Bootstrap Grid CSS
Introduction
Bootstrap provides a highly effective mobile-first flexbox grid structure for setting up layouts of all looks and scales . It is actually based upon a 12 column structure and comes with numerous tiers, one for each and every media query range. You can certainly work with it with Sass mixins or else of the predefined classes.
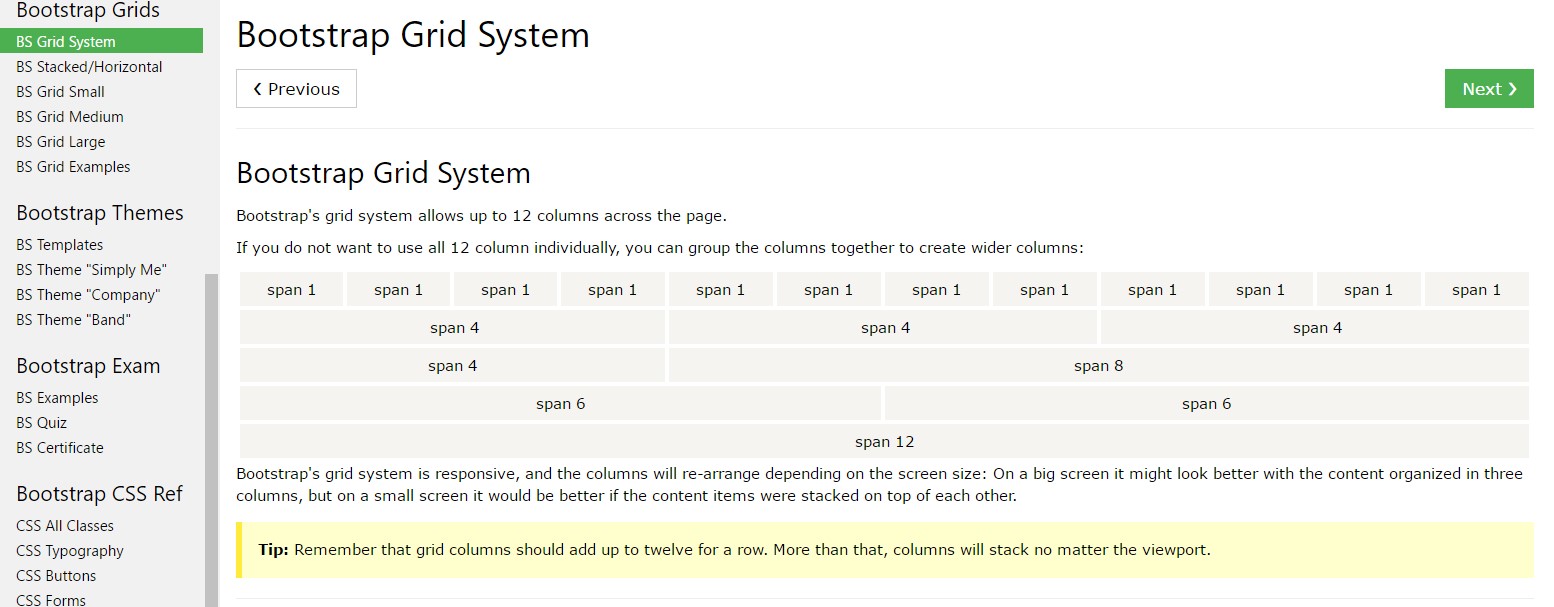
Among the most necessary part of the Bootstrap platform allowing us to make responsive page interactively changing in order to always suit the width of the display screen they get presented on still looking beautifully is the so called grid solution. What it basically performs is providing us the feature of creating challenging styles combining row as well as a certain variety of column elements maintained in it. Visualize that the obvious size of the screen is split up in twelve identical parts vertically.
Tips on how to work with the Bootstrap grid:
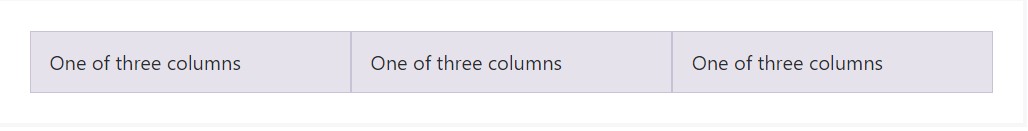
Bootstrap Grid Panel utilizes a series of containers, rows, and columns to format and fix web content. It's created using flexbox and is fully responsive. Listed below is an example and an in-depth review ways the grid integrates.
