip if a field has been filled in wrongly, which is the correct format expected or which is the status of the submission once the submit button has been clicked.
As most of the elements in the Bootstrap framework the alerts also do have a well-kept predefined look and semantic classes which can be used according to the particular circumstance where the Bootstrap Alert has been shown on screen. As it's an alert notification it's important to take user's attention but after all keep him in the zone of comfort nevertheless it might even be an error report. ( check this out)
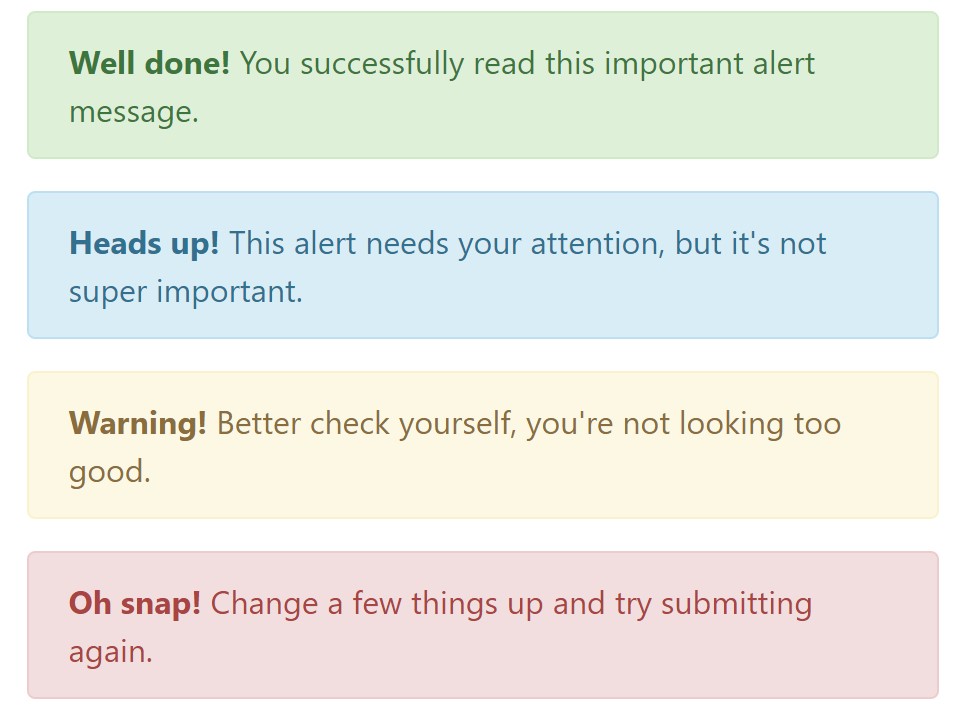
This gets accomplished by the use of delicate pale colours each being intuitively been connected to the semantic of the message content just like green for Success, Light Blue for basic information, Light yellow desiring for user's attention and Mild red pointing out there is in fact something wrong.
<div class="alert alert-success" role="alert">
<strong>Well done!</strong> You successfully read this important alert message.
</div>
<div class="alert alert-info" role="alert">
<strong>Heads up!</strong> This alert needs your attention, but it's not super important.
</div>
<div class="alert alert-warning" role="alert">
<strong>Warning!</strong> Better check yourself, you're not looking too good.
</div>
<div class="alert alert-danger" role="alert">
<strong>Oh snap!</strong> Change a few things up and try submitting again.
</div>Color of the link
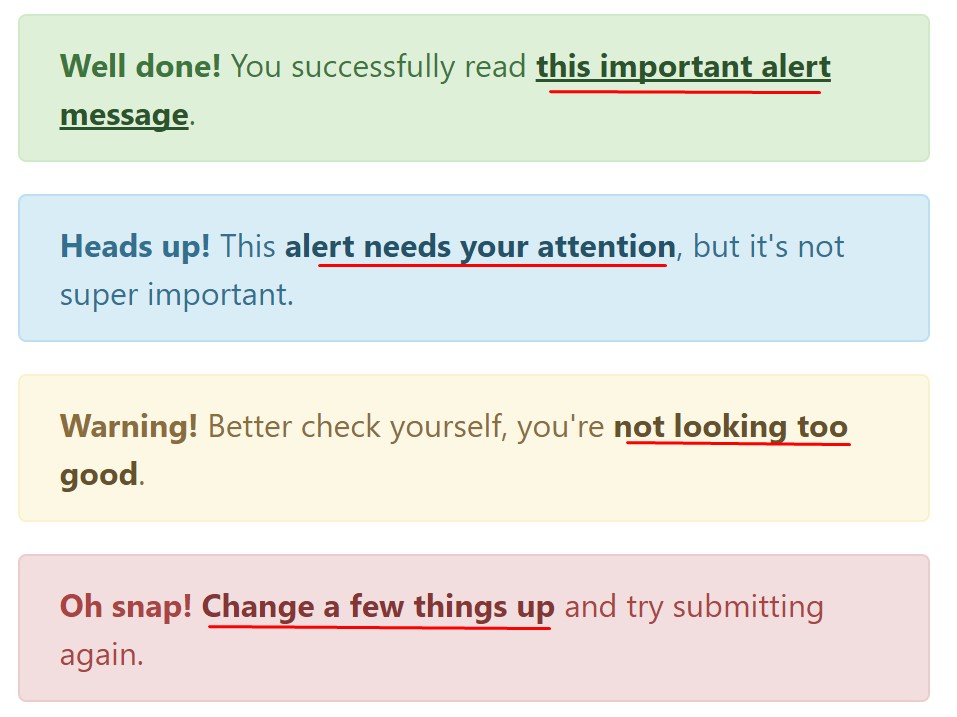
It may not be seen at a look but the font colour also is in fact following this color scheme as well-- just the colours are much much darker so get intuitively taken dark but the truth is it's not exactly so.
Exact same goes not only for the alert message in itself but even for the links included in it-- there are link classes taking out the outline and painting the anchor elements in the correct colour so they match the overall alert text message look.

