Bootstrap Columns Work
Introduction
In the last handful of years and undoubtedly the following ones to come the entire world of internet spreading more and even more largely throughout every variety of machines in this degree currently practically fifty percent of the views of the web pages out there are made not on desktop and notebook displays however, directly from different mobile machines with every sorts of small-sized display measurements. In this degree in case that a web page will not show appropriately-- suggesting to resize and promptly get its most ideal match on the gadget applied its probably will get looked away to be changed by a mobile phone friendly page delivering identical product or service.
On top of that-- the indexing engines just like Google produce the so called mobile-friendly test and indicate far down your webpages throughout the search results. This pushing down is even further if the search is carried out by a mobile device-- the online search engines take this specific thing pretty seriously. In this degree not having a mobile friendly web page almost signifies not having a page anyway.
The best ways to employ the Bootstrap Columns Stack:
And yet just what actually a webpage becoming responsive suggests-- commonly-- fitting all width of the screen that gets presented on showing the elements with handy and legible manner at any scale. To care for this the Bootstrap framework employs so called breakpoints and columns . In a few words the breakpoints are actually predefined display screen widths at which a shift takes place and the Bootstrap Columns Content become transposed to hopefully fit in more desirable. The earlier edition used 4 breakpoints and one of the most modern Bootstrap 4 framework exposes one additional so they attain actually five. Here they are with the maximum value they stretch to. The particular boundary number in itself belongs to the next screen scale.
Extra small up to 34em ( or 544px) – up to Bootstrap 4 Alpha 5 had the
-xs-Small – from 34em up to 48em ( or 768px ) – has the
-sm-Medium – from 48em up to 62em ( or 992px ) – has the
-md-Large – from 62em up to 75em ( 1200px ) -
-lg-Extra large – 75em and everything above it – the new size in Bootstrap 4 – has the
-xl-Other suggestions
The horizontal area in Bootstrap 4 framework gets shared in 12 fragments equal in size-- these are the so called columns-- they all possess the
.col-.col-12.col-xs-12Auto configuration columns
Make use of breakpoint-specific column classes for equal-width columns. Include any range of unit-less classes for every breakpoint you need and every single Bootstrap Columns Mobile is going to be the equivalent width.
Equivalent width
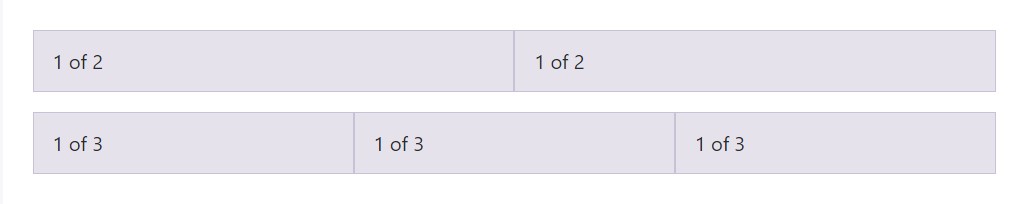
As an example, listed here are two grid designs that used on each gadget and viewport, from
xs<div class="container">
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
1 of 2
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
</div>
</div>Placing one column width
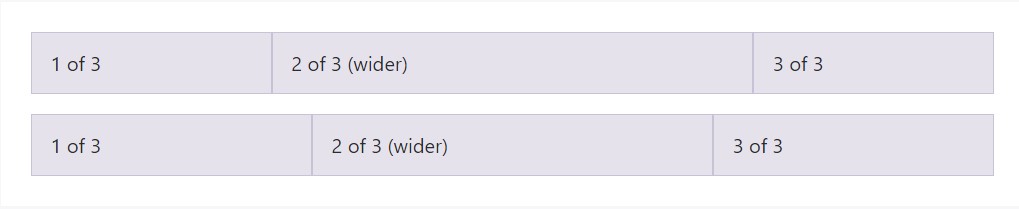
Auto-layout for flexbox grid columns also means you may set up the width of one column and the others will promptly resize about it. You can work with predefined grid classes ( while indicated below), grid mixins, as well as inline widths. Notice that the some other columns will resize despite the width of the center column.