The mentioned above illustration generates three equal-width columns on small-sized, normal, large size, and also extra large devices using our predefined grid classes. All those columns are concentered in the webpage together with the parent
.containerHere's the particular way it does the job:
- Containers provide a solution to center your web site's items. Utilize
.container.container-fluid- Rows are horizontal groups of columns which make sure your columns are really aligned appropriately. We work with the negative margin method on
.row- Web content has to be positioned inside of columns, and also just columns may possibly be immediate children of rows.
- Thanks to flexbox, grid columns without any a fixed width is going to by default format having equivalent widths. For example, four instances of
.col-sm- Column classes indicate the variety of columns you want to apply removed from the possible 12 per row. { In this way, in the case that you want three equal-width columns, you are able to employ
.col-sm-4- Column
widths- Columns have horizontal
paddingmarginpadding.no-gutters.row- There are five grid tiers, one for every responsive breakpoint: all breakpoints (extra little), small, normal, large, and extra large size.
- Grid tiers are built upon minimal widths, indicating they apply to that tier plus all those above it (e.g.,
.col-sm-4- You can use predefined grid classes as well as Sass mixins for extra semantic markup.
Understand the limitations along with errors around flexbox, like the incapability to use some HTML features such as flex containers.
Sounds awesome? Great, why don't we move on to experiencing everything in an example. ( additional info)
Bootstrap Grid Tutorial features
Basically the column classes are generally something like that
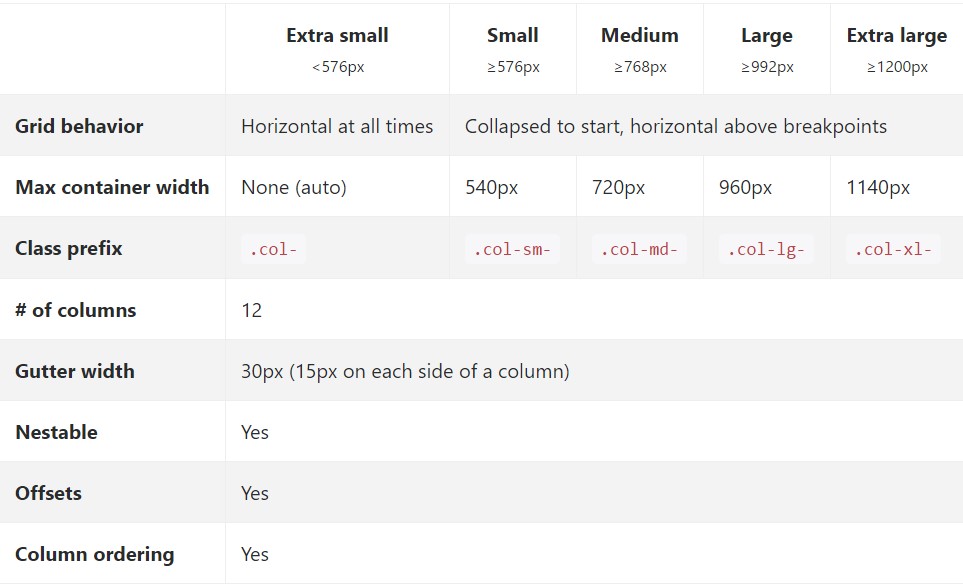
.col- ~ grid size-- two letters ~ - ~ width of the element in columns-- number from 1 to 12 ~.col-Once it comes down to the Bootstrap Grid HTML sizes-- all of the available sizes of the viewport ( or else the exposed space on the display screen) have been simply split up to five selections just as comes after:
Extra small-- widths under 544px or 34em ( that happens to be the default measuring system for Bootstrap 4
.col-xs-*Small – 544px (34em) and over until 768px( 48em )
.col-sm-*Medium – 768px (48em ) and over until 992px ( 62em )
.col-md-*Large – 992px ( 62em ) and over until 1200px ( 75em )
.col-lg-*Extra large-- 1200px (75em) and whatever wider than it
.col-xl-*While Bootstrap applies
emrempxView the way parts of the Bootstrap grid system perform around a number of devices with a convenient table.

The updated and various from Bootstrap 3 here is one additional width range-- 34em-- 48em being actually specified to the
xsEach of the components styled having a particular viewport width and columns care for its size in width for this viewport and all above it. The moment the width of the display screen goes under the defined viewport size the elements pile over one another filling the entire width of the view .
You may likewise appoint an offset to an element by means of a defined number of columns in a specific display screen scale and over this is completeded with the classes
.offset- ~ size ~ - ~ columns ~.offset-lg-3.col- ~ size ~-offset- ~ columns ~A number of details to take into account when constructing the markup-- the grids consisting of rows and columns ought to be inserted within a
.container.container.container-fluidDirect heirs of the containers are the
.rowAuto format columns
Use breakpoint-specific column classes for equal-width columns. Add in any variety of unit-less classes for every breakpoint you need and every column will certainly be the equal width.
