Bootstrap Jumbotron Header
Overview
In certain cases we require feature a description obvious and loud from the very start of the page-- such as a advertising relevant information, upcoming celebration notice or whatever. To develop this particular announcement clear and deafening it's as well undoubtedly a great idea positioning them even above the navbar as type of a general explanation and description.
Providing these types of elements in an appealing and more significantly-- responsive method has been discovered in Bootstrap 4. What the latest edition of one of the most popular responsive system in its current fourth version must encounter the need of specifying something together with no doubt fight in front of the page is the Bootstrap Jumbotron Carousel component. It becomes styled with large size text and some heavy paddings to attain eye-catching and clean appeal. ( read here)
Effective ways to make use of the Bootstrap Jumbotron Carousel:
To incorporate this sort of element in your pages create a
<div>.jumbotron.jumbotron-fluid.jumbotron-fluidAnd as easy as that you have actually developed your Jumbotron element-- still unfilled yet. By default it becomes styled having a little rounded corners for friendlier appeal and a pale grey background colour - now everything you require to do is wrapping several material like an appealing
<h1><p>For examples
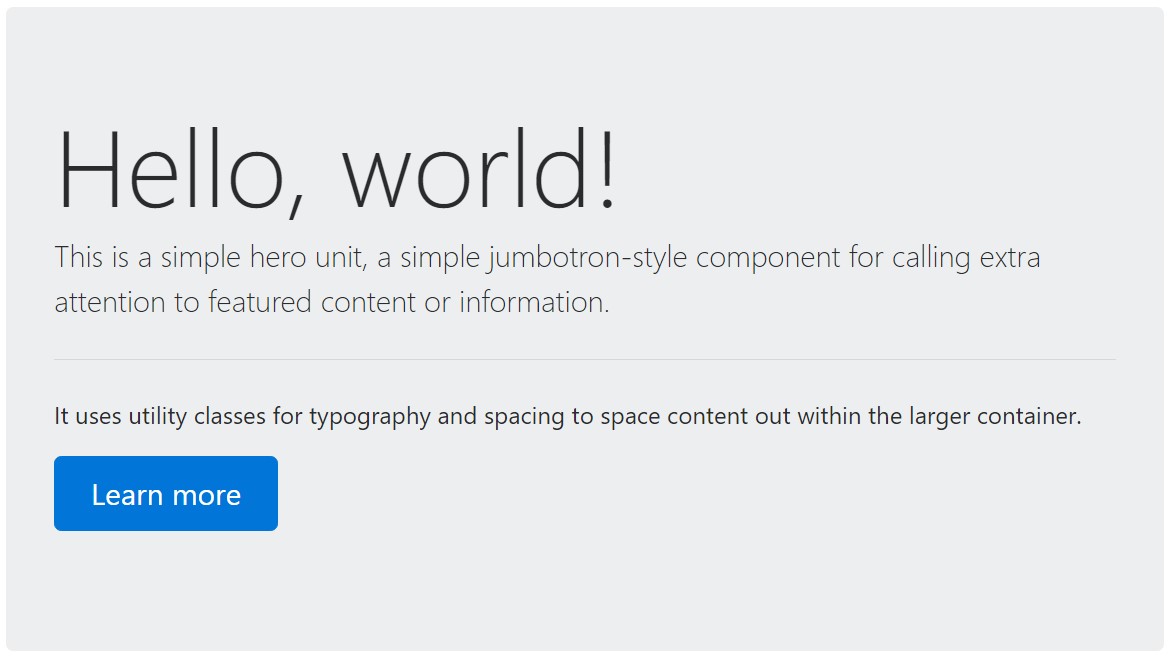
<div class="jumbotron">
<h1 class="display-3">Hello, world!</h1>
<p class="lead">This is a simple hero unit, a simple jumbotron-style component for calling extra attention to featured content or information.</p>
<hr class="my-4">
<p>It uses utility classes for typography and spacing to space content out within the larger container.</p>
<p class="lead">
<a class="btn btn-primary btn-lg" href="#" role="button">Learn more</a>
