Bootstrap Popover Button
Overview
The versions
Bootstrap is one of the most free and useful open-source platforms to develop websites. The latest version of the Bootstrap platform is known as the Bootstrap 4.
Advantage of the Bootstrap 4
By using Bootstrap 4 you can generate your website now quicker than ever before. At the same time, it is comparatively really easier to utilize Bootstrap to form your internet site than other types of systems. With the integration of HTML, CSS, and JS framework it is among the most leading programs for website growth.
A couple of functions plus secrets in Bootstrap 4
A number of the best components of the Bootstrap 4 include:
• An improvised grid system that makes it possible for the user to make mobile device responsive sites along with a fair amount of easiness.
• A number of utility instruction sets have been provided in the Bootstrap 4 to facilitate easy studying for beginners in the business of web development.
Items to bear in mind
Step 2: Rewrite your article by highlighting words and phrases.
Along with the launch of the brand new Bootstrap 4, the ties to the previous version, Bootstrap 3 have not been totally removed. The developers have made sure that the Bootstrap 3 does get periodic updates and bug repair together with improvements. It will be done even after the ultimate release of the Bootstrap 4. Bootstrap 3 have not been fully cut off. The developers have certainly ensured that the Bootstrap 3 does get regular upgrade and bug fixes along with improvements.