Equal width
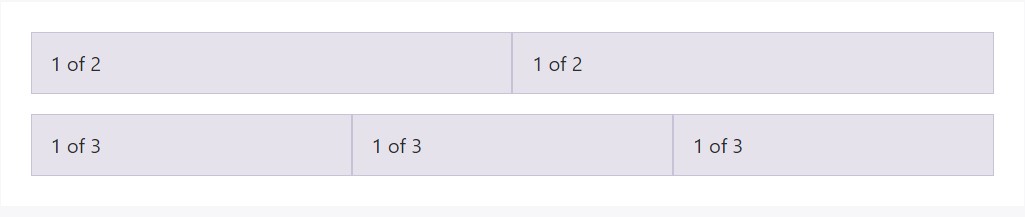
For example, listed below are two grid layouts that used on every device and viewport, from
xs
<div class="container">
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
1 of 2
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
</div>
</div>Putting one column width
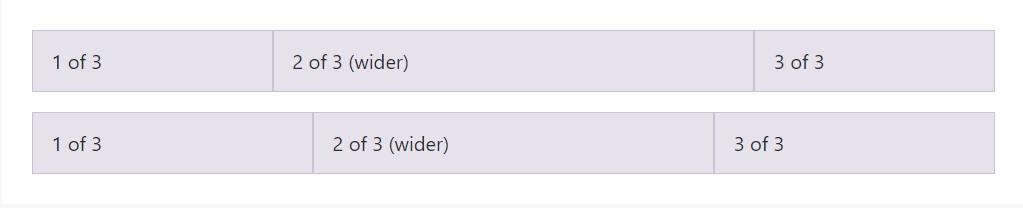
Auto-layout for the flexbox grid columns likewise signifies you can easily set the width of one column and the others are going to instantly resize about it. You can choose predefined grid classes ( while indicated below), grid mixins, as well as inline widths. Keep in mind that the some other columns will resize despite the width of the center column.

<div class="container">
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-6">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-5">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
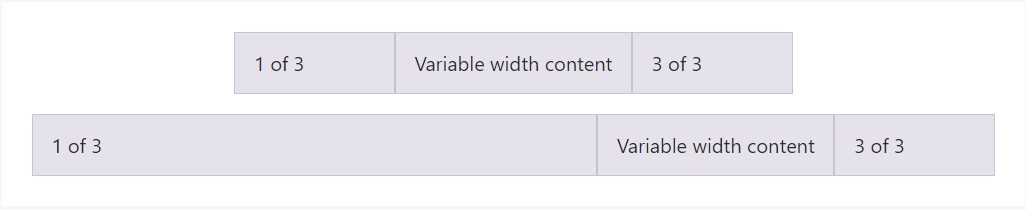
</div>Variable size information
Using the
col- breakpoint -auto
<div class="container">
<div class="row justify-content-md-center">
<div class="col col-lg-2">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
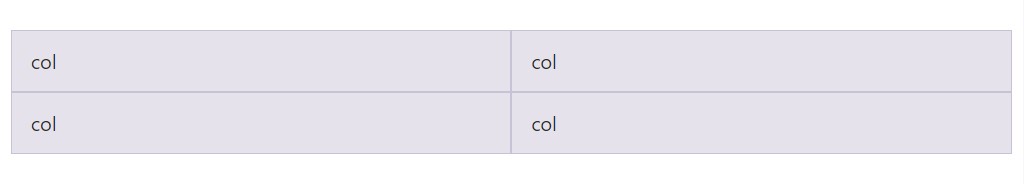
</div>Identical width multi-row
Develop equal-width columns that extend multiple rows through inserting a
.w-100.w-100
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="w-100"></div>
<div class="col">col</div>
<div class="col">col</div>
</div>Responsive classes
Bootstrap's grid includes five tiers of predefined classes in order to get building complex responsive formats. Individualize the proportions of your columns upon extra small, small, medium, large, or extra large devices however you want.
