Bootstrap Image Gallery
Introduction
Select your illustrations in responsive form (so they not under any condition get larger in size than their parent features) plus provide lightweight formats to them-- all by using classes.
Despite of just how great is the text present in our web pages no question we need to have certain as effective images to back it up helping make the web content actually glow. And considering that we are definitely within the smart phones generation we additionally need those pics functioning as needed to showcase absolute best on any kind of screen scale given that no one enjoys pinching and panning around to become able to certainly see just what a Bootstrap Image Responsive stands up to show.
The people behind the Bootstrap framework are effectively aware of that and from its beginning probably the most well-known responsive framework has been giving strong and easy resources for ideal visual appeal and responsive behavior of our illustration features. Listed here is just how it work out in the current edition. ( more tips here)
Differences and changes
When compared to its antecedent Bootstrap 3 the fourth version incorporates the class
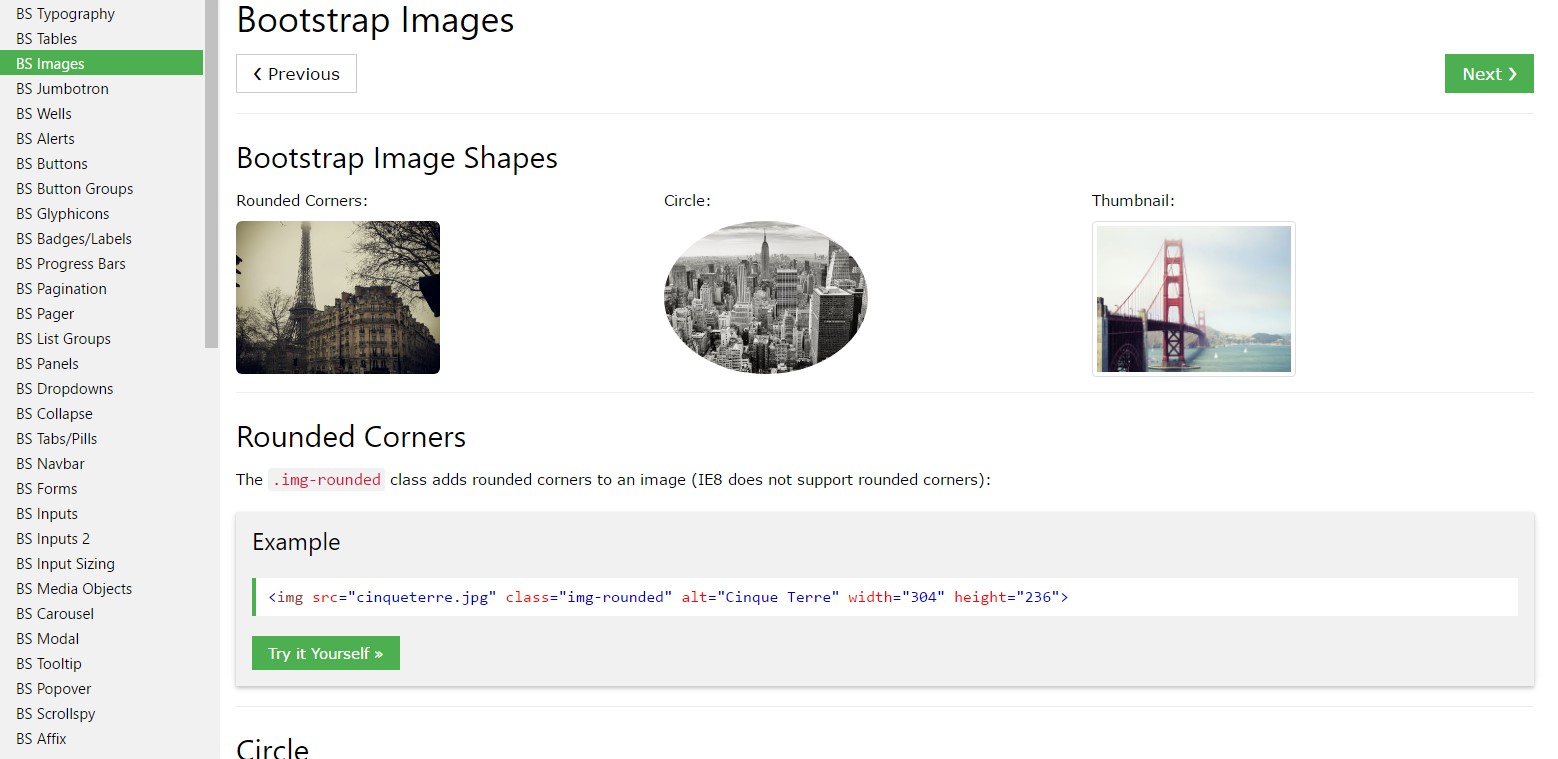
.img-fluid.img-responsive.img-fluid<div class="img"><img></div>You can also utilize the predefined designing classes establishing a certain illustration oval by having the
.img-cicrle.img-thumbnail.img-roundedResponsive images
Illustrations in Bootstrap are actually generated responsive having
.img-fluidmax-width: 100%;height: auto;<div class="img"><img src="..." class="img-fluid" alt="Responsive image"></div>SVG images and IE 9-10
Within Internet Explorer 9-10, SVG illustrations with
.img-fluidwidth: 100% \ 9Image thumbnails
In addition to our border-radius utilities , you have the ability to work with
.img-thumbnail
<div class="img"><img src="..." alt="..." class="img-thumbnail"></div>Aligning Bootstrap Image Template
When it comes down to positioning you can easily use a few quite strong instruments just like the responsive float supporters, text message alignment utilities and the
.m-x. autoThe responsive float devices could be employed to install an responsive picture floating left or right and transform this placement baseding on the measurements of the current viewport.
This classes have operated a few improvements-- from
.pull-left.pull-right.pull- ~ screen size ~ - left.pull- ~ screen size ~ - right.float-left.float-right.float-xs-left.float-xs-right-xs-.float- ~ screen sizes md and up ~ - lext/ rightConcentering the pics in Bootstrap 3 used to occur using the
.center-block.m-x. auto.d-blockRegulate pictures by having the helper float classes or text message alignment classes.
block.mx-auto
<div class="img"><img src="..." class="rounded float-left" alt="..."></div>
<div class="img"><img src="..." class="rounded float-right" alt="..."></div>
<div class="img"><img src="..." class="rounded mx-auto d-block" alt="..."></div>
<div class="text-center">
<div class="img"><img src="..." class="rounded" alt="..."></div>
</div>Additionally the content arrangement utilities might be utilized applying the
.text- ~ screen size ~-left.text- ~ screen size ~ -right.text- ~ screen size ~ - center<div class="img"><img></div>-xs-.text-centerConclusions
Commonly that is actually the technique you can incorporate just a few easy classes in order to get from usual images a responsive ones using the latest build of probably the most prominent framework for building mobile friendly web pages. Now all that is actually left for you is picking the fit ones.
Inspect a couple of video clip short training relating to Bootstrap Images:
Connected topics:
Bootstrap images approved records

W3schools:Bootstrap image training

Bootstrap Image issue - no responsive.