Contrasts comparing Bootstrap 4 and Bootstrap 3
• The service for different browsers including managing systems has been provided in the Bootstrap 4
• The overall size of the font style is improved for comfortable observing and web construction practical experience
• The renaming of a variety of components has been done to make sure a much faster and more reliable website development activity
• By having new customizations, it is achievable to generate a extra active web site with nominal efforts
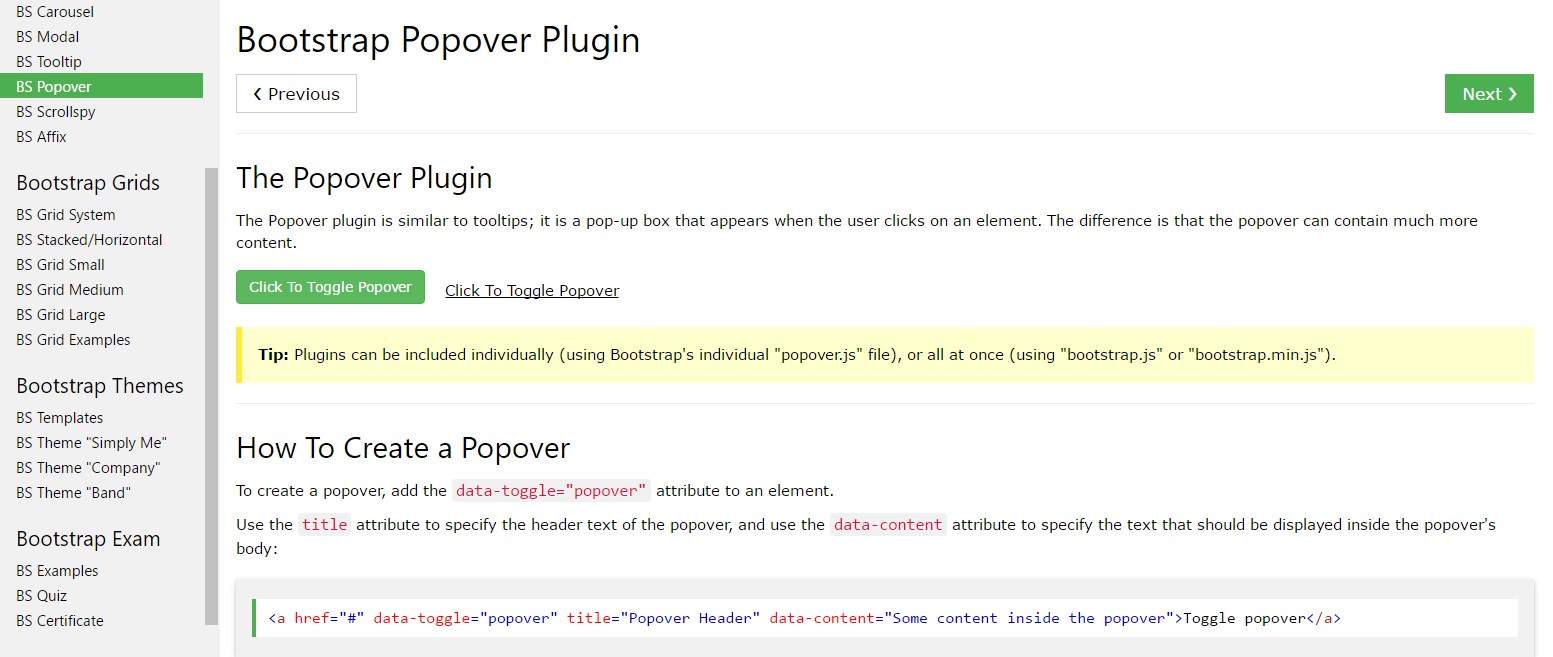
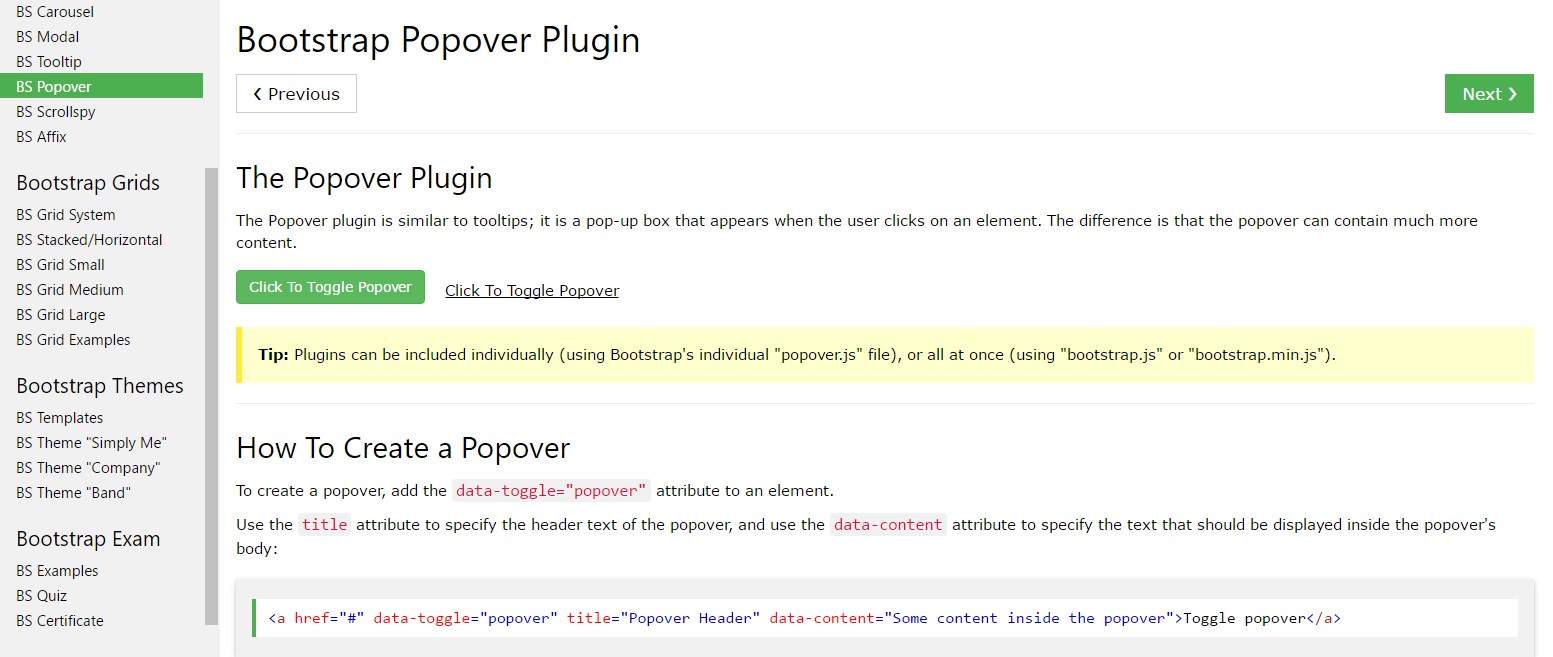
Bootstrap Popover Container
And now let all of us access the primary subject.
Supposing that you really want to include some secondary information on your web site you may utilize popovers - simply just provide compact overlay content.
Ways to employ the popover plugin:
- Bootstrap Popover Example depend at the Third party library Tether for setting. You have to utilize tether.min.js just before bootstrap.js needed for popovers to do the job!
- Popovers demand the tooltip plugin being a dependency .
- Popovers are opt-in for functioning causes, so that you have to initialize them by yourself.
- Zero-length
titlecontent- Indicate
container:'body'- Triggering popovers on hidden features will definitely not get the job done.