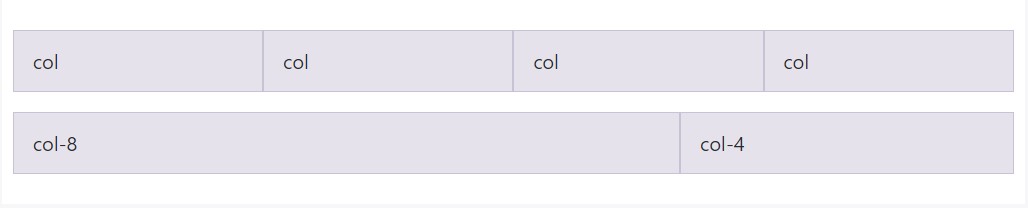
All of the breakpoints
When it comes to grids that are the similar from the tiniest of devices to the biggest, employ the
.col.col-*.col
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
</div>
<div class="row">
<div class="col-8">col-8</div>
<div class="col-4">col-4</div>
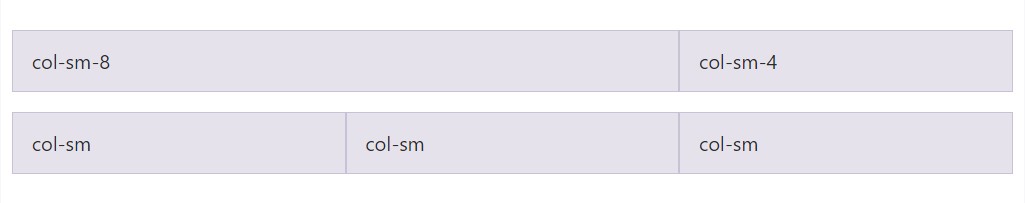
</div>Loaded to horizontal
Using a particular package of
.col-sm-*
<div class="row">
<div class="col-sm-8">col-sm-8</div>
<div class="col-sm-4">col-sm-4</div>
</div>
<div class="row">
<div class="col-sm">col-sm</div>
<div class="col-sm">col-sm</div>
<div class="col-sm">col-sm</div>
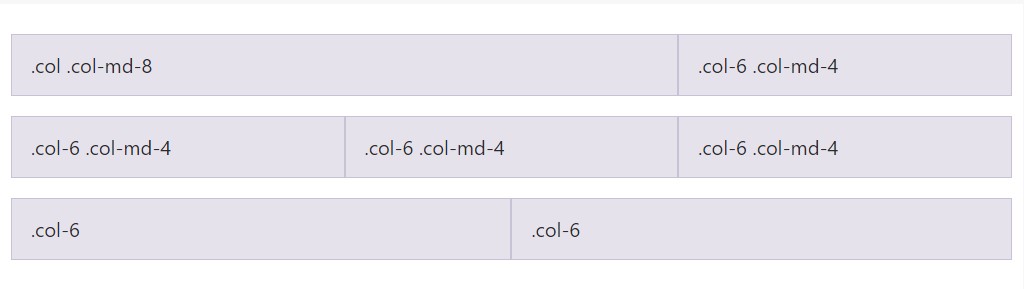
</div>Mix and suit
Really don't want your columns to just stack in some grid tiers? Use a combination of separate classes for each and every tier as desired. Observe the example shown below for a more effective tip of ways in which everything acts.

<div class="row">
<div class="col col-md-8">.col .col-md-8</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<!-- Columns start at 50% wide on mobile and bump up to 33.3% wide on desktop -->
<div class="row">
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<!-- Columns are always 50% wide, on mobile and desktop -->
<div class="row">
<div class="col-6">.col-6</div>
<div class="col-6">.col-6</div>
</div>Arrangement
Apply flexbox alignment utilities to vertically and horizontally align columns. ( learn more here)
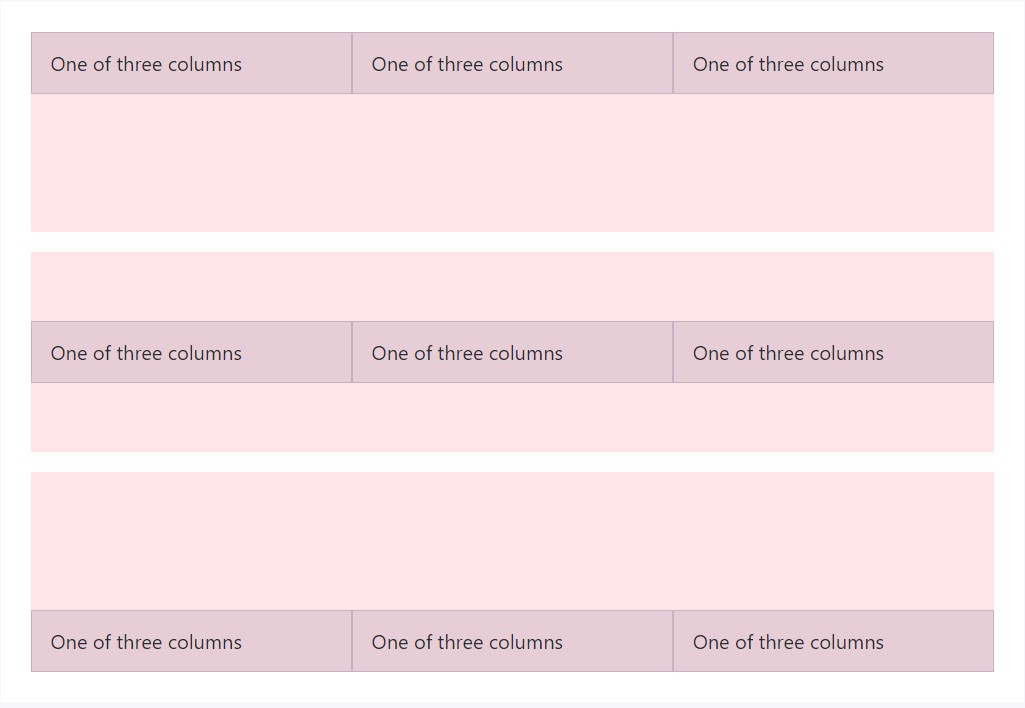
Vertical placement

<div class="container">
<div class="row align-items-start">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