</p>
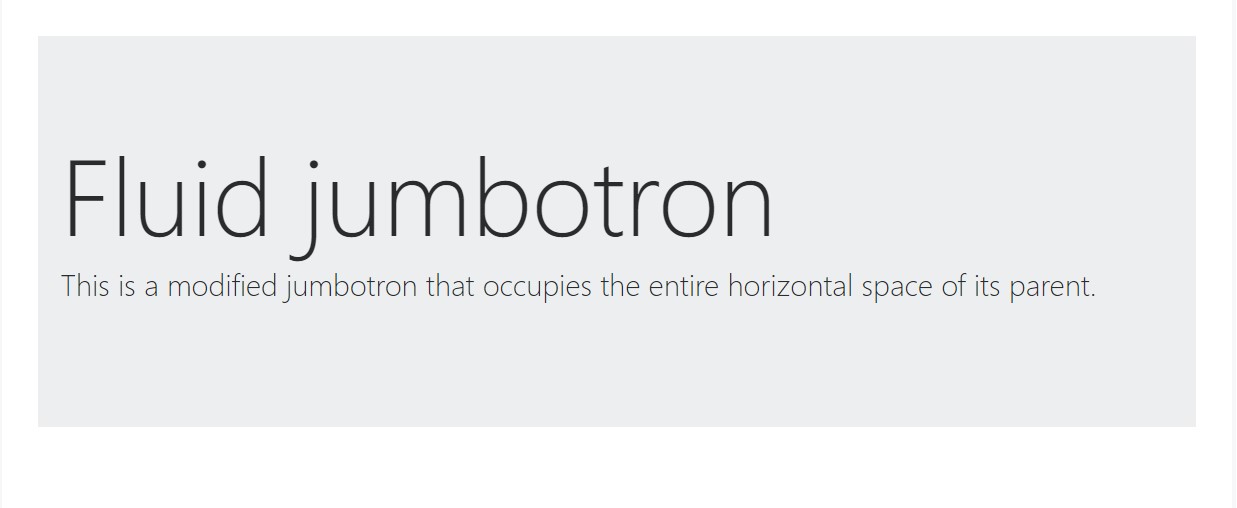
</div>To develop the jumbotron full size, and also with no rounded corners , put in the
.jumbotron-fluid.container.container-fluid
<div class="jumbotron jumbotron-fluid">
<div class="container">
<h1 class="display-3">Fluid jumbotron</h1>
<p class="lead">This is a modified jumbotron that occupies the entire horizontal space of its parent.</p>
</div>
</div>Another point to mention
This is certainly the simplest way providing your website visitor a loud and certain message applying Bootstrap 4's Jumbotron element. It must be properly utilized again thinking of each of the available widths the page might show up on and most especially-- the smallest ones. Here is why-- like we explored above typically some
<h1><p>This incorporated with the a little bit wider paddings and a several more lined of text message content might possibly trigger the elements completing a mobile phone's entire screen height and eve spread beneath it which might at some point confuse and even annoy the website visitor-- especially in a hurry one. So once again we get back to the unwritten requirement - the Jumbotron information need to be short and clear so they get the visitors in place of pushing them away by being really extremely shouting and aggressive.
Final thoughts
And so currently you realise just how to establish a Jumbotron with Bootstrap 4 plus all the achievable ways it can absolutely affect your customer -- currently the only thing that's left for you is thoroughly thinking out its material.
Check several online video guide regarding Bootstrap Jumbotron
Connected topics:
Bootstrap Jumbotron formal information

Bootstrap Jumbotron short training

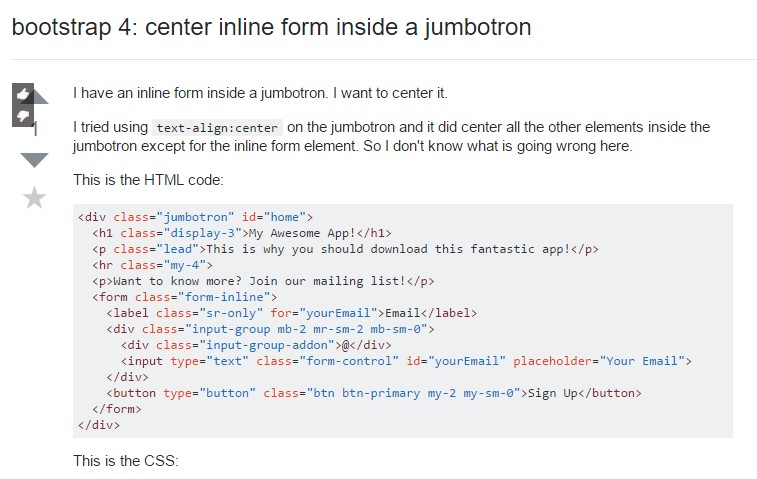
Bootstrap 4: center inline form within a jumbotron