- Popovers for
. disableddisabledwhite-space: nowrap;<a>Did you understood? Great, let us observe ways in which they perform with some examples. ( get more information)
You must incorporate tether.min.js just before bootstrap.js in turn for popovers to function!
For example: Set up popovers everywhere
One way to initialize each of popovers in a page would be to pick out all of them by their
data-toggle$(function ()
$('[data-toggle="popover"]').popover()
)For example: Utilizing the container feature
If you possess certain designs on a parent element which conflict with a popover, you'll want to point out a custom made
container$(function ()
$('.example-popover').popover(
container: 'body'
)
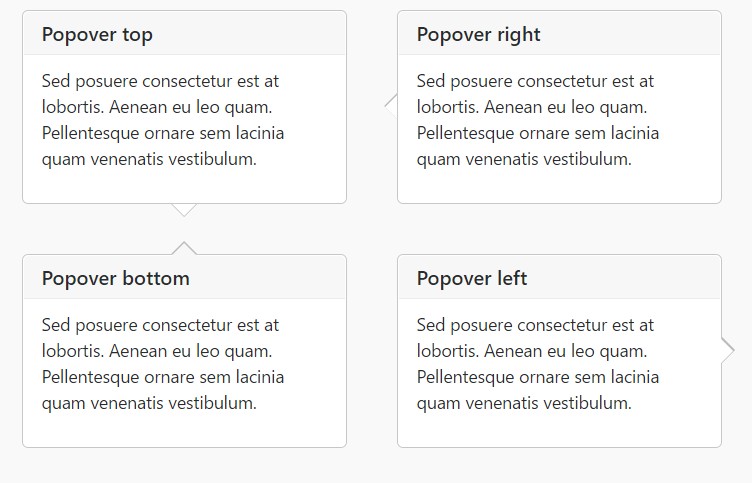
)Static popover
Four alternatives are available: high point, right, bottom, and left adjusted.
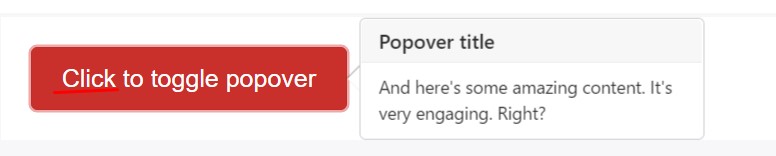
Live demo

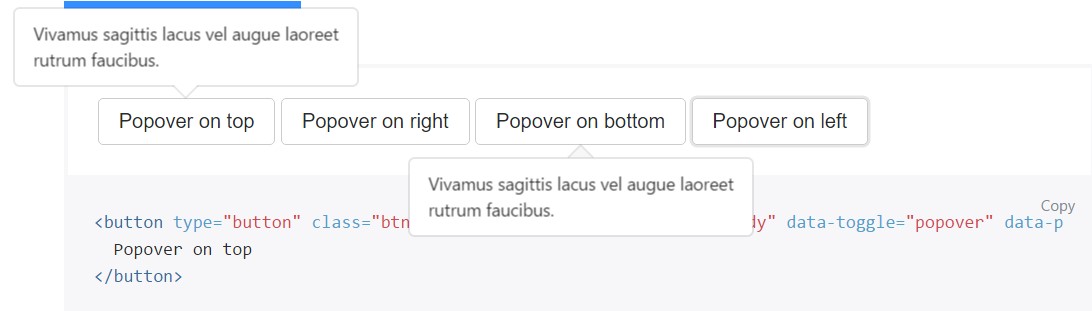
<button type="button" class="btn btn-lg btn-danger" data-toggle="popover" title="Popover title" data-content="And here's some amazing content. It's very engaging. Right?">Click to toggle popover</button>Four directions

<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="top" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on top