<div class="row align-items-center">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
<div class="row align-items-end">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
</div>
<div class="container">
<div class="row">
<div class="col align-self-start">
One of three columns
</div>
<div class="col align-self-center">
One of three columns
</div>
<div class="col align-self-end">
One of three columns
</div>
</div>
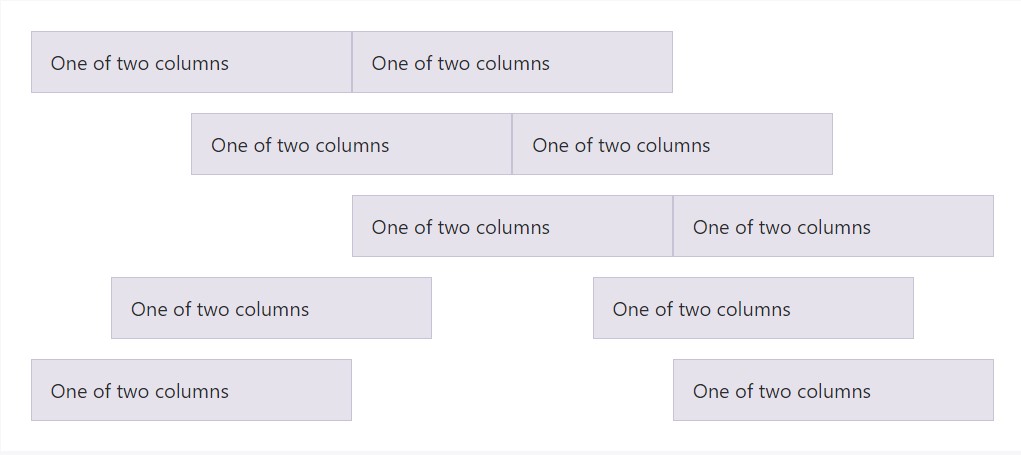
</div>Horizontal arrangement

<div class="container">
<div class="row justify-content-start">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-center">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-end">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-around">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-between">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
</div>No gutters
The gutters between columns in our predefined grid classes may possibly be gotten rid of with
.no-guttersmargin.rowpaddingHere is actually the source code for composing all of these formats. Take note that column overrides are scoped to only the primary children columns and are actually intended by means of attribute selector. Although this provides a much more particular selector, column padding can still be additional customised together with spacing utilities.
.no-gutters
margin-right: 0;
margin-left: 0;
> .col,
> [class*="col-"]
padding-right: 0;
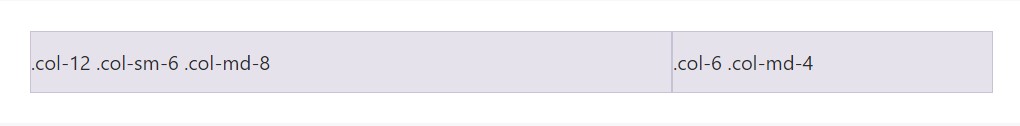
padding-left: 0;In practice, here's how it appears. Bear in mind you have the ability to constantly apply this together with all of the additional predefined grid classes ( providing column widths, responsive tiers, reorders, and more ).

