Bootstrap Login forms Css
Intro
Sometimes we require to defend our valuable web content to provide access to only several people to it or else dynamically personalise a part of our websites depending on the particular customer that has been actually watching it. But how could we actually know each separate website visitor's persona due to the fact that there are actually a lot of of them-- we must discover an straightforward and reliable approach getting to know who is whom.
This is exactly where the user accessibility management arrives initially interacting with the visitor with the so knowledgeable login form component. Inside the latest 4th edition of one of the most prominent mobile friendly web-site page creation framework-- the Bootstrap 4 we have a plenty of features for producing such forms so what we are certainly intending to do right here is having a look at a some sample just how can a simple login form be developed employing the handy instruments the most recent edition arrives with. ( read here)
Effective ways to make use of the Bootstrap Login forms Modal:
For beginners we need a
<form>Inside of it certain
.form-groupOrdinarily it's more practical to apply visitor's mail as opposed to making them determine a username to affirm to you considering that normally anybody realizes his e-mail and you can constantly question your site visitors another time to exclusively provide you the method they would certainly like you to address them. So inside of the first
.form-group<label>.col-form-labelfor = " ~ the email input which comes next ID here ~ "Next we require an
<input>type = "email"type="text"id=" ~ some short ID here ~ ".form-controltypeNext comes the
.form-group<label>.col-form-labelfor= " ~ the password input ID here ~ "<input>Next arrives the
.form-group<label>.col-form-labelfor= " ~ the password input ID here ~ "<input>Next we need to place an
<input>.form-controltype="password"id= " ~ should be the same as the one in the for attribute of the label above ~ "Ultimately we need a
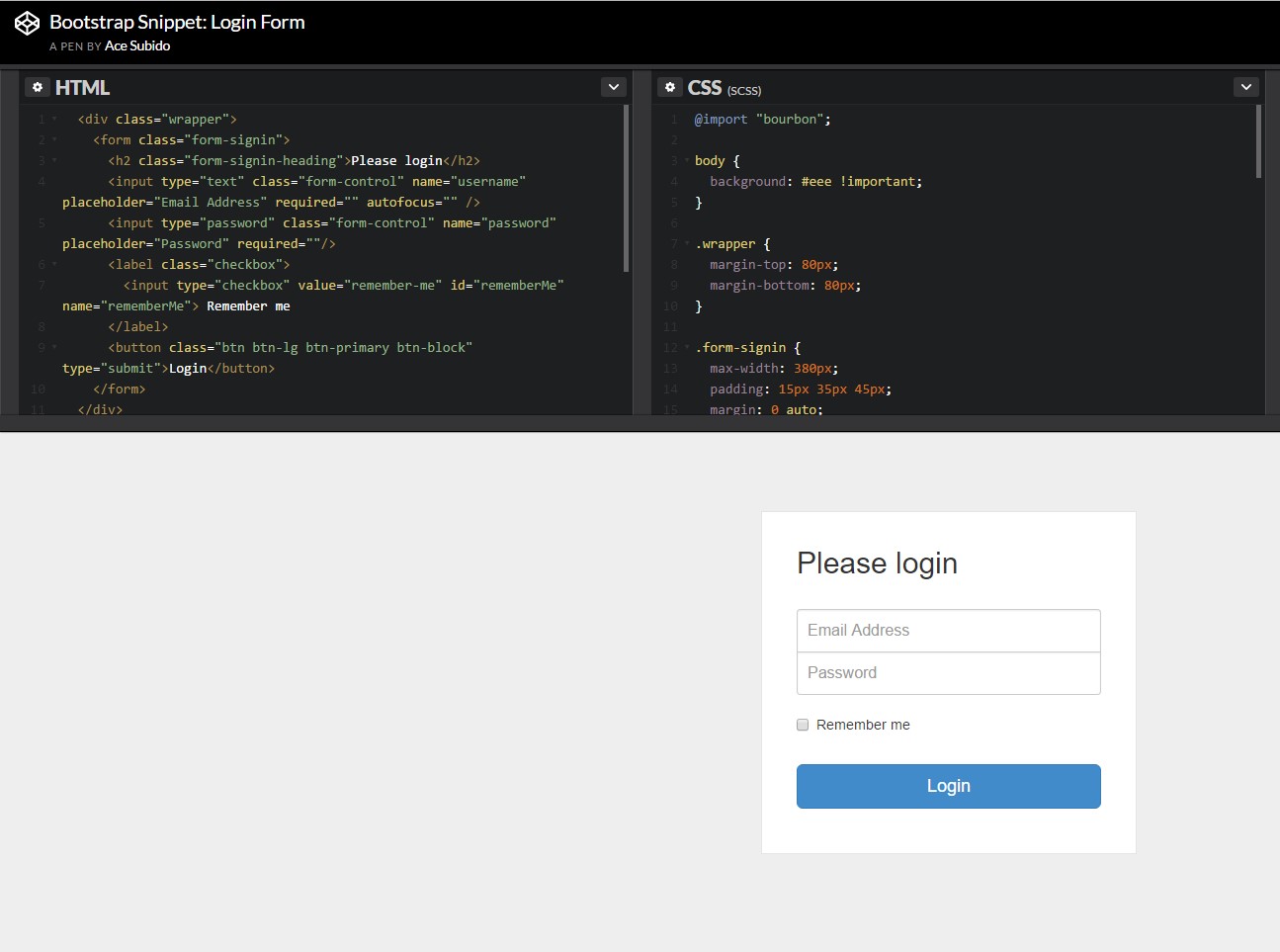
<button>type="submit"Example of login form
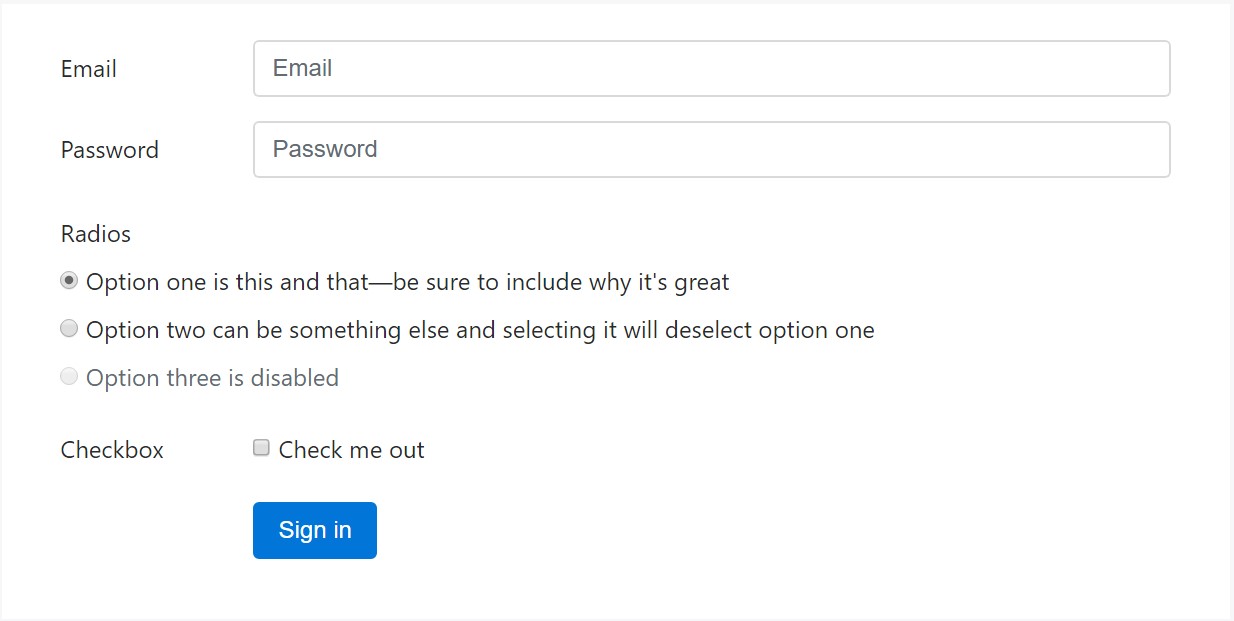
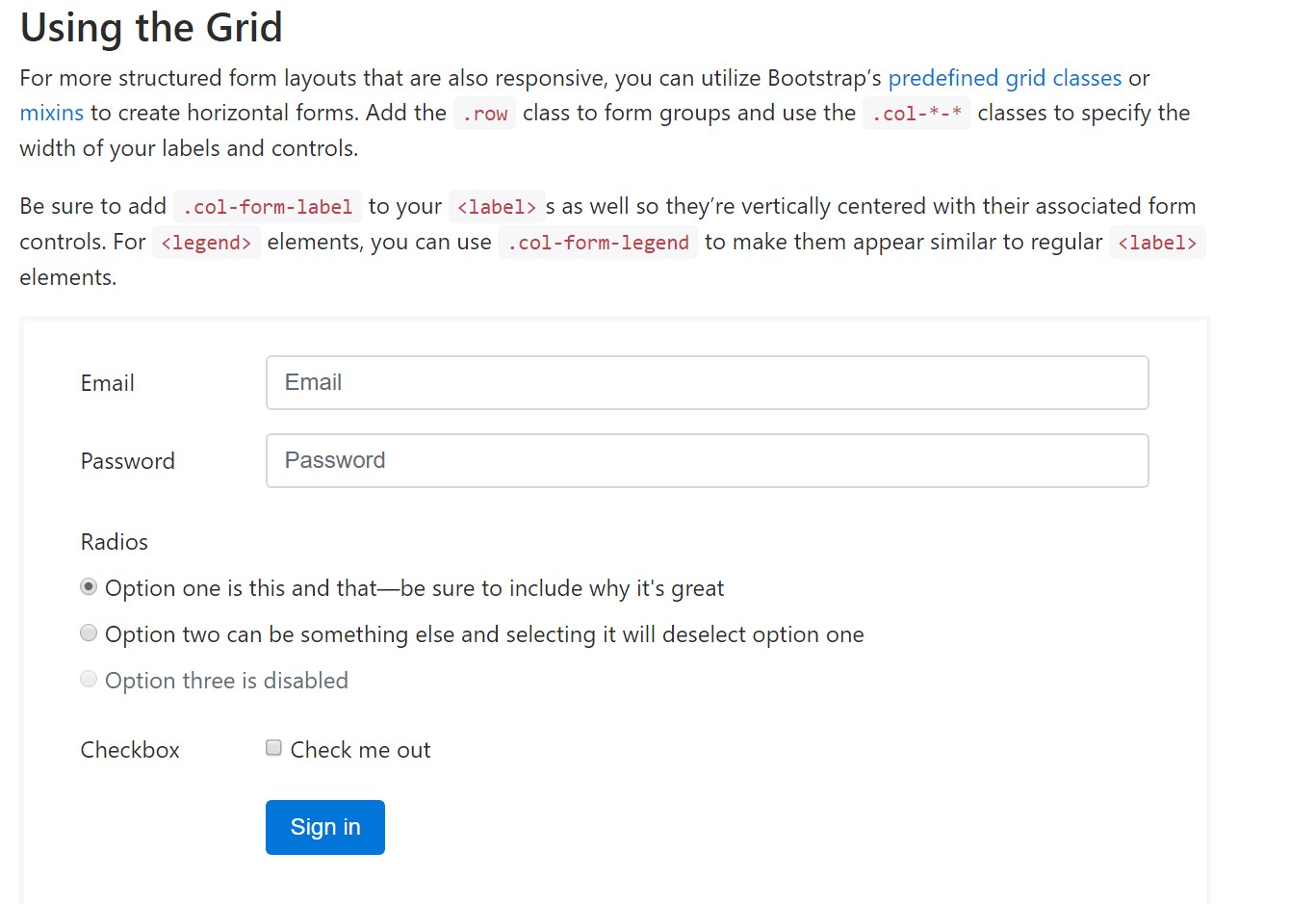
For extra organized form layouts which are equally responsive, you have the ability to apply Bootstrap's predefined grid classes or else mixins to set up horizontal forms. Put in the
. row.col-*-*Ensure to include
.col-form-label<label><legend>.col-form-legend<label><div class="container">
<form>
<div class="form-group row">
<label for="inputEmail3" class="col-sm-2 col-form-label">Email</label>
<div class="col-sm-10">
<input type="email" class="form-control" id="inputEmail3" placeholder="Email">
</div>
</div>
<div class="form-group row">
<label for="inputPassword3" class="col-sm-2 col-form-label">Password</label>
<div class="col-sm-10">
<input type="password" class="form-control" id="inputPassword3" placeholder="Password">
</div>
</div>
<fieldset class="form-group row">
<legend class="col-form-legend col-sm-2">Radios</legend>
<div class="col-sm-10">
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>
</div>
</fieldset>
<div class="form-group row">
<label class="col-sm-2">Checkbox</label>
<div class="col-sm-10">
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox"> Check me out
</label>
</div>
</div>
</div>
<div class="form-group row">
<div class="offset-sm-2 col-sm-10">
<button type="submit" class="btn btn-primary">Sign in</button>
</div>
</div>
</form>
</div>Final thoughts
Essentially these are the fundamental features you'll require in order to establish a standard Bootstrap Login forms Layout through the Bootstrap 4 framework. If you seek some extra challenging visual appeals you are actually free to have a complete advantage of the framework's grid system organizing the components practically any way you would certainly believe they should take place.
Check a number of online video tutorials about Bootstrap Login forms Dropdown:
Linked topics:
Bootstrap Login Form authoritative documentation

Article:How To Create a Bootstrap Login Form

Another representation of Bootstrap Login Form