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="right" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on right
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="bottom" data-content="Vivamus
sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on bottom
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="left" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on left
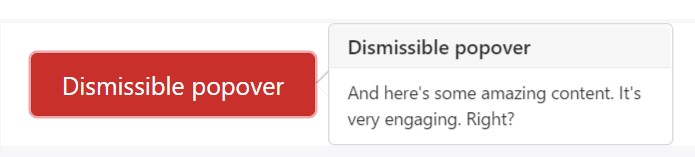
</button>Dismiss on coming mouse click
Use the
focusTargeted markup demanded for dismiss-on-next-click
For proper cross-browser plus cross-platform behavior, you will need to utilize the
<a><button>tabindex
<a tabindex="0" class="btn btn-lg btn-danger" role="button" data-toggle="popover" data-trigger="focus" title="Dismissible popover" data-content="And here's some amazing content. It's very engaging. Right?">Dismissible popover</a>$('.popover-dismiss').popover(
trigger: 'focus'
)Utilising
Implement popovers by means of JavaScript
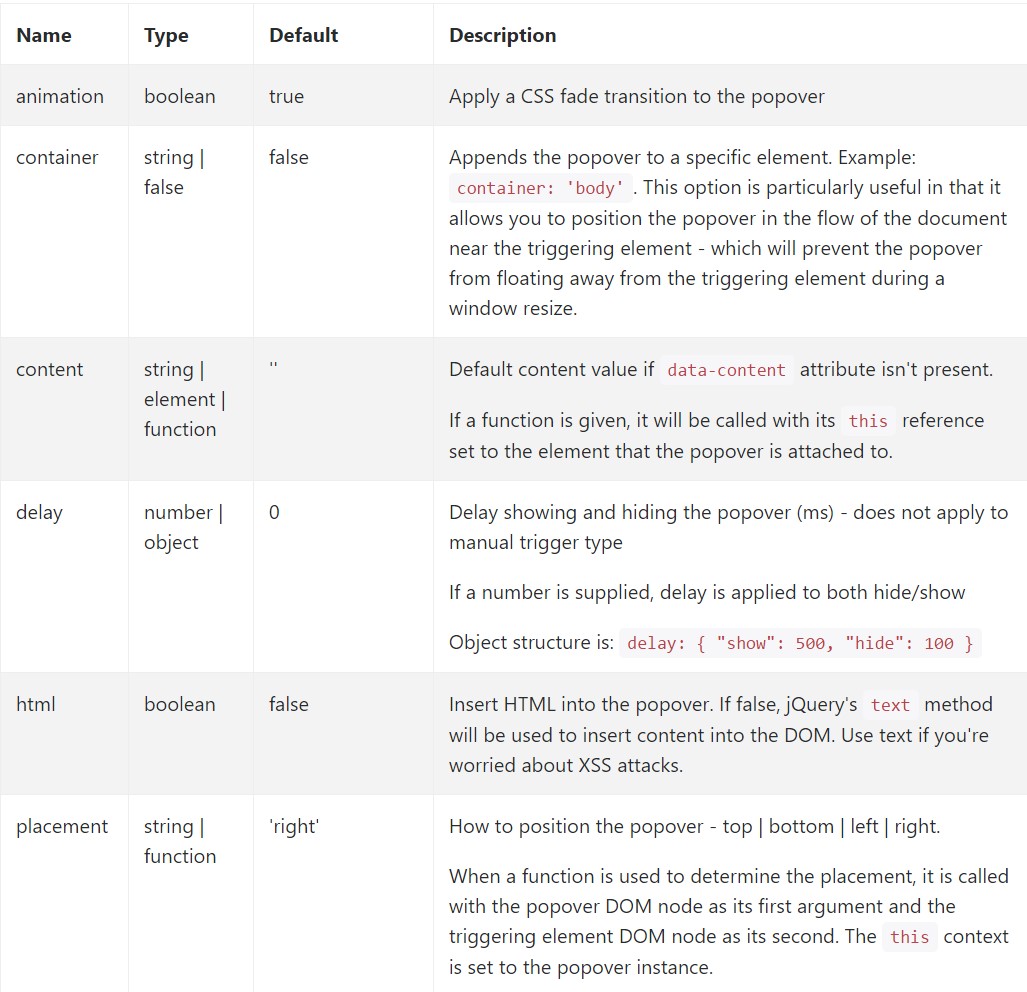
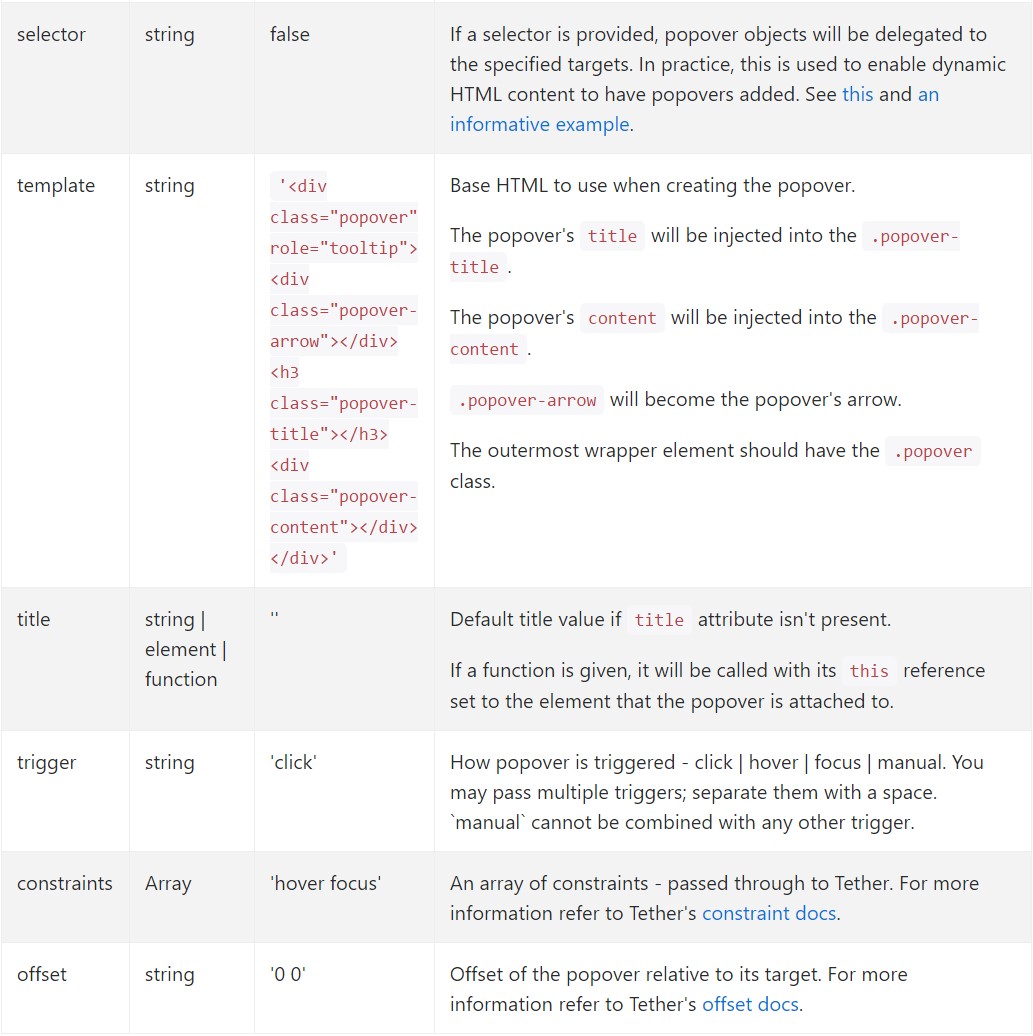
$('#example').popover(options)Solutions
Selections can be successfully pass by using data attributes or JavaScript. For data attributes, add the option name to
data-data-animation=""

Details attributes for separate popovers
Options for separate popovers are able to alternatively be indicated via the usage of data attributes, being described above.
Solutions
$().popover(options)
Initializes popovers with regard to the element compilation.
.popover('show')
Shows an element's popover. Go back to the caller just before the popover has certainly been demonstrated (i.e. before the shown.bs.popover
event takes place). This is viewed a "manual" triggering of the popover. Popovers whose both title and content are zero-length are never displayed.
$('#element').popover('show')
.popover('hide')
Covers an element's popover. Go back to the caller right before the popover has really been disguised (i.e. before the hidden.bs.popover
event occurs). This is looked at a "manual" triggering of the popover.
$('#element').popover('hide')
.popover('toggle')
Toggles an element's popover. Comes back to the user right before the popover has really been demonstrated or concealed (i.e. just before the shown.bs.popover
or hidden.bs.popover
event occurs). This is regarded a "manual" triggering of the popover.
$('#element').popover('toggle')
.popover('dispose')
Cover and gets rid of an element's popover. Popovers which use delegation (which are established using the selector feature) can not really be individually destroyed on descendant trigger components.