<div class="row no-gutters">
<div class="col-12 col-sm-6 col-md-8">.col-12 .col-sm-6 .col-md-8</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
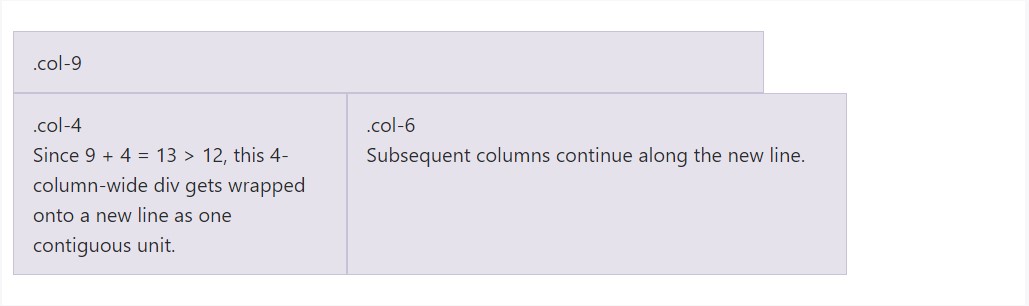
</div>Column wrapping
In case that over 12 columns are set inside a single row, every group of extra columns will, as being one unit, wrap onto a new line.

<div class="row">
<div class="col-9">.col-9</div>
<div class="col-4">.col-4<br>Since 9 + 4 = 13 > 12, this 4-column-wide div gets wrapped onto a new line as one contiguous unit.</div>
<div class="col-6">.col-6<br>Subsequent columns continue along the new line.</div>
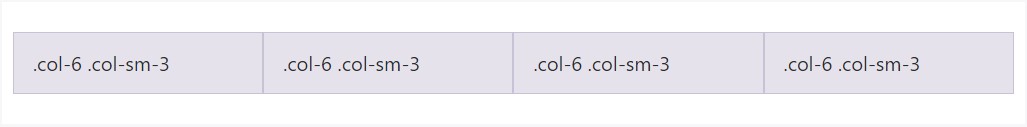
</div>Reseting of the columns
Having the selection of grid tiers offered, you're bound to meet troubles where, at specific breakpoints, your columns don't clear pretty appropriate being one is taller in comparison to the other. To resolve that, employ a mixture of a
.clearfix
<div class="row">
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<!-- Add the extra clearfix for only the required viewport -->
<div class="clearfix hidden-sm-up"></div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
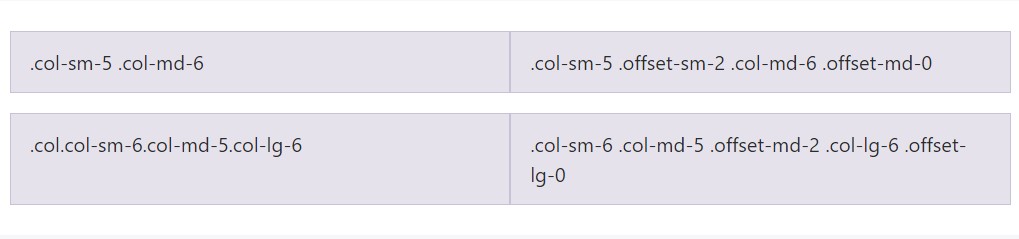
</div>As well as column clearing up at responsive breakpoints, you may perhaps will need to reset offsets, pushes, or else pulls. Check out this in action in the grid instance.

<div class="row">
<div class="col-sm-5 col-md-6">.col-sm-5 .col-md-6</div>
<div class="col-sm-5 offset-sm-2 col-md-6 offset-md-0">.col-sm-5 .offset-sm-2 .col-md-6 .offset-md-0</div>
</div>
<div class="row">
<div class="col-sm-6 col-md-5 col-lg-6">.col.col-sm-6.col-md-5.col-lg-6</div>
<div class="col-sm-6 col-md-5 offset-md-2 col-lg-6 offset-lg-0">.col-sm-6 .col-md-5 .offset-md-2 .col-lg-6 .offset-lg-0</div>
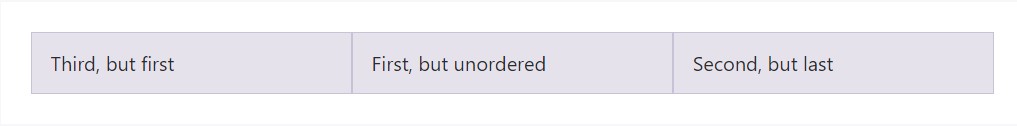
</div>Re-ordering
Flex order
Make use of flexbox utilities for regulating the visional ordination of your material.

