Bootstrap Row Form
Introduction
Exactly what do responsive frameworks handle-- they supply us with a convenient and working grid environment to place out the content, ensuring that if we specify it right and so it will operate and present correctly on any gadget despite the proportions of its display screen. And much like in the construction each and every framework including one of the most preferred one in its newest version-- the Bootstrap 4 framework-- include just a couple of principal features that made and integrated correctly can help you design almost any sort of attractive visual appeal to suit your style and sight.
In Bootstrap, in general, the grid structure gets built by three major elements that you have probably previously found around looking into the code of some pages-- these are simply the
.container.container-fluid.row.col-If you're quite new to this whole entire thing and at times can think about which was the correct manner these 3 needs to be applied within your markup here is a practical trick-- all you have to always remember is CRC-- this abbreviation comes regarding Container-- Row-- Column. And since you'll shortly adapt seeing the columns like the innermost component it is certainly not change possible you would certainly misstep what the primary and the last C means. ( learn more here)
Several words with regards to the grid system in Bootstrap 4:
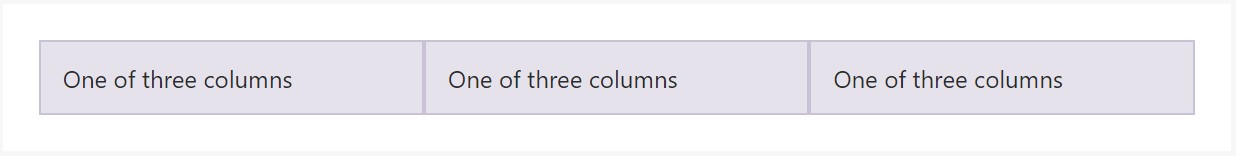
Bootstrap's grid system works with a set of columns, rows, and containers to format plus line up web content. It's built by having flexbox and is perfectly responsive. Shown below is an illustration and an in-depth explore precisely how the grid comes together.
The above scenario builds three equal-width columns on small, medium, big, and also extra large size gadgets using our predefined grid classes. Those columns are centralized in the webpage having the parent
.containerHere is actually in what way it performs:
- Containers present a way to centralize your internet site's components. Utilize
.container.container-fluid- Rows are horizontal bunches of columns which make sure your columns are definitely arranged appropriately. We utilize the negative margin method with regards to
.row- Material needs to be installed within columns, and also only columns can be immediate children of Bootstrap Row Form.
- With the help of flexbox, grid columns with no a set width is going to immediately design having same widths. As an example, four instances of
.col-sm- Column classes signify the amount of columns you 'd like to work with out of the possible 12 per row. { In this way, in the case that you need three equal-width columns, you can surely use
.col-sm-4- Column
widths- Columns come with horizontal
paddingmarginpadding.no-gutters.row- There are five grid tiers, one for each and every responsive breakpoint: all breakpoints (extra small-sized), little, medium, large, and extra big.
- Grid tiers are built upon minimal widths, signifying they apply to that one tier plus all those above it (e.g.,
.col-sm-4- You are able to use predefined grid classes as well as Sass mixins for extra semantic markup.
Be aware of the limits plus bugs about flexbox, like the inability to employ a number of HTML components as flex containers.
While the Containers provide us fixed in max width or extending from edge to edge horizontal space on screen with small helpful paddings around and the columns provide the means to distributing the display screen area horizontally-- once again with several paddings across the real content granting it a space to breathe we are simply intending to point our consideration to the Bootstrap Row element and all of the amazing approaches we can use it for designating, lining up and distributing its contents employing the brilliant new to alpha 6 flexbox utilities which are in fact several classes to incorporate to the
.row-sm--md-Efficient ways to put into action the Bootstrap Row Table:
Flexbox utilities can be utilized for putting together the structure of the features put within a
.row.flex-row.flex-row-reverse.flex-column.flex-column-reverseRight here is the way the grid tiers infixes get used-- for example to stack the
.row.flex-lg-column.flex-Together with the flexbox utilities applied to a
.row.justify-content-start.justify-content-end.justify-content-center.justify-content between.justify-content-aroundThis counts likewise to the vertical location that in Bootstrap 4 flexbox utilities has been addressed just as
.align-.align-items-start.row.align-items-end.align-items-centerAnother alternatives are straightening the materials by their baselines being adjusted the class is
.align-items-baseline.align-items-stretchEach of the flexbox utilities talked about so far maintain separate grid tiers infixes-- include them right before the very last word of the corresponding classes-- such as
.align-items-sm-stretch.justify-content-md-betweenFinal thoughts
Here is simply exactly how this important but at first look not so adjustable element-- the
.rowCheck out a few on-line video short training relating to Bootstrap Row:
Connected topics:
Bootstrap 4 Grid system: main documentation

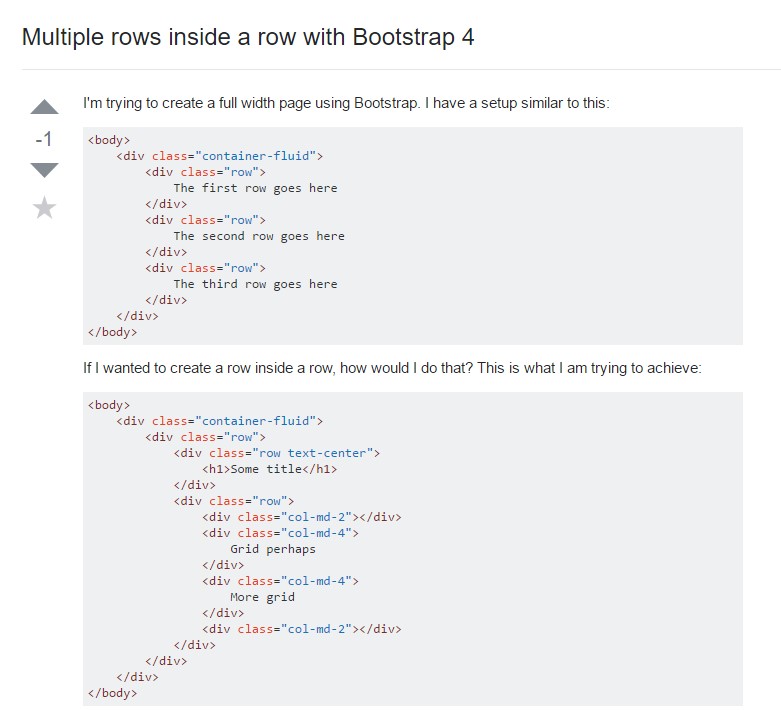
Multiple rows inside a row with Bootstrap 4

One more trouble: .row
causes horizontal overflow
.row