<div class="container">
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-6">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-5">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
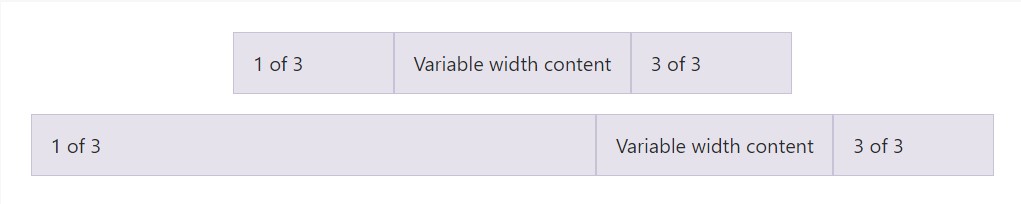
</div>Variable width information
Using the
col- breakpoint -auto
<div class="container">
<div class="row justify-content-md-center">
<div class="col col-lg-2">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
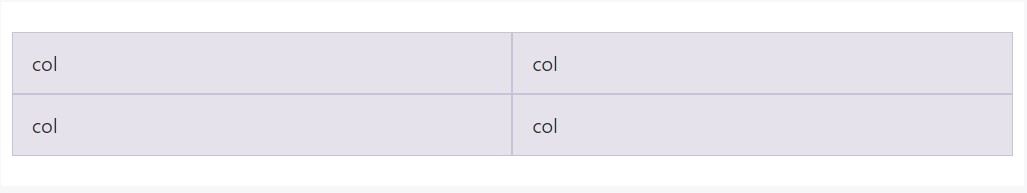
</div>Equivalent width multi-row
Set up equal-width columns which span multiple rows by placing a
.w-100.w-100
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="w-100"></div>
<div class="col">col</div>
<div class="col">col</div>
</div>Yet another brand-new detail
Another new thing among the most recent Alpha 6 build of Bootstrap 4 is assuming that you bring in simply a several
.col-~ some number here ~Final thoughts
Well currently you understand specifically how the column features build the structure and responsive activity of the Bootstrap system and all that is definitely left for you is producing something really awesome by using them.
Take a look at some video information relating to Bootstrap columns
Connected topics:
Bootstrap columns main documents

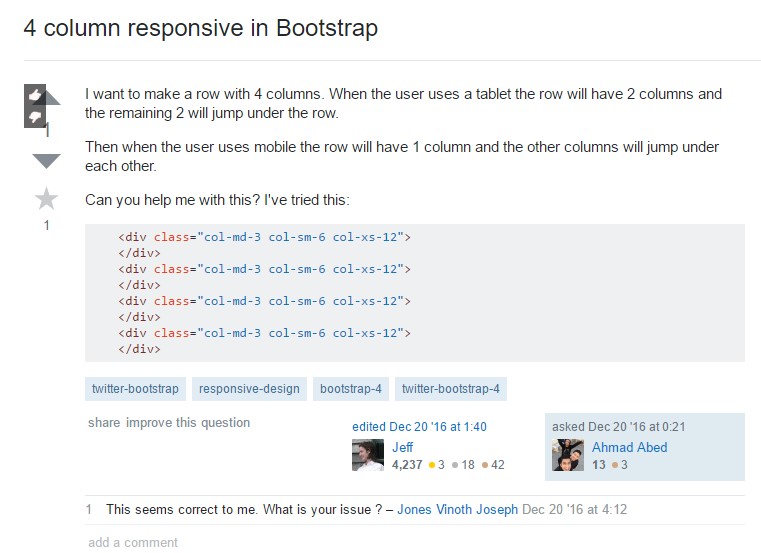
Responsive columns in Bootstrap

Trouble with a heights of the Bootstrap columns