<div class="container">
<div class="row">
<div class="col flex-unordered">
First, but unordered
</div>
<div class="col flex-last">
Second, but last
</div>
<div class="col flex-first">
Third, but first
</div>
</div>
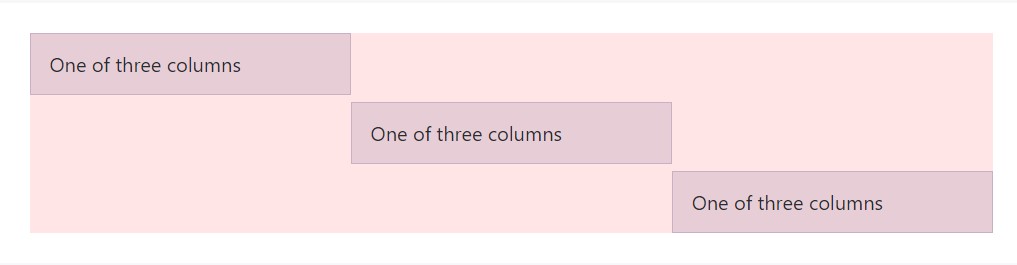
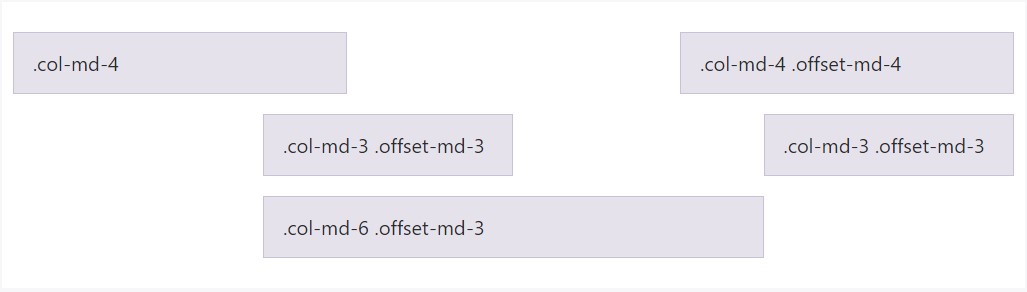
</div>Neutralizing columns
Push columns to the right utilizing
.offset-md-**.offset-md-4.col-md-4
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 offset-md-4">.col-md-4 .offset-md-4</div>
</div>
<div class="row">
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
</div>
<div class="row">
<div class="col-md-6 offset-md-3">.col-md-6 .offset-md-3</div>
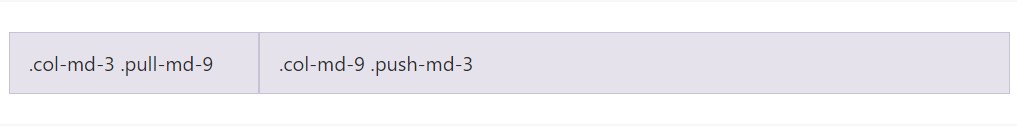
</div>Pushing and pulling
Efficiently switch the setup of our inbuilt grid columns along with
.push-md-*.pull-md-*
<div class="row">
<div class="col-md-9 push-md-3">.col-md-9 .push-md-3</div>
<div class="col-md-3 pull-md-9">.col-md-3 .pull-md-9</div>
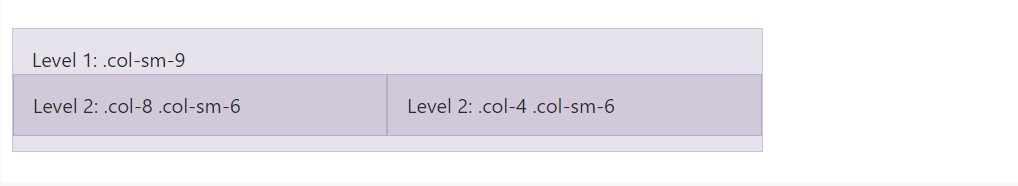
</div>Content posting
To home your web content together with the default grid, add a brand new
.row.col-sm-*.col-sm-*
<div class="row">
<div class="col-sm-9">
Level 1: .col-sm-9
<div class="row">
<div class="col-8 col-sm-6">
Level 2: .col-8 .col-sm-6
</div>
<div class="col-4 col-sm-6">
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>Employing Bootstrap's origin Sass data
Whenever working with Bootstrap's source Sass files, you have the option of utilizing Sass mixins and variables to produce custom, semantic, and responsive page designs. Our predefined grid classes work with these same variables and mixins to provide a whole collection of ready-to-use classes for fast responsive designs .
Possibilities
Maps and variables control the amount of columns, the gutter size, and the media query point. We apply these to generate the predefined grid classes documented earlier, and also for the custom made mixins below.
$grid-columns: 12;
$grid-gutter-width-base: 30px;
$grid-gutter-widths: (
xs: $grid-gutter-width-base, // 30px
sm: $grid-gutter-width-base, // 30px
md: $grid-gutter-width-base, // 30px
lg: $grid-gutter-width-base, // 30px
xl: $grid-gutter-width-base // 30px
)
$grid-breakpoints: (
// Extra small screen / phone
xs: 0,
// Small screen / phone
sm: 576px,
// Medium screen / tablet
md: 768px,
// Large screen / desktop
lg: 992px,
// Extra large screen / wide desktop
xl: 1200px
);
$container-max-widths: (
sm: 540px,
md: 720px,
lg: 960px,
xl: 1140px
);Mixins
Mixins are put to use together with the grid variables to produce semantic CSS for specific grid columns.
