Bootstrap Modal Popup Set
Introduction
Commonly, when we generate our webpages there is such web content we really don't wish to take place on them until it is definitely really needed by the site visitors and once such time comes they should have the ability to simply just take a intuitive and uncomplicated action and get the desired information in a matter of minutes-- quickly, easy and on any screen dimension. If this is the scenario the HTML5 has just the appropriate feature-- the modal. ( read this)
Important factors to take into account:
Just before starting using Bootstrap's modal element, ensure to read through the following considering that Bootstrap menu decisions have recently switched.
- Modals are constructed with HTML, CSS, and JavaScript. They're located above anything else located in the document and remove scroll from the
<body>- Clicking on the modal "backdrop" will immediately finalize the modal.
- Bootstrap just supports one modal window at a time. Embedded modals aren't maintained given that we think them to remain weak user experiences.
- Modals use
position:fixeda.modal- One once again , because of the
position: fixed- In conclusion, the
autofocusContinue reviewing for demos and application guides.
- Due to how HTML5 explains its semantics, the autofocus HTML attribute features no result in Bootstrap Modal Popup Position. To obtain the exact same effect, apply certain custom made JavaScript:
$('#myModal').on('shown.bs.modal', function ()
$('#myInput').focus()
)The best way to apply the Bootstrap Modal Popup Position:
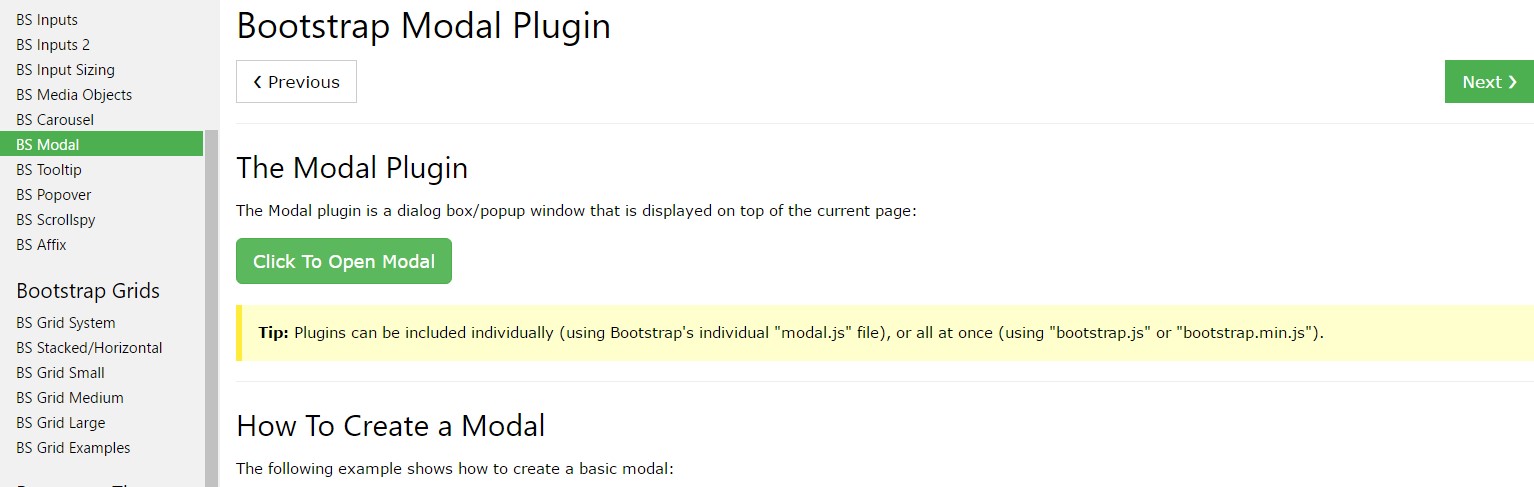
Modals are totally supported in recent fourth edition of probably the most popular responsive framework-- Bootstrap and is able to additionally be designated to display in various sizes inning accordance with developer's demands and visual sense however we'll get to this in just a moment. First why don't we discover effective ways to set up one-- step by step.
To start with we demand a container to conveniently wrap our disguised material-- to create one set up a
<div>.modal.fadeYou need to put in several attributes too-- such as an unique
id=" ~the modal unique name ~ "tabindex=" -1 "Tab.modal-dialog.modal-lg.modal-smAfter that we need a wrapper for the actual modal material carrying the
.modal-content.modal-header<button>.closedata-dismiss="modal"<span>×<h1>-<h6>.modal-titleAfter correcting the header it's time for developing a wrapper for the modal material -- it needs to happen along with the header feature and carry the
.modal-body.modal-footerdata-dismiss="modal"Now as soon as the modal has been established it is actually moment for creating the element or elements which we are heading to utilize to launch it up or else to puts it simply-- make the modal appear ahead of the visitors whenever they choose that they need the info carried inside it. This usually gets completed through a
<button>data-toggle = "modal"data-target = " ~ the unique ID attribute of the modal element we need to fire ~ "Approaches
.modal(options)
.modal(options)Activates your web content as a modal. Accepts an extra options
object$('#myModal').modal(
keyboard: false
).modal('toggle')
.modal('toggle')Manually toggles a modal.
$('#myModal').modal('toggle').modal('show')
.modal('show')Manually starts a modal. Returns to the user just before the modal has really been presented (i.e. before the
shown.bs.modal$('#myModal').modal('show').modal('hide')
.modal('hide')Manually conceals a modal. Go back to the caller before the modal has truly been covered (i.e. before the
hidden.bs.modal$('#myModal').modal('hide')Bootstrap modals activities
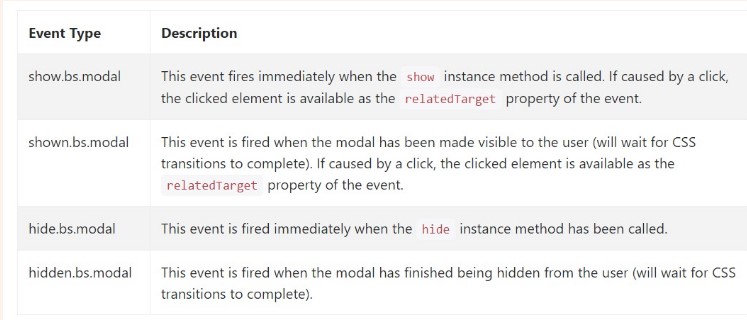
Bootstrap's modal class reveals a couple of events for entraping into modal useful functionality. All modal events are fired at the modal itself (i.e. at the
<div class="modal">$('#myModal').on('hidden.bs.modal', function (e)
// do something...
)Final thoughts
Primarily that is really all of the critical points you need to take care about once generating your pop-up modal element with the latest 4th version of the Bootstrap responsive framework-- right now go get an item to cover inside it.
Inspect a couple of video clip short training regarding Bootstrap Modal Popup:
Related topics:
Bootstrap Modal Popup: main records

Bootstrap Modal Popup: short training article

An additional valuable content concerning Bootstrap Modal Popup