Top Website Creator
Lately I had the opportunity spending some time exploring a Third event Best Web Builder theme which boasted regarding having bunches of blocks-- I counted virtually one hundred in fact-- and also today returning to the excellent gold native Best Web Builder atmosphere I got advised of something which happened to me a few years ago. Well that's specifically the method I really felt returning to the indigenous Best Web Builder 2 theme after checking out Unicore as well as I'll tell you why.
Best Web Builder is consistent and trusted - if an element acts in such a way in one block-- it acts the exact same means all over the place each time. There is no such point as unanticipated habits sidetracking and also perplexing you in the chase of the finest appearance.
Best Web Builder is versatile-- one block can be set up in many ways becoming something totally different at the end. Combined with the Custom Code Editor Extension the opportunities come to be virtually endless. The only restrictions get to be your vision and also creativity.
Best Web Builder advances-- with every considerable upgrade announced through the turn up home window of the application we, the individuals get an increasing number of priceless as well as well assumed tools suitable the expanding individual needs. For instance simply a few months earlier you had to create your very own multilevel menus and the concept of creating an online store with Best Web Builder was merely unthinkable as well as currently simply a few versions later on we already have the opportunity not merely to market points through our Best Web Builder websites however additionally to completely customize the look as well as feeling of the procedure without composing a simple line of code-- totally from the Best Web Builder visuals user interface.
Best Web Builder is secure-- for the time I utilized the indigenous Best Web Builder theme on my Windows 7 laptop I've never obtained the "Program requires to shut" message or lost the outcomes of my work. It could be done in my imagination, but it appears the program gets to run a bit faster with every next upgrade.
Generally these except for one are the reasons in the recent months the magnificent Best Web Builder became my actually primary as well as preferred web design tool.
The last but possibly essential reason is the excellent and subtle HTML and also CSS finding out curve the software gives. I'm not quite sure it was intentionally established in this manner but it in fact functions every time:
Googling or hearing from a buddy you begin with Best Web Builder as well as with nearly no time invested finding out just how to use it you've currently obtained something up as well as running. Quickly after you require to transform the look simply a little bit further and also risk to break a block criterion opening the personalized HTML area to alter a personality or 2 ... This is how it begins. And quickly after one day you mistakenly take an appearance at a snippet of code as well as obtain surprised you recognize exactly what it indicates-- wow when did this happen?! Maybe that's the part about Best Web Builder I enjoy most-- the freedom to advance with no stress at all.
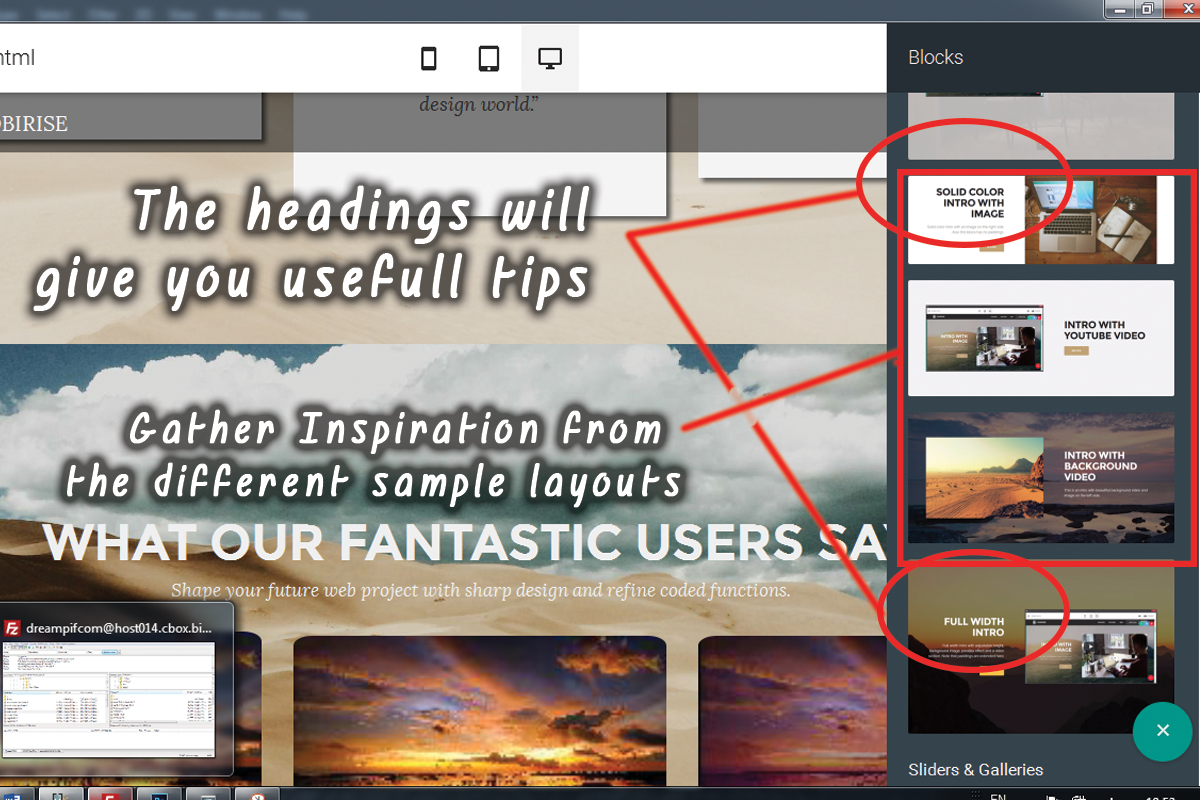
In this article we're going to take a much deeper consider the new attributes presented in version 2 as well as explore the multiple methods they can help you in the creation of your following fantastic looking completely responsive website. I'll likewise discuss some brand-new tips and tricks I just recently discovered to assist you expand the Best Web Builder capacities even additionally and perhaps even take the primary step on the learning curve we discussed.