@mixin make-row($gutters: $grid-gutter-widths)
display: flex;
flex-wrap: wrap;
@each $breakpoint in map-keys($gutters)
@include media-breakpoint-up($breakpoint)
$gutter: map-get($gutters, $breakpoint);
margin-right: ($gutter / -2);
margin-left: ($gutter / -2);
// Make the element grid-ready (applying everything but the width)
@mixin make-col-ready($gutters: $grid-gutter-widths)
position: relative;
// Prevent columns from becoming too narrow when at smaller grid tiers by
// always setting `width: 100%;`. This works because we use `flex` values
// later on to override this initial width.
width: 100%;
min-height: 1px; // Prevent collapsing
@each $breakpoint in map-keys($gutters)
@include media-breakpoint-up($breakpoint)
$gutter: map-get($gutters, $breakpoint);
padding-right: ($gutter / 2);
padding-left: ($gutter / 2);
@mixin make-col($size, $columns: $grid-columns)
flex: 0 0 percentage($size / $columns);
width: percentage($size / $columns);
// Add a `max-width` to ensure content within each column does not blow out
// the width of the column. Applies to IE10+ and Firefox. Chrome and Safari
// do not appear to require this.
max-width: percentage($size / $columns);
// Get fancy by offsetting, or changing the sort order
@mixin make-col-offset($size, $columns: $grid-columns)
margin-left: percentage($size / $columns);
@mixin make-col-push($size, $columns: $grid-columns)
left: if($size > 0, percentage($size / $columns), auto);
@mixin make-col-pull($size, $columns: $grid-columns)
right: if($size > 0, percentage($size / $columns), auto);Example utilization
You have the ability to customize the variables to your personal custom values, or else simply just use the mixins having their default values. Here is actually an illustration of taking the default configurations to develop a two-column configuration having a gap in between.
View it practical within this rendered instance.
.container
max-width: 60em;
@include make-container();
.row
@include make-row();
.content-main
@include make-col-ready();
@media (max-width: 32em)
@include make-col(6);
@media (min-width: 32.1em)
@include make-col(8);
.content-secondary
@include make-col-ready();
@media (max-width: 32em)
@include make-col(6);
@media (min-width: 32.1em)
@include make-col(4);<div class="container">
<div class="row">
<div class="content-main">...</div>
<div class="content-secondary">...</div>
</div>
</div>Personalizing the grid
Utilizing our integral grid Sass variables and maps , it is definitely achievable to totally customize the predefined grid classes. Switch the amount of tiers, the media query dimensions, and the container sizes-- then recompile.
Gutters and columns
The variety of grid columns and also their horizontal padding (aka, gutters) may possibly be modified by using Sass variables.
$grid-columns$grid-gutter-widthspadding-leftpadding-right$grid-columns: 12 !default;
$grid-gutter-width-base: 30px !default;
$grid-gutter-widths: (
xs: $grid-gutter-width-base,
sm: $grid-gutter-width-base,
md: $grid-gutter-width-base,
lg: $grid-gutter-width-base,
xl: $grid-gutter-width-base
) !default;Options of grids
Going aside from the columns themselves, you can in addition customize the number of grid tiers. In the case that you required simply three grid tiers, you 'd improve the
$ grid-breakpoints$ container-max-widths$grid-breakpoints: (
sm: 480px,
md: 768px,
lg: 1024px
);
$container-max-widths: (
sm: 420px,
md: 720px,
lg: 960px
);The instant making any sort of changes to the Sass maps or variables , you'll have to save your updates and recompile. Accomplishing this will out a new set of predefined grid classes for column widths, offsets, pushes, and pulls. Responsive visibility utilities definitely will as well be up-dated to employ the custom-made breakpoints.
Final thoughts
These are truly the undeveloped column grids in the framework. Utilizing particular classes we are able to direct the specific components to span a established number of columns basing on the actual width in pixels of the viewable place in which the web page becomes revealed. And considering there are a a number of classes identifying the column width of the components instead of viewing each one it is simply more suitable to try to find out the way they really get built-- it is actually very convenient to remember featuring just a few things in mind.
Examine a few video information relating to Bootstrap grid
Related topics:
Bootstrap grid approved documents

W3schools:Bootstrap grid guide

Bootstrap Grid column