$('#element').popover('dispose')
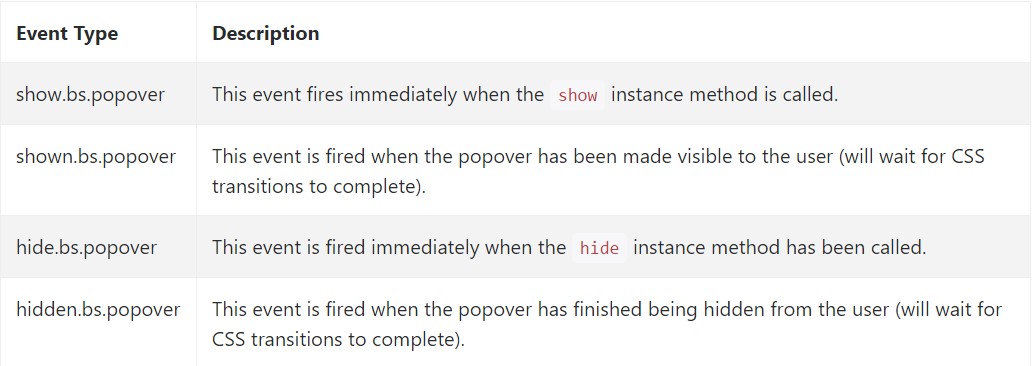
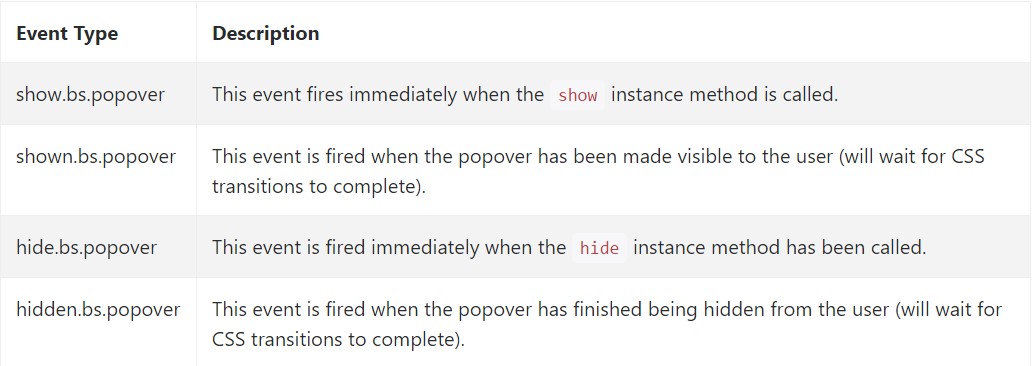
Events

$('#myPopover').on('hidden.bs.popover', function ()
// do something…
)
Inspect a couple of video guides about Bootstrap popovers
Connected topics:
Bootstrap popovers approved documents

Bootstrap popovers guide

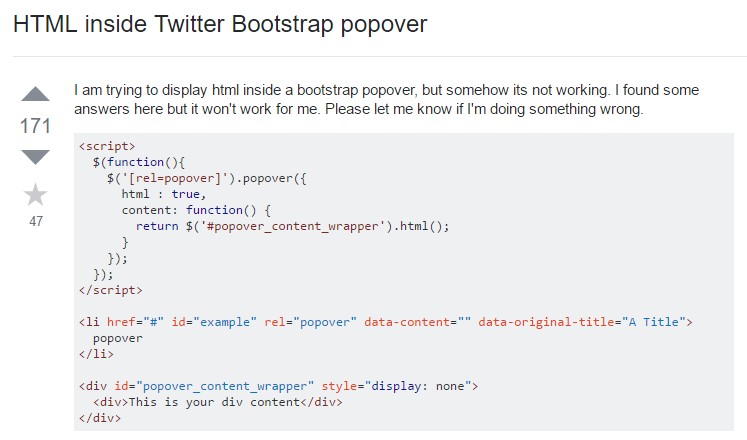
Bootstrap Popover trouble

$().popover(options)
Initializes popovers with regard to the element compilation.
$().popover(options).popover('show')
Shows an element's popover. Go back to the caller just before the popover has certainly been demonstrated (i.e. before the .popover('show')shown.bs.popover$('#element').popover('show').popover('hide')
Covers an element's popover. Go back to the caller right before the popover has really been disguised (i.e. before the .popover('hide')hidden.bs.popover$('#element').popover('hide').popover('toggle')
Toggles an element's popover. Comes back to the user right before the popover has really been demonstrated or concealed (i.e. just before the .popover('toggle')shown.bs.popoverhidden.bs.popover$('#element').popover('toggle').popover('dispose')
Cover and gets rid of an element's popover. Popovers which use delegation (which are established using the selector feature) can not really be individually destroyed on descendant trigger components.
.popover('dispose')$('#element').popover('dispose')Events

$('#myPopover').on('hidden.bs.popover', function ()
// do something…
)Inspect a couple of video guides about Bootstrap popovers
Connected topics:
Bootstrap popovers approved documents

Bootstrap popovers guide

Bootstrap Popover trouble