<div class="alert alert-success" role="alert">
<strong>Well done!</strong> You successfully read <a href="#" class="alert-link">this important alert message</a>.
</div>
<div class="alert alert-info" role="alert">
<strong>Heads up!</strong> This <a href="#" class="alert-link">alert needs your attention</a>, but it's not super important.
</div>
<div class="alert alert-warning" role="alert">
<strong>Warning!</strong> Better check yourself, you're <a href="#" class="alert-link">not looking too good</a>.
</div>
<div class="alert alert-danger" role="alert">
<strong>Oh snap!</strong> <a href="#" class="alert-link">Change a few things up</a> and try submitting again.
</div>Extra important information for alerts
A factor to note-- the color tones offer their clear meaning just for those who really get to notice them. So that it's a good thing to either ensure the visible content itself offers the meaning of the alert well enough or to eventually add certain extra explanations to only be seen by screen readers if you want to grant the page's accessibility .
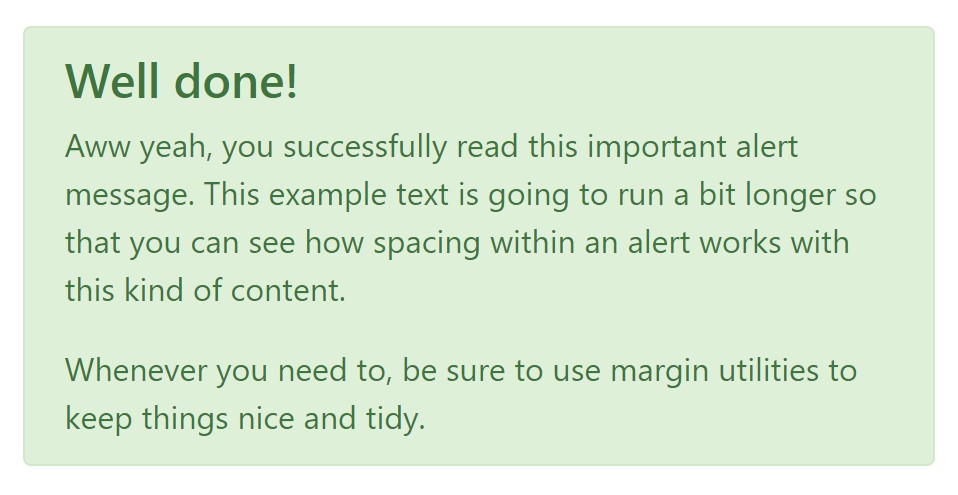
Along with links and basic HTML tags like strong for example the alert elements in Bootstrap 4 can also contain Headings and paragraphs for the situations when you want to showcase a bit longer content ( click here).

<div class="alert alert-success" role="alert">
<h4 class="alert-heading">Well done!</h4>
<p>Aww yeah, you successfully read this important alert message. This example text is going to run a bit longer so that you can see how spacing within an alert works with this kind of content.</p>
<p class="mb-0">Whenever you need to, be sure to use margin utilities to keep things nice and tidy.</p>
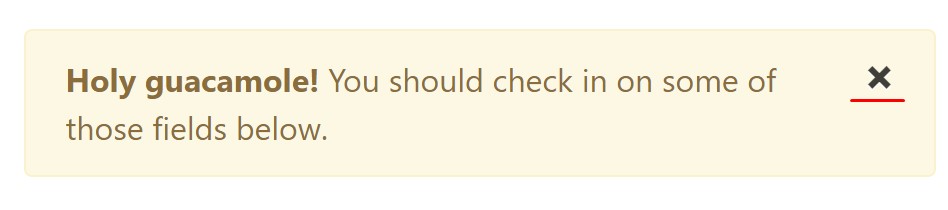
</div>Decline the alert
Once more ensure the visual comfort of the visitors, you can also add an X icon to dismiss the alert and add a cool transition to it to.

<div class="alert alert-warning alert-dismissible fade show" role="alert">
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<strong>Holy guacamole!</strong> You should check in on some of those fields below.
</div>Currently there are four varieties of contextual alert messages in Bootstrap 4 framework - they are knowned as Success, Info, Warning and Danger. Do not let however their titles to limit the manner you're making use of them-- all of these are just some color schemes and the method they will be actually implemented in your web site is totally up to you and absolutely depends on the particular scenario.
For example-- if the color scheme of your page makes use of the red as primary color tone it might be quite suitable to present the alert for successful form submission in red too using the predefined alert danger visual aspect in order to much better mix with the webpage and save time defining your own classes.
The predefined alert classes are just some consistent appearances and the responsibility for using them lays entirely on the designer's shoulders.
JavaScript activity of the Bootstrap Alert Styles
Triggers
Enable dismissal of an alert using JavaScript
$(".alert").alert()Enable dismissal of an alert by using JavaScript
Or even with information attributes on a button within the alert, as demonstrated above
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>Take note of that shutting an alert will remove it from the DOM.
Options
$().alert()$().alert('close')Events
Bootstrap's alert plugin makes vulnerable a few events for netting in to alert capability.
close.bs.alertclosed.bs.alertCheck a number of youtube video information about Bootstrap alerts
Linked topics:
Bootstrap alerts formal information

W3schools:Bootstrap alert tutorial

Bootstrap Alert Issue