Hello Amazing Symbols!
I guess for Best Web Builder Development group developing a module allowing you to openly put internet font icons right into felt kind of all-natural thing to do. Internet symbols component has been around for a while and also offered us well.
The great information are from this version on it will serve us even better! Currently with Best Web Builder 2 we already have two additional icon font style to make the most of in our layouts-- Linecons as well as Font Awesome. Each or hem brings us a small ton of money of rewards. Linecons provides us the expressive as well as subtle appearance of detailed graphics with multiple line widths as well as meticulously crafted contours and also Font Awesome gives vast (and also I indicate vast) library of signs as well as given that it obtains loaded throughout our Best Web Builder projects provides us the freedom attaining some great styling results. Let's take a detailed appearance.
Where you can utilize the icons from the Best Web Builder Icons extension-- almost anywhere in your task depending of the strategy you take.
Exactly what you could utilize it for-- nearly everything from including additional clarity and also expression to your material and embellishing your switches and menu items to styling your bulleted lists, including meaningful imagery inline and in the hover state of the thumbnails of the upgraded gallery block. You can even add some activity leveraging one more integrated in Best Web Builder performance-- we'll talk about this later on.
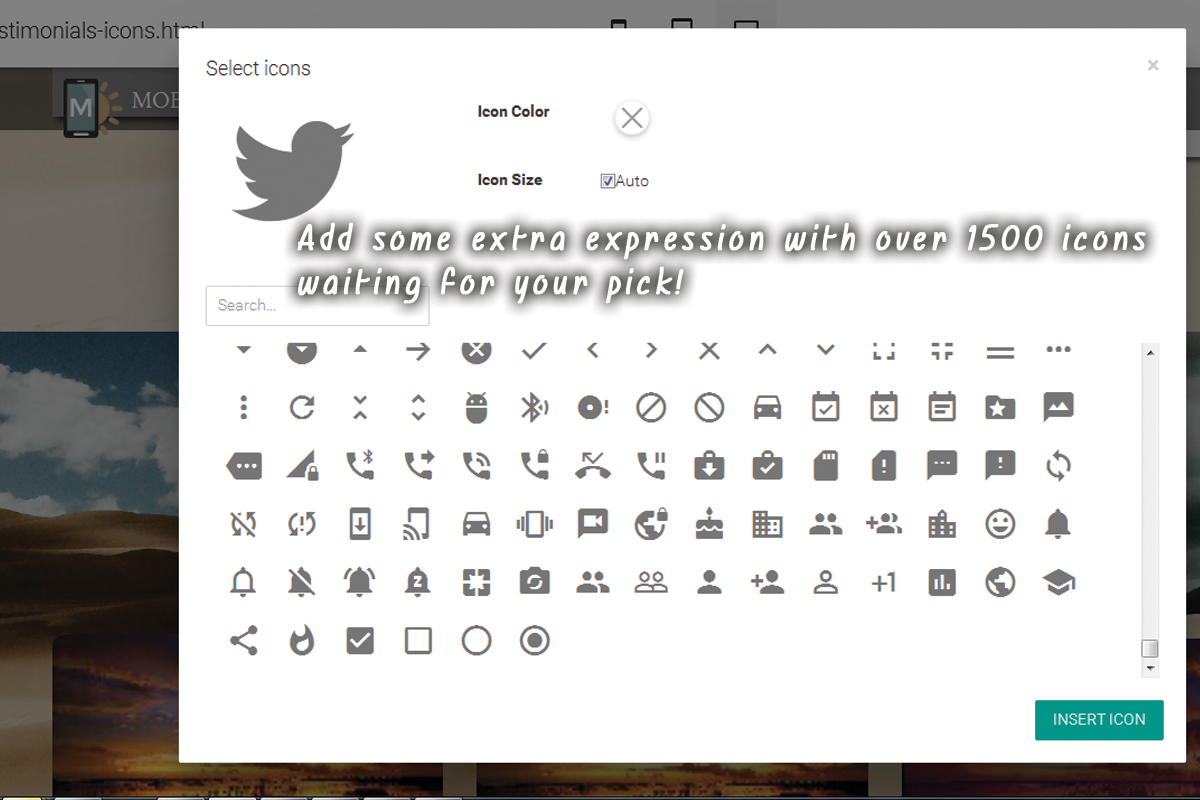
Adding icons with the built in graphic interface-- easy and also clean.
This is undoubtedly the easiest and fastest method which is one of the factors we enjoy Best Web Builder-- we constantly get an easy means.
With the icons plugin you obtain the liberty placing symbols in the brand name block, all the buttons and some of the media placeholders. Note that alongside with maintaining the default size as well as color settings the Select Icons Panel lets you select your values for these properties. It likewise has a valuable search control assisting you to find faster the visual content you require rather of constantly scrolling down and occasionally missing the ideal choice.
An additional benefit of the recently added Font Awesome is it contains the brand name marks of nearly 200 popular brands as Google (as well as Gmail) Facebook, Tweeter, Pinterest and more-- prepared and waiting if you require them.
So basically every important interactive component in the websites you are building with Best Web Builder can being broadened even more with including some lovely, lightweight as well as totally scalable symbol graphics. By doing this you are lining out your concept as well as given that shapes and also signs are much faster recognizable and understood-- making the material much more user-friendly and readable.
This is simply a component of all you can accomplish with the recently added Icon Fonts in Best Web Builder.
Having Awesome Fun with CSS.
As I informed you before the upgraded Icon Plugin offers us a great advantage-- it worldwide includes the Icon font styles in our Best Web Builder jobs. This behavior combined with the method Font Awesome courses are being made offers us the freedom accomplishing some very fantastic stuff with merely a few lines of custom-made CSS code positioned in the Code Editor.
Positioning a Font Awesome Icon as a bullet in a listing and giving it some life.
Have you ever been a bit aggravated by the restricted choices of bullets for your listings? With the newly included to Best Web Builder Font Awesome nowadays more than. It is really takes simply a couple of basic actions:
- first we obviously have to select the sign for the bullet we'll be utilizing. To do so we'll make use of Font Awesome's Cheat Sheet which is located here:
it has all the icons included alongside with their CSS classes as well as & Unicode. Not that the & Unicode numbers are enclosed in square brackets-- ensure when dealing the value you do not choose them-- it's a little bit challenging the very first few times.
Scroll down and also take your time getting accustomed to your new collection of symbols and also at the very same time grabbing the one you would certainly locate most suitable for a bullet for the list we're concerning to style. When you find the one-- simply replicate the & Unicode value without the brackets.
Currently we have to transform this value to in such a way the CSS will certainly recognize. We'll do this with the assistance of another online tool situated here:
paste the value you've simply duplicated and hit Convert. Scroll down up until you find the CSS area-- that's the value we'll be needing in a minute.
If you occur to locate troubles specifying the color you require for your bullets just shut the Code editor, check the message shade HEX code via the Best Web Builder's constructed in color picker choose/ define the shade you require, replicate the value and leave decreasing modifications. Currently all you have to do is putting this worth in the Custom CSS code you've produced in a min. That's it!
Let's move some more!
Another great everything you can achieve with just a few lines of personalized CSS and without yet uncovering the custom-made HTML and losing all the block Properties aesthetic modifications is adding some motion to all the icons you can putting with the Icons Plugin. Utilize this electrical power with caution-- it's so very easy you might quickly get addicted and a flooded with results site sometimes obtains tough to check out-- so utilize this with action a having the total look and feel I mind.
Allow's say you wish to add an icon to a switch which ought to just be noticeable when the reminder gets over this switch. As well as given that it's motion we're speaking around, allow's make it relocate when it's noticeable. The custom code you would wish to use is:
If you require some extra tweaks in the look simply fallow the comments suggestions to adjust the numbers. And obviously-- alter the computer animation type if needed. If you need this result constantly-- erase the ": hover" part and also uncomment "infinite" making animation loop for life not just once when the site tons ant the control you've merely styled could be out of sight
This method can effortlessly be increased to work with all the inserted Font Awesome symbols in your Best Web Builder project. In order to use to all the icons placed in a block, just replace
.
Keep in mind to set animation loophole for life if needed.
Include some individuality to the gallery.
Another trendy and also very easy styling treatment you obtain with the ability of accomplishing after the Best Web Builder 2 upgrade and also the inclusion of Font Awesome Icons in the job is getting rid of the magnifying glass appearing on hover over a gallery thumbnail and also replacing it with any type of Font Awesome symbol you locate proper. The procedure is fairly comparable to the one setup of the custom icon bullets. You require to choose the ideal icon and also transform its & Unicode number and also then paste the fallowing code in the Custom CSS section of your gallery block as well as change the value-- simply like in the previous example.
The course specifying which icon is being positioned is the red one and also could be gotten for all the FA symbols from the Cheat sheet we spoke about. The blue classes are simply optional.fa-fw solutions the width of the symbol as well as fa-spin makes it (clearly) spin. There is one even more indigenous activity class-- fa-pulse, likewise self-explanatory.
All the symbols placed this method into your material can be openly stiled by the ways of the previous two instances, so all that's left for you is think about the most effective usage for this incredible freshly presented in Best Web Builder feature and have some enjoyable explore it!